vue前端登录
2024-08-27 13:03:23
登陆流程
1、用户登录从后台获取 token,菜单数据
2、将token和菜单数据存入sessionStorage,token用来校验用户是否已经登录
2、将返回的菜单数据前端生成对应菜单列表
3、处理每个子菜单对应的页面和子页面权限控制
其中后台会判断用户操作是否传过来的会话ID是不是同一个,若不是,说明会话过期并且会报错,前端返回到登录页面
这里校验session过期可以有两种方式,一是每一次访问接口将token带上,放在requestHeader里面,后台会校验token;
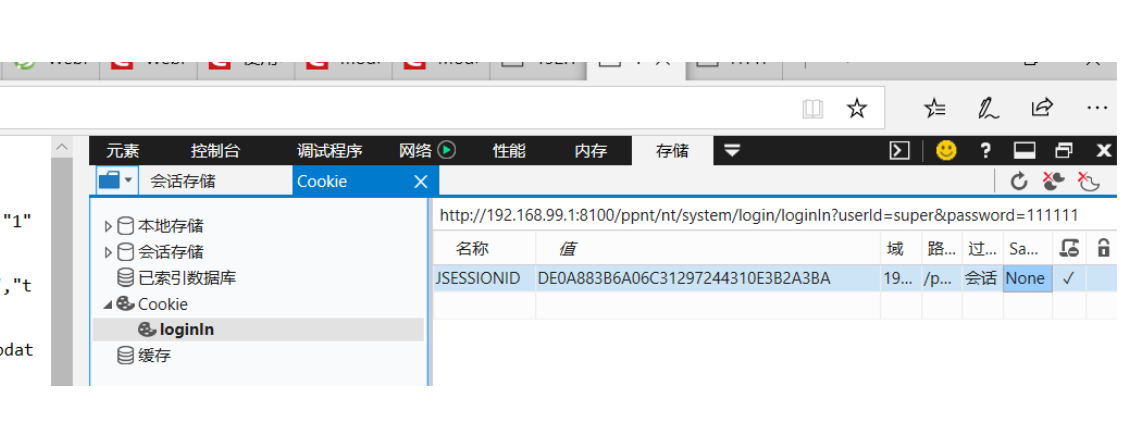
二是用户登录后后台直接在浏览器中生成JSESSIONID,之后用户每次请求都会带上它如下图;

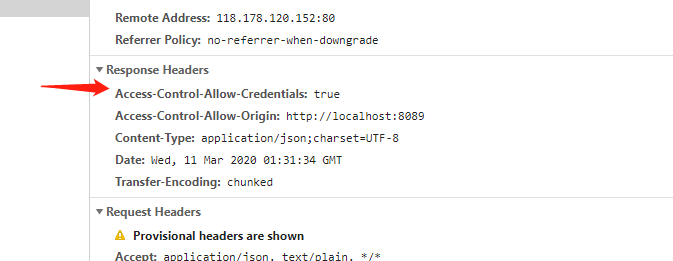
这次登录用的是第二种方式,前台需要设置在请求配置中设置 config.withCredentials = true,相应后台也需要设置响应头
api.interceptors.request.use(config => {
loadingInstance = Loading.service(loadingOptions)
setTimeout(() => {
loadingInstance.close()
}, 30000)
config.withCredentials = true
return config
})

子页面权限
关于子页面权限,用户登录后台返回的菜单数据不包括每个菜单的子页面,也就是说访问一个列表页面,列表中有个按钮详情,点击进去的详情页面后台并没有返回,此时稍微设置一下即可
在每个子页面的路由信息中加上 一条能识别是属于哪个菜单的
{
path: '/business-query',
name: '业务查询',
component: BusinessQuery
},
{
path: '/business-query-detail',
meta:{parentPath:'/business-query'},//对应的父页面路径
name: '业务查询明细',
component: BusinessQueryDetail
},
然后,路由全局钩子中判断路由跳转
route.beforeEach((to, from, next) => {
if(sessionStorage.token){
if(to.fullPath=='/Login'){
next()
}else{
console.log(to)
if(JSON.parse(sessionStorage.pathList).indexOf(to.path)==-1 && JSON.parse(sessionStorage.pathList).indexOf(to.meta.parentPath)==-1){
return next('/error401')
}else{
next()
}
}
}else{
if(to.fullPath=='/Login'){
return next()
}else{
next('/Login')
}
}
})
至于按钮权限,该系统中有角色管理,可以修改某个角色的具体权限,所有按钮权限不能按照角色来判定了,只能是傻傻的让后台记录所有按钮ID,然后用户登陆后返回可访问的按钮,
前端会有一份数据对应系统每个按钮ID,根据返回的ID做筛选,当加载某个页面时,展示或者隐藏对应按钮
最新文章
- TODO:Github的使用技巧之同步代码
- C#中调用user32.dll库的keybd_Event函数,操作键盘
- Java对象访问 类的静态变量
- LINQ TO ENTITY 根据Birthday获取Age
- java异步操作实例
- [Irving]DateTime格式处理大全
- WIN10 + VS2015 + WDK10 + SDK10 + VM虚拟机驱动开发调试环境搭建
- Objective-C--Runtime机制
- 多队列网卡简介以及Linux通过网卡发送数据包源码解读
- ubuntu分屏终端
- html5之datalist标签
- docker 私有仓库搭建
- VPN连接机器不再输入密码以及Pin码方法
- vue-cli 如何配置sass
- 2017广东工业大学程序设竞赛C题爬楼梯
- 如何诊断windows性能问题
- [转]Git忽略规则及.gitignore规则不生效的解决办法
- Codeforce 513A - Game
- netstat 在windows下和Linux下查看网络连接和端口占用
- Alpha冲刺报告(9/12)(麻瓜制造者)