Vue3: 如何以 Vite 创建,以 Vue Router, Vuex, Ant Design 开始应用
2024-10-10 23:40:05

Vite 创建 Vue 3 项目
yarn create vite-app my-site
cd my-site
yarn
yarn dev
运行输出:
❯ yarn dev
yarn run v1.22.10
warning package.json: No license field
$ vite
vite v1.0.0-rc.4
[vite] Optimizable dependencies detected:
vue
Dev server running at:
> Local: http://localhost:3000/
> Network: http://192.168.1.100:3000/
访问网址:

与 Vue 2 的差异
详见: Migration Guide
Vite 配置
vite.config.ts:
import { resolve } from "path";
function pathResolve(dir: string) {
return resolve(__dirname, ".", dir);
}
module.exports = {
alias: {
"/@/": pathResolve("src"),
},
optimizeDeps: {
include: ["@ant-design/icons-vue"],
},
};
前提准备
eslint-plugin-vue
yarn add -D eslint eslint-plugin-vue
.eslintrc.js:
module.exports = {
extends: [
// add more generic rulesets here, such as:
// "eslint:recommended",
"plugin:vue/vue3-recommended",
// "plugin:vue/recommended" // Use this if you are using Vue.js 2.x.
],
rules: {
// override/add rules settings here, such as:
"vue/no-multiple-template-root": "off",
},
};
TypeScript
