JavaEE Day08 HTML&CSS
2024-10-21 02:52:17
今日内容
- HTML标签:表单标签
- CSS:页面样式控制,美化页面,完成页面布局
一、表单标签
1.概述
用于采集用户输入数据的,如输入的用户名和密码,用于与服务器进行交互
使用from标签
form:用于定义表单的,可以定义一个范围,范围代表采集用户数据的范围
属性:
action:指定数据提交的url
method:指定提交方式
分类:一共7种,两种比较常用
get:
1.请求参数会在地址栏中显示,会封装到请求行中(HTTP协议会讲解)
2.请求参数的长度是有限制的
3.get不安全
post
1.请求参数不会再地址栏中显示,会被封装在请求体中(HTTP协议会讲解)
2.请求参数的大小没有限制
3.post较为安全
表单中的数据(表单项)要想被提交,必须指定其name属性,不然就不会被提交
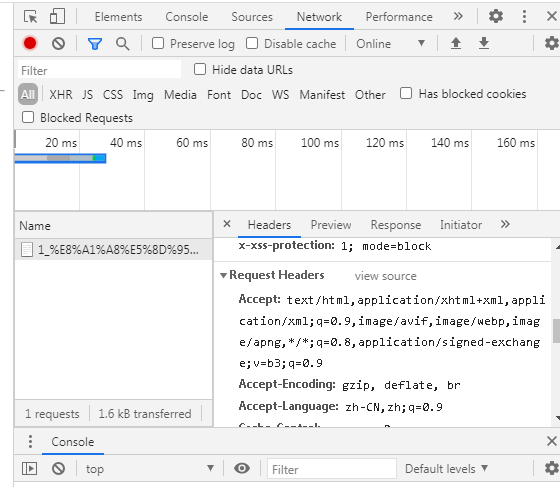
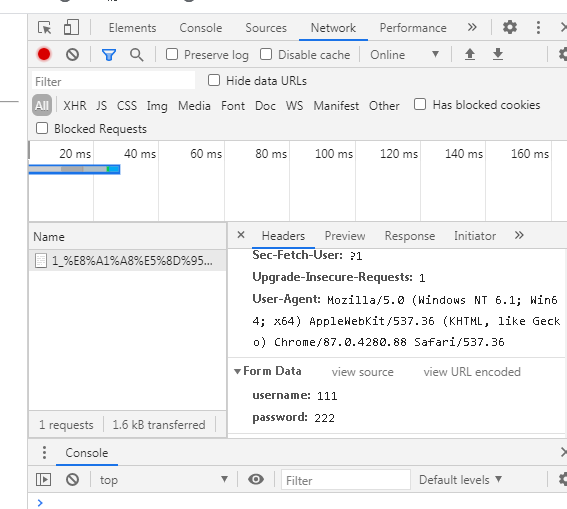
F12--->开发者工具查看提交的数据


隐藏在了协议内部
<form action="#" method="post">
用户名:<input name="username"><br>
密码:<input name="password"><br>
<input type="submit" value="登录" >
</form>
<hr />
密码不会提示:<input name="password"><br>
不会被提交:<input type="text"><br>
2.HTML标签_表单标签_表单项标签input
input:可以通过type属性值,改变元素展示的样式
- 常见的type属性值:button checkbox hidden password radio reset submit text
- 注意:
- label的for属性一般会和input的id属性值对应。如果对应了,则点击label区域,会让input输入框获取焦点
- text:文本输入框,默认
- placeholder:指定输入框的提示信息,当输入框的内容发生变化,会自动清空提示信息
- password:密码输入框
- radio:单选框
- 注意:
- 要想让多个单选框实现单选的效果,则多个单选框的name属性值必须一样
- 一般会给每一个单选框提供value属性,指示选中后被提交的值
- checked可以指定默认值
- checkbox:复选框
- 注意:
- 一般会给每一个复选框提供value属性,指示选中后被提交的值
- checked可以指定默认值
- file:文件
- hidden:隐藏域,用于提交一些信息
- 按钮
- submit:提交按钮,用于提交表单
- button:一个按钮,和后端交互
- image:图片提交按钮,通过src属性指定 图片的路径
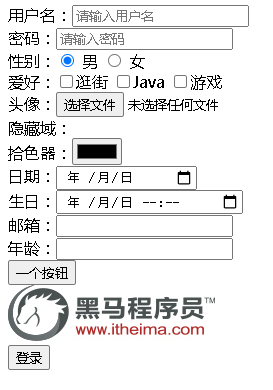
- H5的input属性
- 取色器color
- 自选日期date
- 日期时间date-time-local
- 邮箱email自动校验
- 数字 number:自动校验


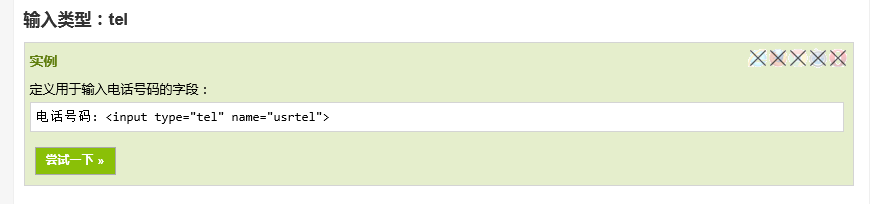
tel用于手机,电脑浏览器用不了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单项标签</title>
</head>
<body>
<form action="#" method="get">
<!--placeholder给出提示信息,value达不到此效果-->
<label for="username">用户名:</label><input type="text" name="username" placeholder="请输入用户名" id="username"><br>
密码:<input type="password" name="password" placeholder="请输入密码"><br>
性别:<input type="radio" name="gender" value="male" checked="checked"> 男
<input type="radio" name="gender" value="female"> 女 <br>
