6月4日 python学习总结 初次接触jQuery
1. jQuery是什么?是一个轻量级的,兼容多浏览器的JS库(write less, do more)
1. 是一个工具,简单方便的实现一些DOM操作
2. 不用jQuery完全可以,但是不明智。
3. jQuery能做的事儿
1. 查找标签
2. 修改样式
3. 事件
4. AJAX (Django中讲)
5. 插件机制
4. jQuery是一个类库,类似于Python中的模块
A、使用时将相关文件(.js)拖进html文件中 <script src="jquery-3.3.1.min.js"></script>
B、想要使用jQuery,一定要先导入再使用!!!
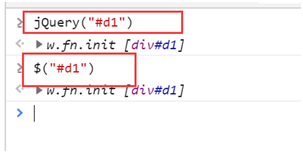
C、jQuery == $ (使jQuery更简洁)

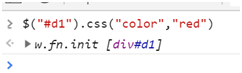
5. 初识jQuery(更简洁)
# 用DOM实现对样式进行更改

# 导入jQuery,用jQuery实现对样式进行更改

2. jQuery版本
官网:https://jquery.com
- 压缩版和未压缩版的区别 (两者实现的功能是一致的,压缩版的size更小;有上线需求的时候用压缩版,在开发过程中(可能需要查看源码)时用未压缩版)

2. 1.x和3.x都可以使用 (1.x兼容ie678,目前主要维护的是3.x)
3. jQuery的内容
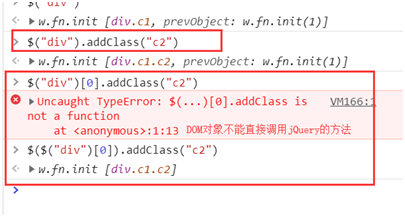
用jQuery方法找标签后得到的是jQuery对象,jQuery对象[index],转成DOM对象
用DOM方法找标签后得到的是DOM对象,$(DOM对象),转成jQuery对象
约定:在声明一个jQuery对象变量时在变量名前加$


Ps(补充):
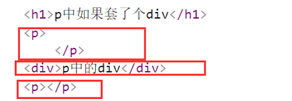
A、 p标签不能套div标签(硬套的话,前面和后面的p自动加闭合)

B、 label与input连用的两种方式(如果单写一个input飘黄;加上label后,在鼠标在页面上点击label相应的input-text有反应)
<!--方式一-->
<label>username
<input type="text">
</label>
<!--方式二-->
<label for="i1">password</label>
<input type="password" id="i1">
C、li{$$$}*5 + Tab
<li>001</li>
<li>002</li>
<li>003</li>
<li>004</li>
<li>005</li>
基本的语法:(找标签).(要做的事儿)
$(selector).action()
- 找标签(大体上同CSS)
A、 选择器
id选择器:$("#id")
标签选择器:$("tagName")
class选择器:$(".className")

配合使用(交集选择器):$("div.c1") // 找到有c1 class类的div标签
所有元素选择器(通配符选择器):$("*")
组合选择器(并集选择器):$("#id, .className, tagName")
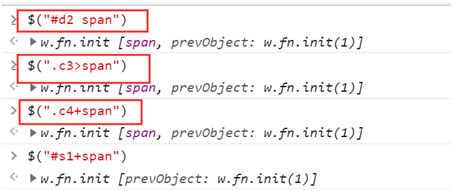
层级选择器(x和y可以为任意选择器):
$("x y"); // x的所有后代y(子子孙孙)
$("x > y"); // x的所有儿子y(儿子)
$("x + y"); // 找到所有紧挨在x后面的y
$("x ~ y"); // x之后所有的兄弟y

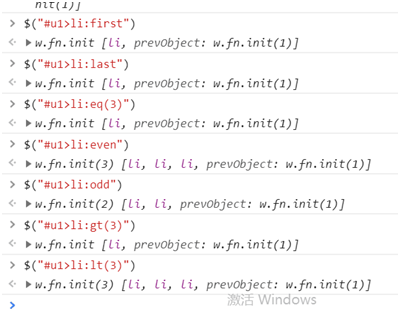
基本筛选器(和之后的筛选器达到的效果一致,更倾向用后者,使结构 更简洁):
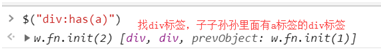
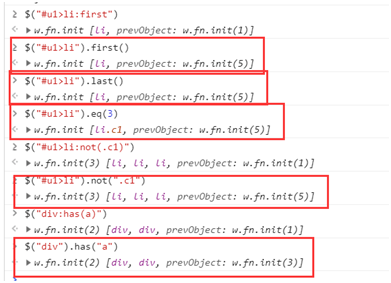
:first // 第一个 :last // 最后一个 :eq(index) // 索引等于index的那个元素 :even // 匹配所有索引值为偶数的元素,从 0 开始计数 :odd // 匹配所有索引值为奇数的元素,从 0 开始计数 :gt(index) // 匹配所有大于给定索引值的元素 :lt(index) // 匹配所有小于给定索引值的元素 :not(元素选择器) // 移除所有满足not条件的标签 :has(元素选择器) // 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
基本筛选器例子:
$("div:has(h1)")// 找到所有后代中有h1标签的div标签
$("div:has(.c1)")// 找到所有后代中有c1样式类的div标签
$("li:not(.c1)")// 找到所有不包含c1样式类的li标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签
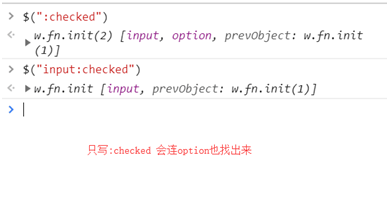
$(“#my-checkbox input: not(:checked)”)