yarn add -D typescript
详见:
Vue Router
yarn add vue-router@next
Vuex
yarn add vuex@@next
Ant Design Vue
yarn add ant-design-vue@next
# import on demand
yarn add -D babel-plugin-import
# https://github.com/vueComponent/ant-design-vue/issues/2798
yarn add @ant-design/colors
.babelrc:
{
"plugins": [
["import", { "libraryName": "ant-design-vue", "libraryDirectory": "es", "style": "css" }] // `style: true` 会加载 less 文件
]
}
其他依赖
yarn add -D sass
开始使用
使用 TypeScript
main.js重命名为main.tsindex.html里把/src/main.js替换为/src/main.ts...
<body>
<div id="app"></div>
<script type="module" src="/src/main.ts"></script>
</body>
</html>
使用 Vue Router
router/index.ts:
import { createRouter, createWebHistory } from "vue-router";
const routes = [
{
path: "/",
name: "Home",
component: () => import("/@/views/Home.vue"),
},
{
path: "/setting",
name: "Setting",
component: () => import("/@/views/Setting.vue"),
},
];
export default createRouter({
history: createWebHistory(),
routes,
});
使用 Vuex
store/index.ts:
import { createStore } from "vuex";
export default createStore({
state() {
return {
count: 0,
};
},
mutations: {
increment(state) {
state.count++;
},
},
actions: {
increment(context) {
context.commit("increment");
},
},
});
添加 Views
views/Home.vue:
<template>
<h1>This is a home page</h1>
<HelloWorld msg="Hello Vue 3.0 + Vite" />
</template>
<script lang="ts">
import { defineComponent } from "vue";
import HelloWorld from "/@/components/HelloWorld.vue";
export default defineComponent({
name: "Home",
components: {
HelloWorld,
},
});
</script>
views/Setting.vue:
<template>
<div>
<h1>This is a setting page</h1>
<p>store count is: {{ count }}</p>
</div>
</template>
<script lang="ts">
import { defineComponent } from "vue";
export default defineComponent({
name: "Setting",
computed: {
count() {
return this.$store.state.count;
},
},
});
</script>
更改 main.ts
应用 Vue Router, Vuex, Ant Design :
import { createApp } from "vue";
import router from "/@/router";
import store from "/@/store";
import Antd from "ant-design-vue";
import "ant-design-vue/dist/antd.css";
import App from "/@/App.vue";
import "/@/styles/index.scss";
