weex 和 appcan 的个人理解
2024-10-08 20:45:07
appcan是浏览器技术,前端代码运行在webview上,而weex是原生引擎渲染,说白了就是把H5翻译成原生。
weex的官网上说,在开发weex页面就像开发普通网页一样,在渲染weex页面时和原生页面一样。weex的标签,像<div>等在移动端渲染出来的都是原生组件,而不是HTMLElement。所以前端开发只能使用内置组件或者自定义组件(前端一个个的标签就是一系列的组件)。
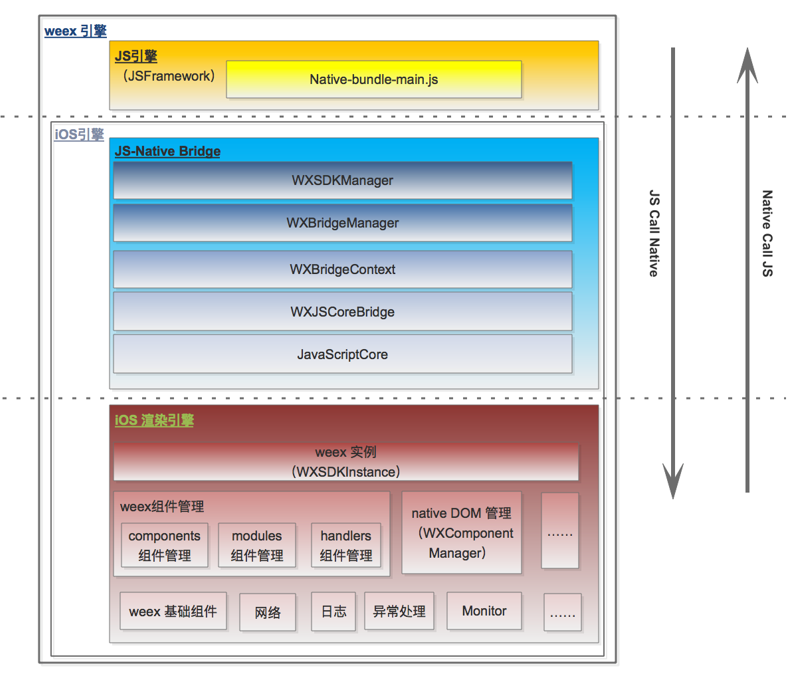
前端的 HTML/CSS/JS = Nativev UI,下图是weex底层处理架构==》


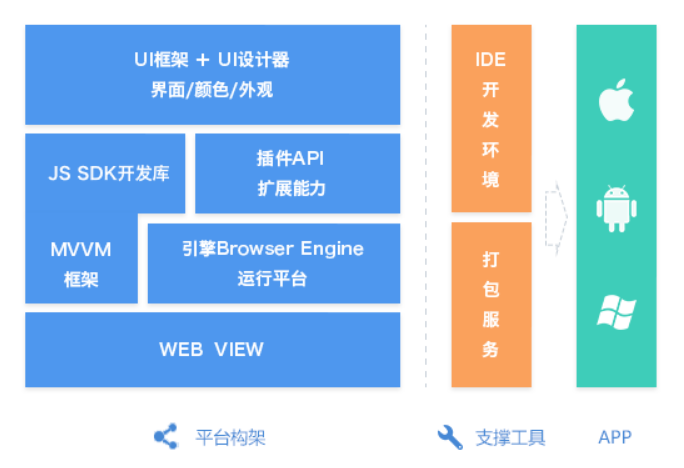
而appcan呢?它是底层复杂的原生功能封装在引擎、插件中,利用的是H5技术(HTML+CSS3+JavaScript技术),通过IDE集成开发系统,云端打包等。前端代码是运行在webview上面的,使用的是H5 RenderEngine。

最新文章
- 创建Oracle10g ASM数据库
- Linux字符界面下用户账户的设置
- iOS-UIViewController视图控制器跳转界面的几种常用方法
- JSPatch一些容易犯错的地方
- BZOJ4590 自动刷题机
- Jquery 操作页面中iframe自动跟随窗口大小变化,而页面不出现滚动条,只在iframe内部出滚动条
- UVA 408 Uniform Generator 伪随机数(水)
- Java基础知识强化40:StringBuffer类之StringBuffer的替换功能
- (转)iOS Wow体验 - 第六章 - 交互模型与创新的产品概念(1)
- 搜索和搜索形式(SEARCHING and its forms)
- CloudEra Email Search
- Django一对多,多对多操作
- Oracle官方非托管Odac驱动与Oracle官方托管odac驱动
- Beta冲刺第五天
- python 和python-m 的区别
- LINQ之路15:LINQ Operators之元素运算符、集合方法、量词方法
- Linux初级入门(第一次作业)
- AAAI2019 | 基于区域分解集成的目标检测 论文解读
- I/O复用及epoll基础知识
- [ 原创 ] Java基础9--final throw throws finally的区别