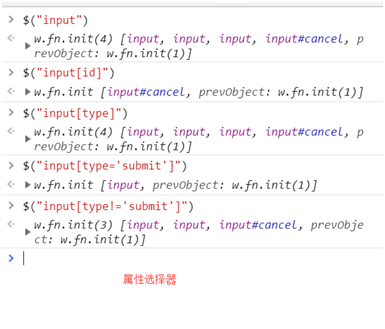
属性选择器
[attribute] [attribute=value] // 属性等于 [attribute!=value] // 属性不等于
属性选择器例子:
<input type="text">
<input type="password">
<input type="checkbox">
$("input[type='checkbox']"); // 取到checkbox类型的input标签
$("input[type!='text']"); // 取到类型不是text的input标签

表单常用筛选
:text :password :file :radio :checkbox :submit :reset :button
表达常用筛选例子:
$(":checkbox") // 找到所有的checkbox
表单对象属性:
:enabled :disabled :checked :selected

表单对象例子:
<form>
<input name="email" disabled="disabled" />
<input name="id" />
</form>
$("input:enabled") // 找到可用的input标签
<select id="s1">
<option value="beijing">北京市</option>
<option value="shanghai">上海市</option>
<option selected value="guangzhou">广州市</option>
<option value="shenzhen">深圳市</option>
</select>
$(":selected") // 找到所有被选中的option
B、 筛选器
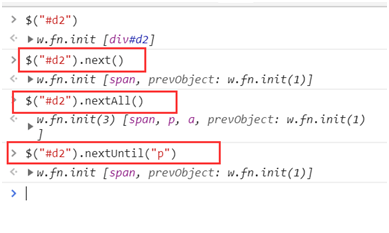
下一个元素:
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")

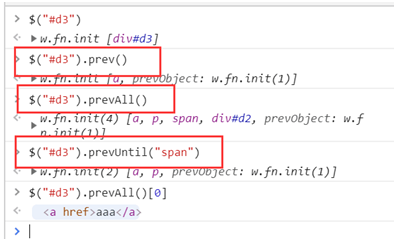
上一个元素:
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")

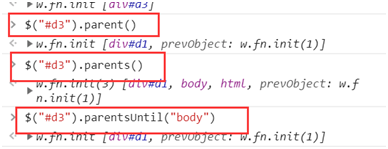
父亲元素:
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil()//查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。

儿子和兄弟元素:
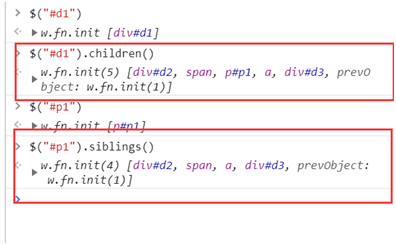
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们

查找元素:
$("#id").find()// 搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
补充:
.first()// 获取匹配的第一个元素 .last()// 获取匹配的最后一个元素 .not()// 从匹配元素的集合中删除与指定表达式匹配的元素 .has()// 保留包含特定后代的元素,去掉那些不含有指定后代的元素。

jQuery版的模态框
- jQuery支持链式调用
- 链式调用的原理:调用一个实例化方法返回的是当前的实例对象
3. 操作标签的样式
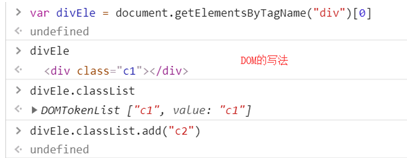
1. 直接改
2. 通过class名去改
addClass();// 添加指定的CSS类名。 removeClass();// 移除指定的CSS类名。 hasClass();// 判断样式存不存在 toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。



最新文章
- 基于HTML5快速搭建3D机房设备面板
- [ZZ] HDR&ToneMapping
- [原创]java WEB学习笔记59:Struts2学习之路---OGNL,值栈,读取对象栈中的对象的属性,读取 Context Map 里的对象的属性,调用字段和方法,数组,list,map
- 添加远程链接MySQL的权限
- C#学习笔记(六):可空类型、匿名方法和迭代器
- Oracle bug 使用max或min函数into到一个char类型报字符缓冲区太小的错误
- php empty()和isset()的区别<转载>
- Spring+Mybatis+SpringMVC后台与前台分页展示实例(附工程)(转)
- 关于Java FTP SFTP的相关实际问题
- java课程设计-表达式运算(团队博客)
- 自己动手实现mvc框架
- List数组和集合相互转换
- 安装SQL 2005 出现警告 ,32位ASP.NET已经注册,需要注册64位
- hdu1255扫描线计算覆盖两次面积
- 安装windows系统时遇到的大坑——鼠标键盘没反应
- What's new in XAML of .NET 4.0( .NET 4.0中XAML的新功能 )
- hdu A Magic Lamp
- 邮件基本常识普及(to/cc/bcc)
- bat薪酬
- 第一章:初识PHP