const app = createApp(App);
app.use(router);
app.use(store);
app.use(Antd);
app.mount("#app");
更改 App.vue
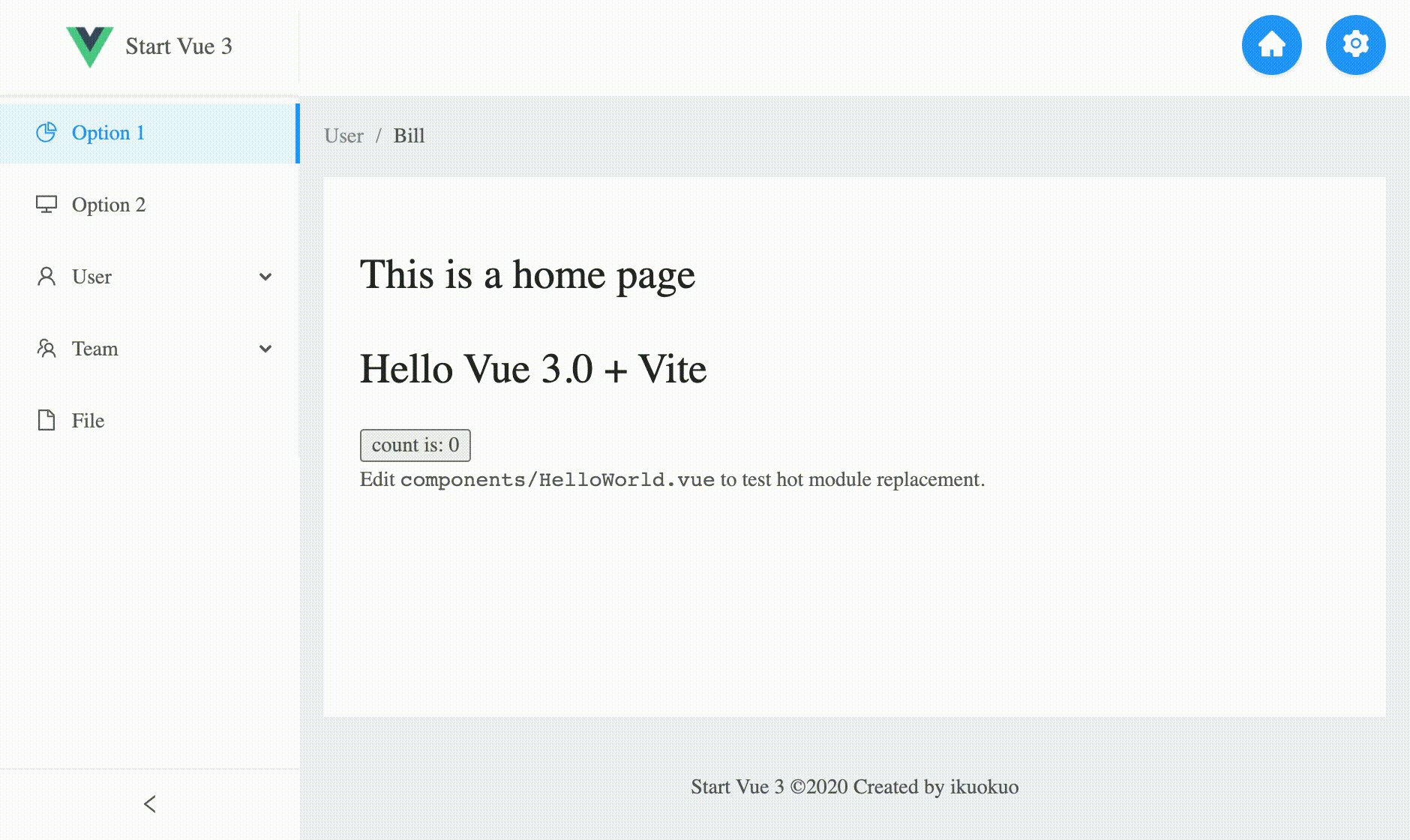
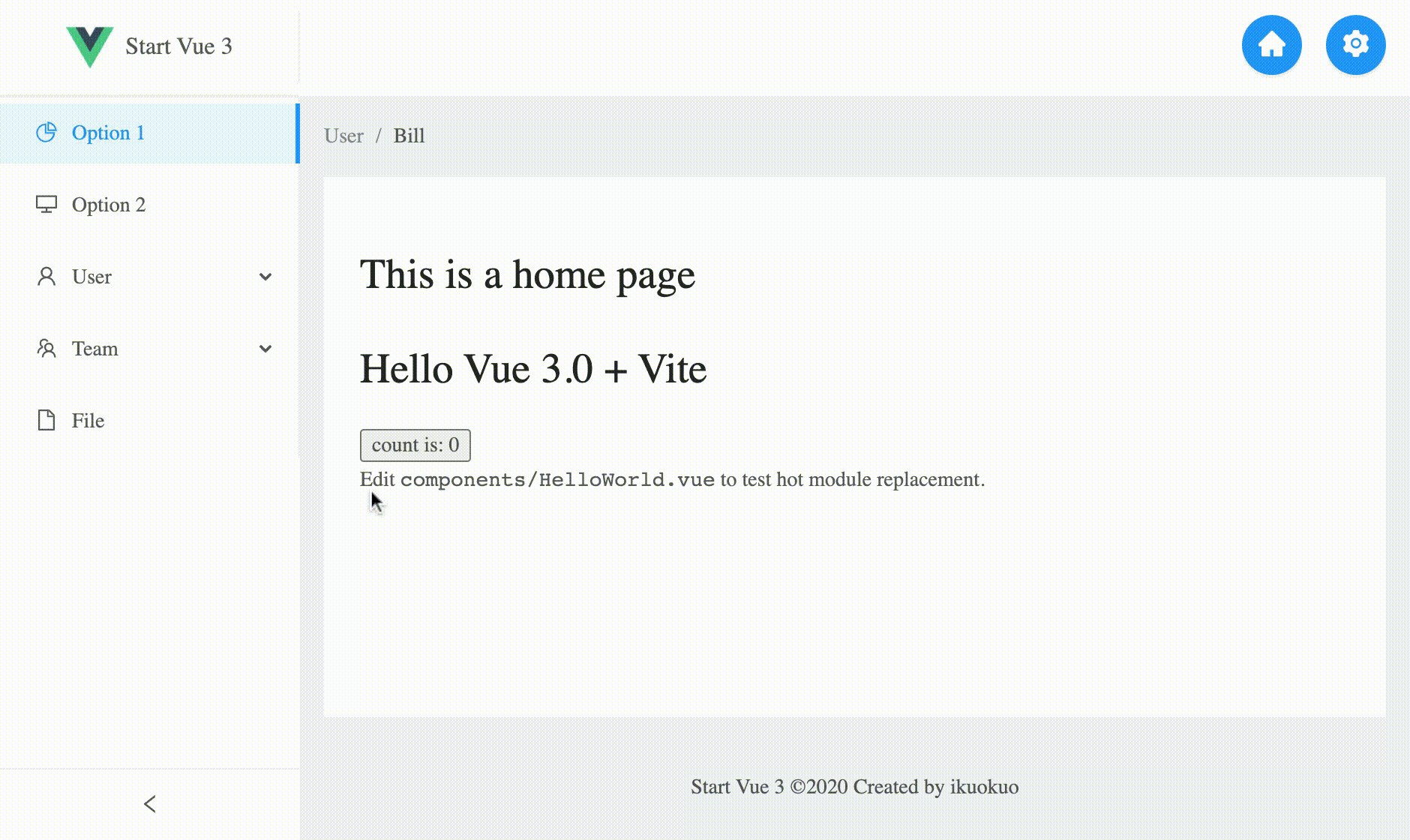
使用 Ant Design 搭建首页布局,其中路由部分如下:
<a-layout-header style="background: #fff; padding: 0">
<a-row type="flex" justify="end">
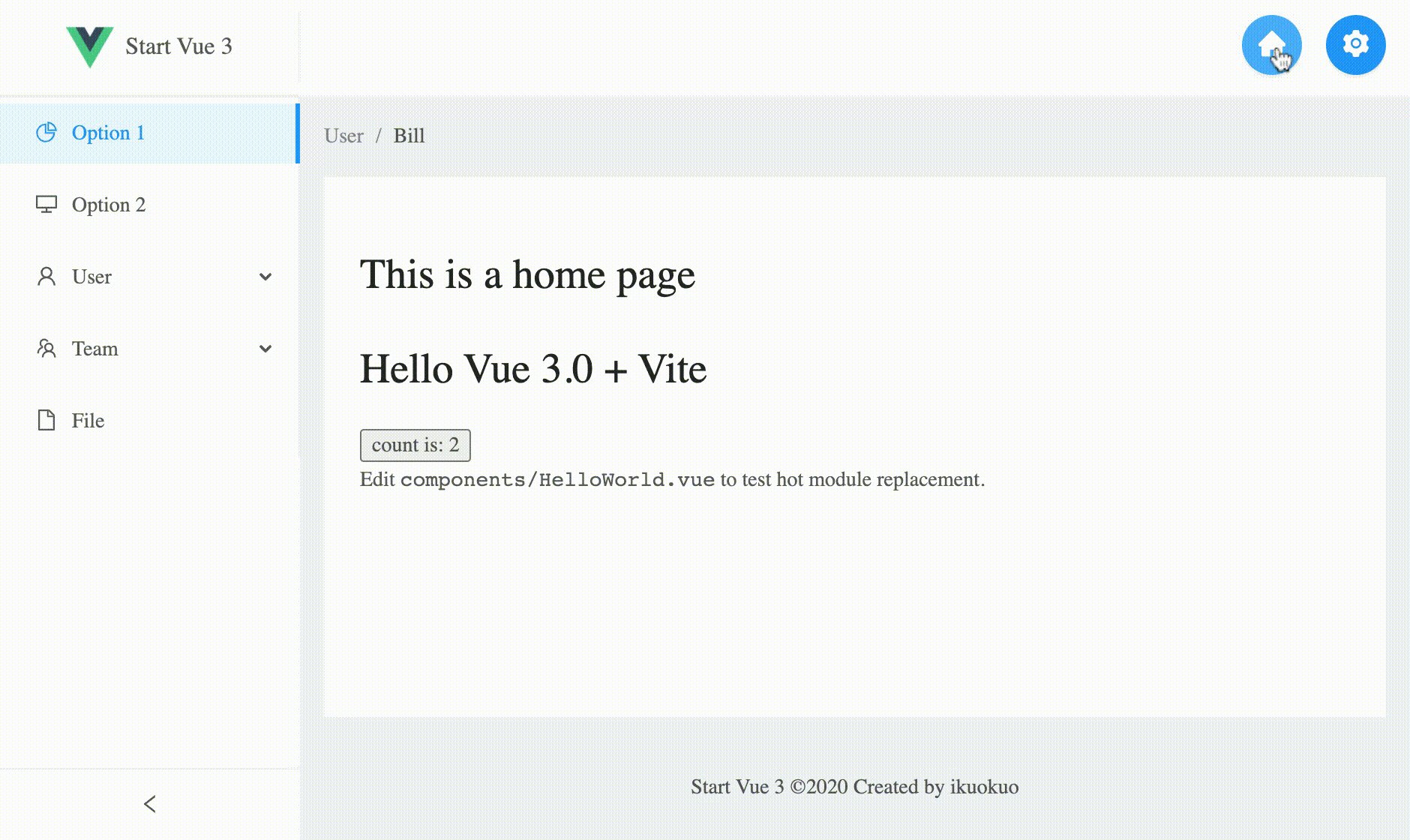
<a-col class="mr-3">
<a-button
type="primary"
shape="circle"
size="large"
@click="this.$router.push('/')"
>
<template #icon><HomeFilled /></template>
</a-button>
</a-col>
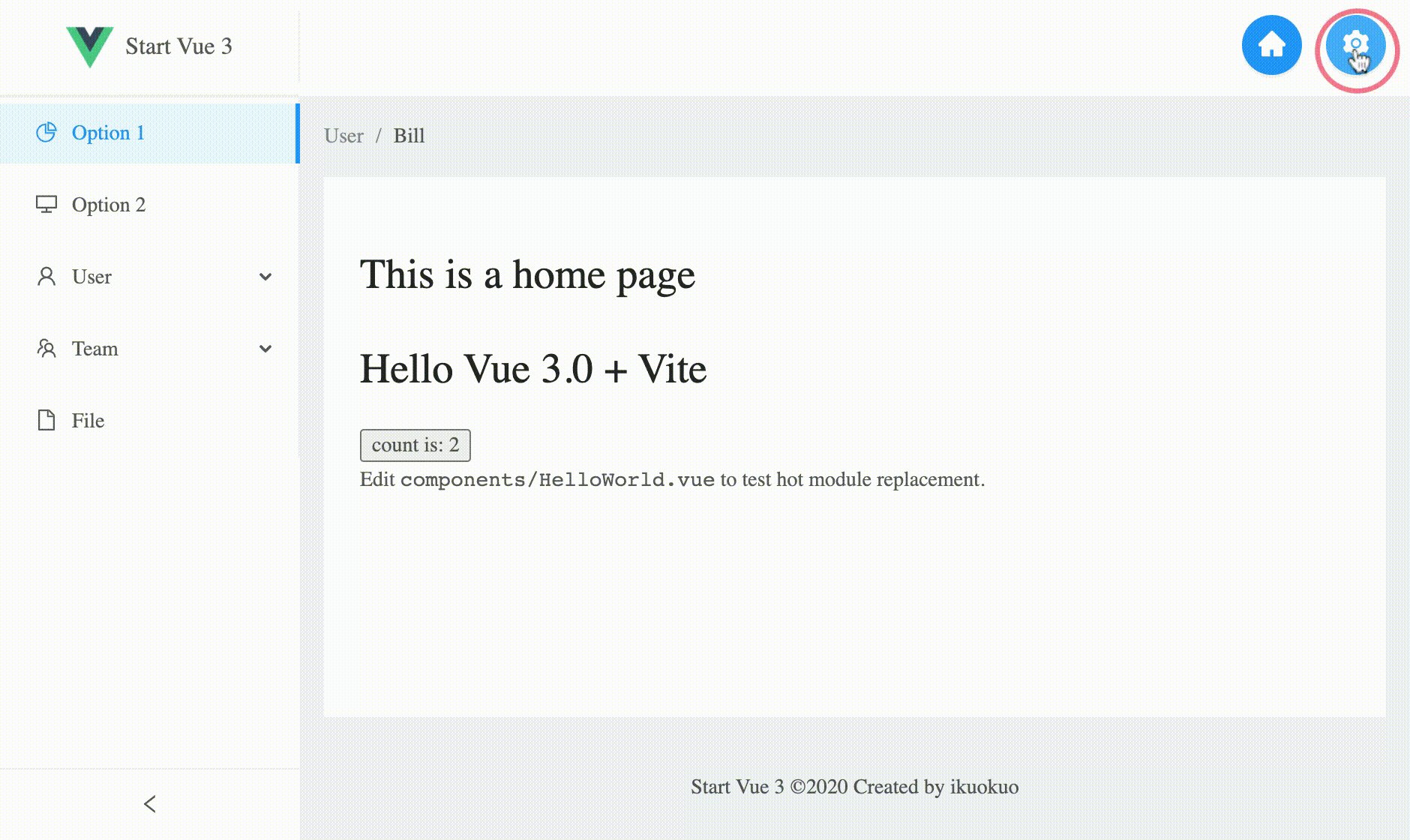
<a-col class="mr-3">
<a-button
type="primary"
shape="circle"
size="large"
@click="this.$router.push('/setting')"
>
<template #icon><SettingFilled /></template>
</a-button>
</a-col>
</a-row>
</a-layout-header>
<a-layout-content style="margin: 0 16px">
<div :style="{ padding: '24px', background: '#fff', minHeight: '360px' }">
<router-view />
</div>
</a-layout-content>
发布到 GitHub Pages
编辑 vite.config.ts 添加 base 路径:
module.exports = {
// otherwise, may assets 404 or visit with index.html
base: "/start-vue3/",