爱好:<input type="checkbox" name="hobby" value="shopping">逛街
<input type="checkbox" name="hobby" value="java">Java
<input type="checkbox" name="hobby" value="game">游戏<br>
头像:<input type="file" name="file"><br>
隐藏域:<input type="hidden" name="id" value="aaa"><br>
拾色器:<input type="color"><br>
<label for="date" >日期:</label><input type="date" id="date" name="birthday"><br>
生日:<input type="datetime-local" name="birthday"><br>
邮箱:<input type="email" name="email"><br>
年龄:<input type="number" name="age"><br>
<input type="button" value="一个按钮"><br>
<input type="image" src="logo.jpg"><br>
<input type="submit" value="登录">
</form>
</body>
</html>3.表单项标签select和textarea
select:下拉列表
- 子元素 :option,指定列表项
- selected
textarea:文本域
- cols:指定列数
- rows:指定行数
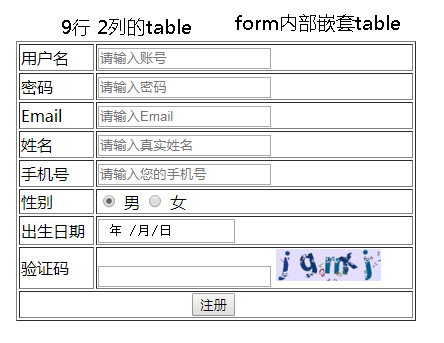
4.案例:注册 页面


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<!--定义表单-->
<form action="#" method="post">
<table border="1" align="center" width="400">
<tr>
<td><label for="username">用户名</label></td>
<td><input type="text" name="username" id="username" placeholder="请输入用户名"></td>
</tr>
<tr>
<td><label for="password">密码</label></td>
<td><input type="password" name="password" id="password"></td>
</tr>
<tr>
<td><label for="email">Email</label></td>
<td><input type="email" name="email" id="email"></td>
</tr>
<tr>
<td><label for="name">姓名</label></td>
<td><input type="text" name="name" id="name"></td>
</tr>
<tr>
<td><label for="tel">手机号</label></td>
<td><input type="number" name="tel" id="tel"></td>
</tr>
<tr>
<td>性别</td>
<td><input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女</td>
</tr>
<tr>
<td><label for="birthday">出生日期</label></td>
<td><input type="date" name="birthday" id="birthday"></td>
</tr>
<tr>
<td><label for="checkcode">验证码</label></td>
<td><input type="text" name="checkcode" id="checkcode">
<input type="image"src="img/verify_code.jpg"></td>
</tr>
<tr>
<!--合并单元格用td-->
