css盒模型简介
2024-09-16 10:48:34
如何了解盒模型
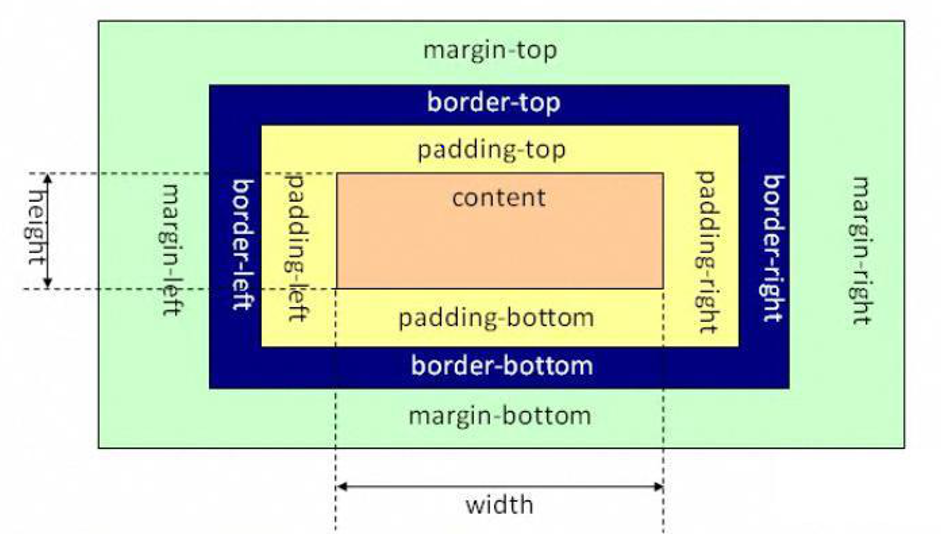
盒模型简介:盒模型是css布局的基石,它规定了网页元素如何显示以及元素间相互关系。css定义所有的元素都可以拥有像盒子一样的外形和平面空间. 盒模型的组成:内容区、补白/填充、边框、边界/外边距。
一:盒模型结构大概:
从里到外:盒模型包括
内容区content 内填充padding 盒子边框border 外边距margin

二:各个部分的用法:
padding的用法:
1.padding是长在内容和盒子之间,在盒子内部 |
2.为了调整子元素在父元素里面的位置关系 |
3.padding的特点:padding值会把盒子撑大 |
|
4.如果想让盒子保持原有的大小,需要在宽高的基础上减掉padding值
|
|
5.给单一方向设置padding值:
padding-top/right/bottom/left:;
|
|
6.padding设置方法:
padding:30px; 四周
padding:30px 20px; 上下 左右
padding:30px 20px 10px; 上 左右 下
padding:30px 20px 40px 10px; 上 右 下 左
|
|
7.padding不能设置负值
|
|
8.padding不会对背景图造成影响
|
|
9.如果一个盒子没有设置固定的宽和高,添加padding是不用减的
|
margin的用法:
|
1.margin长在元素之外的
|
|
2.margin控制同级元素与元素之间的位置关系
|
|
3.margin不会对盒子本身的大小宽高造成影响
|
|
4.给单一方向设置margin值:
margin-top/right/bottom/left:;
|
|
5.margin设置方法:
margin:30px; 四周
margin:30px 20px; 上下 左右
margin:30px 20px 10px; 上 左右 下
margin:30px 20px 40px 10px; 上 右 下 左
|
|
6.margin可以设置负值
|
|
7.margin常出现的bug:
a:当父元素和子元素都没有设置浮动的情况下,
如果给第一个子元素添加margin-top,
会错误的把margin-top加在父元素
b:上下相邻两个元素之间的margin值,不会叠加,按照最大值去设置
|
|
8.margin: 0 auto; 让当前元素在父元素中左右居中
|
在网页布局中经常会混淆margin和padding的用法,只要记住:
margin用在同级,padding用在父子级
border的用法:
border-width:1px;
border-style:solid;
border-color:red;
border:1px solid red;(复合式/简写写法)
1.常用线条类型:
solid(实心) dashed(虚线)
dotted(点状线) double(双线)none(无)
2.如何给单一方向添加去除边框
border-left/right/top/bottom:1px solid red;
border-left:none; 去除边框
3.border的其他设置:
border-width:1px 2px 3px 4px;
border-style:solid dashed;
border-color:red blue green;
这三个属性每个最多能接收4个属性值
1个属性值:四周
2个属性值:四周 左右
3个属性值:四周 左右 下
4个属性值:上 右 下 左
三:盒子大小计算:
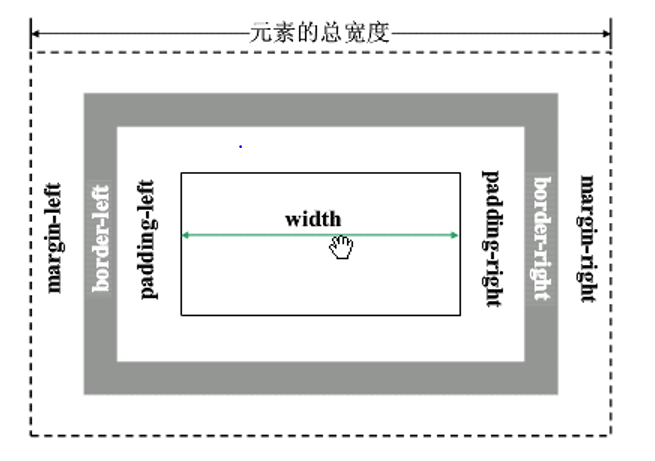
元素的总宽度:width + padding + border + margin

