python selenium 控制网页中内置滚动条操作
2024-10-19 13:22:49
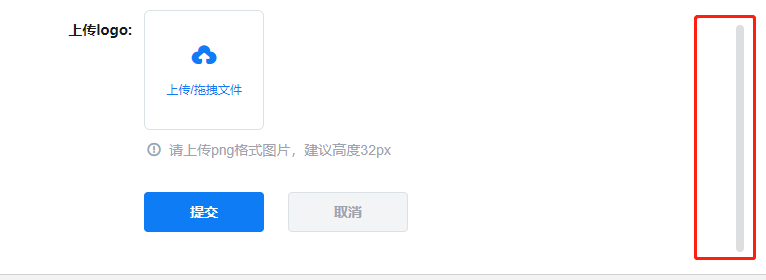
1、首先必须是内置滚动条,而非网页自带滚动条,如图所示

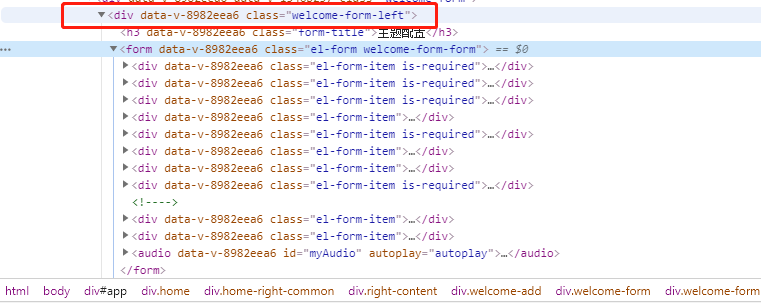
2、F12,找到内置滚动条所在的div标签的class name

3、
js='document.getElementsByClassName("welcome-form-left")[0].scrollTop=10000'
driver.execute_script(js)
最新文章
- CodeForces - 261B Maxim and Restaurant
- asp.net mvc 控制器中操作方法重载问题 解决
- Android 自定义列表指示器
- linux下对符合条件的文件大小做汇总统计的简单命令
- 重启Finder
- HDOJ-ACM1021(JAVA)
- [转贴]关于C++的抽象的一点新认识
- sonarQube 管理
- Scala 函数(五)
- java数据结构之二叉树的实现
- Spring Boot(一):入门篇+前端访问后端
- 使用Canvas绘制简单的时钟控件
- LeetCode 链表2_27+二叉树的遍历(递归与非递归)
- spark监控入门
- ES6系列_13之Proxy进行预处理(简单学习)
- 用 Bitcron 搭博客:你只管写作,它负责呈现
- 【Django】依赖auth.user的数据库迁移,以及admin用户非交互式创建
- C. Magic Five
- JavaScript里面的面向对象
- 回文后缀(suffix)