<td colspan="2">
<center>
<input type="submit" value="注册">
</center>
</td>
</tr>
</table>
</form>
</body>
</html>二、CSS:页面美化和布局控制
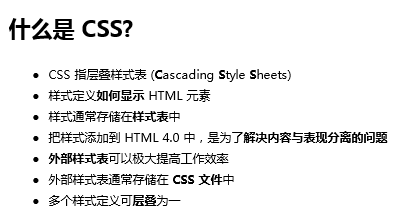
1.概述:Cascading Style Sheet层叠样式表
层叠:多个样式可以作用在同一个html元素上【m:n】,同时生效
2.好处(与html的属性控制样式相比)
- 功能比较强大
- 之前<font color='red'>耦合度高,现在将内容展示和样式控制分离,好处
- 降低耦合度,实现了解耦
- 让分工协作更容易
- 提高开发的效率


3.CSS的使用--与 html结合方式
- 内联样式:在标签内使用style属性指定css代码
- 如:<div style="color:red;">hello css</div>
- 不推荐使用,并未降低耦合性
- 内部样式:在head标签内定义style标签,style标签体内容就是css代码
- 多个div的样式会相同
- <head>
<meta charset="UTF-8">
<title>内部样式</title>
<style>
div{
color:blue;
}
</style>
</head>x
211<!DOCTYPE html>
2<html lang="en">
3<head>
4<meta charset="UTF-8">
5<title>内部样式</title>
6<style>
7div{8color:blue;
9}
10</style>
11</head>
12<body>
13<!--
14内部样式:
15在head标签内定义style标签,style标签体内容就是css代码
16-->
17<div>hello css</div>
18<br>
19<div>hello java</div>
20</body>
21</html>
- 外部样式
1.定义css的资源文件
2.在head内定义link标签,引入外部的资源文件
如:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外部样式</title>
<link rel="stylesheet" href="css/a.css" />
</head>
<body>
<!--
外部样式:
1.定义css的资源文件
2.在head内定义link标签,引入外部的资源文件
-->
<div>hello css</div>
<br>
<div>hello java</div>
</body>
</html>注意:
- 1,2,3种方式,css范围越来越大
- 1方式不常用,常用第2和3种
- 第三种格式的另一种写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外部样式</title>
<!--<link rel="stylesheet" href="css/a.css" />-->
<style>
@import "css/a.css";
</style>
</head>
<body>
<!--
外部样式:
1.定义css的资源文件
2.在head内定义link标签,引入外部的资源文件
-->
<div>hello css</div>
<br>
<div>hello java</div>
</body>
</html>4.CSS的语法:
- 格式:
选择器{属性名1:属性值1;属性名2:属性值2;……}
- 选择器:具有相似特征的元素
- 注意事项:
- 每一对属性需要使用分号隔开,最后一对属性可以不加分号(类似数据库建表时的逗号)
div{
color:green;
}
p{
color:red;
font-size:30px
}5.选择器有哪些☆
概念:筛选具有相似特征的元素div、p等
分类
- 基础选择器
- id选择器:选择器具体的id属性值的元素,建议在一个html页面中id值为1
语法:#id属性值{}
- 元素选择器:选择具有相同标签名称的元素
语法:标签名称{}
注意:id选择器的优先级要高于元素选择器!
- 类选择器:选择具有相同class值的元素
语法:.class属性值{}
注意:类选择器的优先级要高于元素选择器!