assetsDir: "",
};
编辑 router/index.ts 添加 base 路径:
export default createRouter({
history: createWebHistory("/start-vue3/"),
routes,
});
编译,再发布:
cd my-site
yarn build
export GIT_HASH=`git rev-parse --short HEAD`
cd dist/
git init
git remote add origin git@github-ik:ikuokuo/start-vue3.git
git checkout --orphan gh-pages
git add .
git commit -m "deploy website - based on $GIT_HASH"
git push origin gh-pages
访问 https://ikuokuo.github.io/start-vue3/ 体验在线演示。
参考
结语
欢迎关注 GoCoding 公众号,分享日常 Coding 中实用的小技巧、小知识!
最新文章
- 使用po模式读取豆瓣读书最受关注的书籍,取出标题、评分、评论、题材 按评分从小到大排序并输出到txt文件中
- asp.net mvc自定义JsonResult类来防止MaxJsonLength超过限制
- 提取数据库字段里面的值,并改变+图片懒加载,jquery延迟加载
- Android自定义图形shape
- php_match/preg_match_all 默认有字符串长度限制
- [Irving]SqlServer 标量函数 详解【转】
- oracle数据同步方案
- SqlServer:CTE函数处理递归(WITH语法)
- Java实现配置加载机制
- 如何获取浏览器URL中查询字符串的参数
- 【.NET】使用HtmlAgilityPack抓取网页数据
- 获得树形json串
- 下载Ext JS 5.1 gpl版本的方法
- 前端 $.parseJson()
- 输入参数的默认值设定${3:-var_d}
- 关于java实现自定义曲线拟合的研究
- ArcMap图层属性表中添加图片
- pek (北大oj)3070
- Bellman-Ford算法:POJ No.3169 Layout 差分约束
- SpringBoot使用redis缓存List