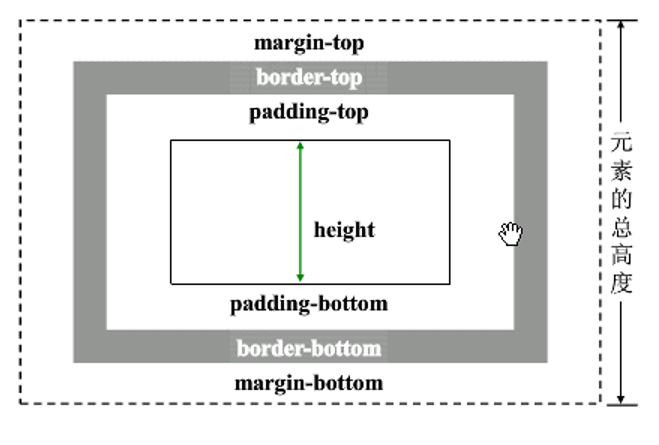
元素的总高度:height + padding + border + margin

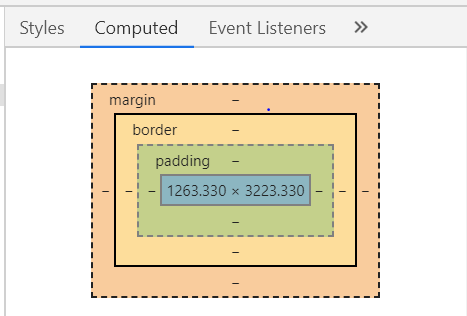
综上就和盒子模型的全部内容了,在网页中快捷键F12可以清晰的看见盒子的结构

最新文章
- 用Xcode 安装ipa,查看程序资源文件夹
- mac上一键配置和安装adb驱动或者环境
- HDU 4664 Triangulation(SG函数)
- [设计模式]<<设计模式之禅>>关于开闭原则
- Maven的常用命令
- STL源代码分析——STL算法sort排序算法
- php 分词
- 前段篇:HTML
- python学习03-数据类型
- 运行错误:Application Error - The connection to the server was unsuccessful
- windows下Redis的安装和使用
- node.js 线程调试配置
- centos7 开放3306端口并可以远程访问
- ACdream - 1060 递推数(矩阵+循环节)
- NPOI之Excel——设置单元格背景色
- HDU 1535 Invitation Cards(逆向思维+邻接表+优先队列的Dijkstra算法)
- 【GO基础】main redeclared in this block问题的排查与解决
- 20145225唐振远《网络对抗》Exp4 恶意代码分析
- [Asp.net MVC]Html.AntiForgeryToken()
- 洛谷P3292 [SCOI2016] 幸运数字 [线性基,倍增]