- 元素选择器优先级低,类选择器和id选择器优先级高
- 扩展选择器
- 选择所有元素:*{}
- 并集选择器
- 选择器1,选择器2{}
- 子选择器:筛选选择器1元素下的选择器2元素
- 语法:选择器1 选择器2{}
- 父选择器:筛选选择器2上的选择器1(父子)
- 语法:选择器1>选择器2{}
- 属性选择器:选择元素名称,属性名=属性值的元素
- 语法:元素名称[属性名="属性值"]{ }
- 常用于input
- 伪类选择器:选择一些元素所具有的状态
- 语法:元素:状态{}
- 如:<a>
- 状态:
- link:初始化的状态
- visited:访问过的状态
- active:正被访问的状态
- hover:鼠标悬浮状态
6.属性
6.1字体、文本
- font-size:字体大小
- color:文本颜色
- text-align:文本对齐方式
- line-height:文本行高
6.2背景
- background:复合属性
6.3边框
- border:设置边框,是一个复合属性(4条线可以分开设置)
6.4尺寸
- width:宽度
- height:高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体属性</title>
<style>
p{
color:#ff0000;
font-size: 30px;
text-align: center;
line-height: 100px;
/*
border 边框
*/
border:1px solid red;
}
div{
border:1px solid red;
/*
尺寸
*/
width:200px;
height:200px;
background: url("img/logo.jpg") no-repeat center;
}
</style>
</head>
<body>
<p>传智播客</p>
<div>
黑马程序员
</div>
</body>
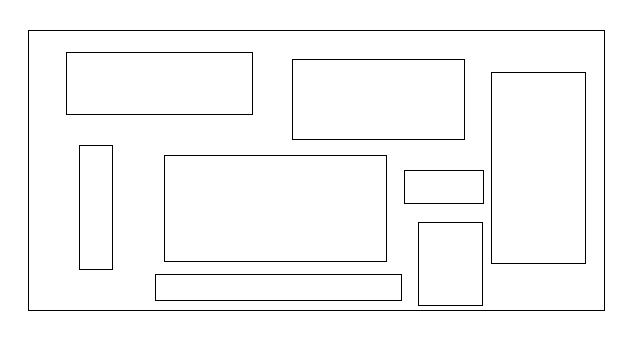
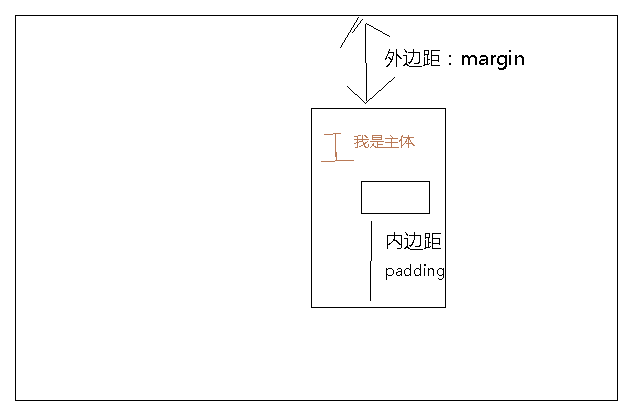
</html>6.5盒子模型:控制页面的布局
两个属性:
- margin:外边距
- padding:内边距
- 默认情况下,内边距会影响整个盒子的大小
- 解决方案:设置盒子的属性,让width和height就是盒子最终的大小
- box-sizing:border-box;
- 浮动float


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体属性</title>
<style>
div{
border:1px solid red;
width:100px;
/*
浮动起来,可以位于第一行
*/
}
.div1{
width:100px;
height:100px;
/*margin-left: 50px;*/
/*margin-top:50px;*/
}
.div2{
width:200px;
height:200px;
/*设置内边距*/
padding:50px;
/*这样的话,外部盒子会变大
解决方案:设置盒子的属性,让width和height就是盒子最终的大小
*/
box-sizing:border-box;
}
.div3{
float:left;
}
.div4{
float:left;
}
.div5{
float:right;
}
</style>
</head>
<body>
<div class="div2">
<!--里面的盒子为主体,居中显示则需要设置外边距-->
<div class="div1"> </div>
</div>
<div class="div3">aaaaa</div>
<div class="div4">bbbbb</div>
<div class="div5">ccccc</div>
</body>
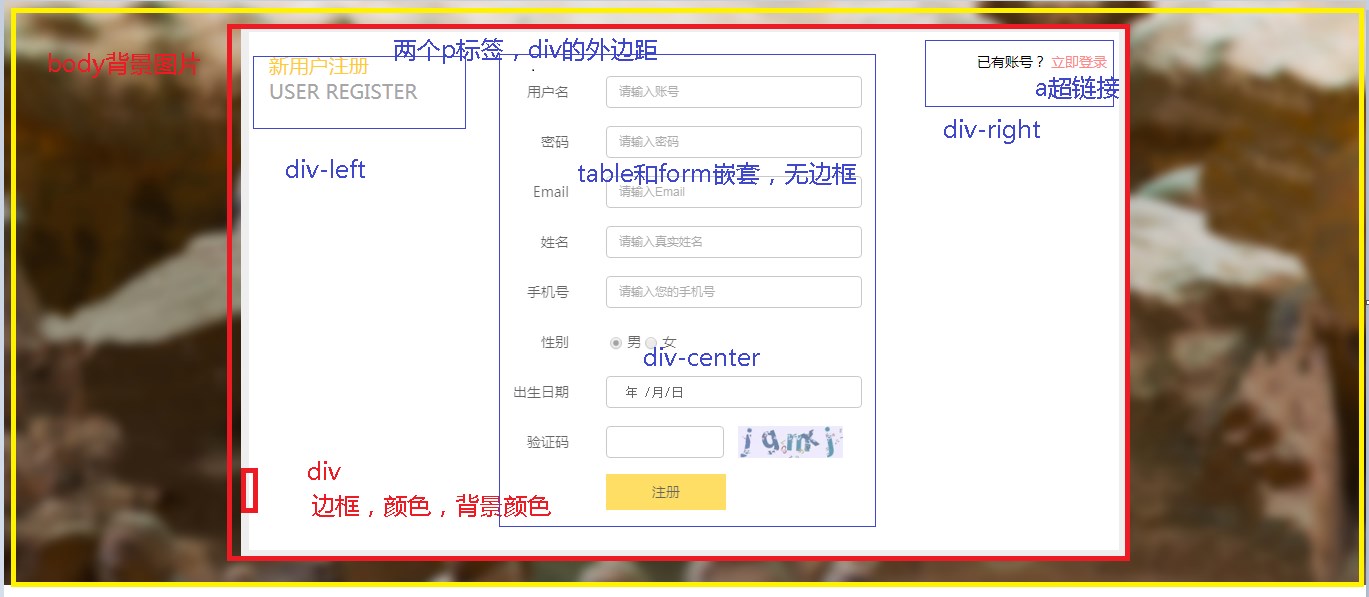
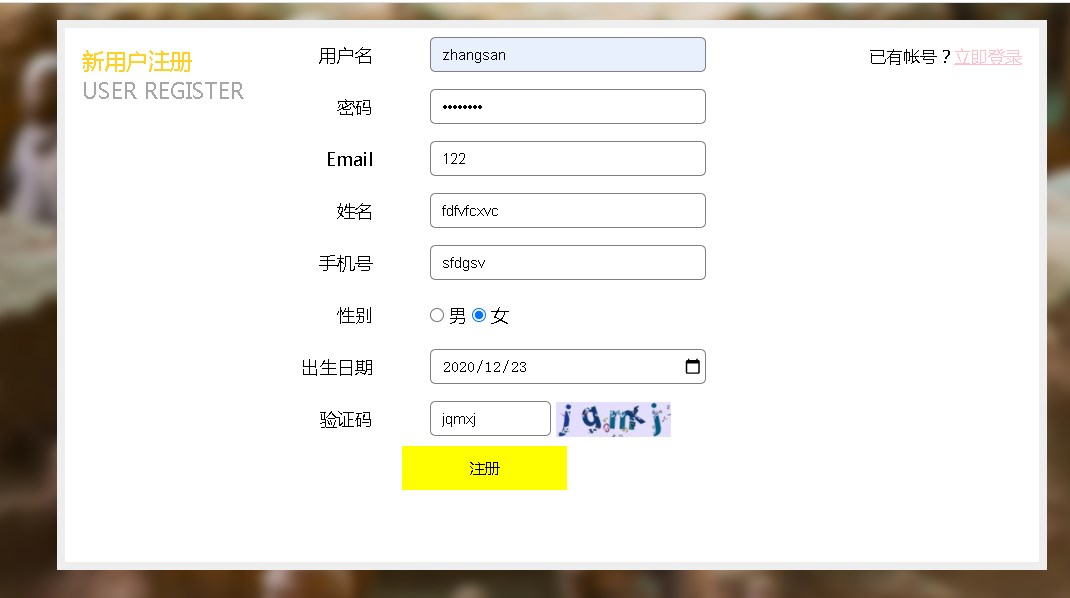
</html>三、案例--CSS美化注册页面


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
*{
margin:0px;
padding:0px;
box-sizing:border-box;
}
body{
background:url("image/register_bg.png") no-repeat center;
}
.rg_layout{
width:900px;
height:500px;
border:8px solid #eeeeee;
/*takecolor取色器工具*/
background-color:white;
/*让div水平居中*/
margin: auto;/*水平居中*/
margin-top: 15px;/*外边距*/
}
.rg_left{
/*border:1px solid red;*/
float:left;
margin: 15px;
}
.rg_left p:first-child{
color:#FFD026;
font-size: 20px;
}
.rg_left p:last-child{
color:#A6A6A6;
font-size: 20px;
}
.rg_center{
/*border:1px solid red;*/
float:left;
width: 450px;
}
.rg_right{
/*border:1px solid red;*/
float:right;
margin:15px;
}
.rg_right p{
font-size: 15px;
}
.rg_right p a{
color:pink;
}
.td_left{
width: 100px;
text-align: right;
height: 45px;
}
.td_right{
padding-left: 50px;
}
#username, #password, #email, #tel, #checkcode, #birthday, #name{
width: 251px;
height:32px;
border:1px solid grey;
/*设置边框为圆角*/
border-radius:5px;
padding-left: 10px;
}
#checkcode{
width: 110px;
}
#img_check{
height: 32px;
/*设置垂直居中*/
vertical-align: middle;
}
#btn_sub{
width: 150px;
height: 40px;
background-color: yellow;
border: 1px solid yellow;
}
</style>
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"></td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right">
<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td>
</tr>
<tr>
<td class="td_left"><label for="checkcode" >验证码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码">
<img src="img/verify_code.jpg" id="img_check">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="注册" id="btn_sub"></td>
</tr>
</table>
</div>
</div>
<div class="rg_right">
<p>已有帐号?<a href="#">立即登录</a> </p>
</div>
</div>
</body>
</html>最新文章
- jQuery动画-圣诞节礼物
- 如何很好的使用Linq的Distinct方法
- 使用ajax异步提交表单数据(史上最完整的版本)
- ArcGIS 10 SP5中文版(ArcGIS10补丁5中文版)
- Web通过JS调用客户端
- noip2001提高组题解
- USB HID usage table
- 使用lua给wireshark编写uTP的Dissector
- Runtime-b
- Maximum Subarray——LeetCode
- PHP批量审核ajax jquery
- chapter11_1 Lua数组、列表
- 【滚动数组】【状压dp】Gym - 100956F - Colored Path
- 搭建Linux下的SVN服务器
- 利用 v-html 将后台数据中的换行符在页面输出
- MOD(motion Object Detection)介绍
- Assignments---(贪心)
- SQL语句及5.7.2 mysql 用户管理
- 数据库 简介 升级 SQLite 总结 MD
- 微软企业库5.0 学习之路——扩展学习篇、库中的依赖关系注入(重构 Microsoft Enterprise Library)[转]