实现简单的csv文件上传和bootstrap表格的下载
一、写一个简单的页面并发送文件
引入bootstrap.js,jQuery.js等,具体的网页就不细写了,很简单。
加入input框,button控件,进度条。如下:
<li class="list-group-item" id="input-file-group">
<div class="input-group mb-3">
<!-- 上传.csv文件 -->
<input type="file" class="form-control" id="inputGroupFile" aria-describedby="inputGroupFileAddon" aria-label="Upload" accept=".csv">
<button class="btn btn-default btn-outline-secondary" type="button" id="inputGroupFileAddon" onclick="submitUpload()">确认提交</button>
<br>
<!-- 进度条 -->
<div class="progress" style="width: 500px; margin: 15px 10px">
<div class="progress-bar progress-bar-striped active" id="progress-bar"></div>
</div>
</div>
</li>
编写点击事件
获取文件
var orderFile =document.querySelector('#inputGroupFile').files;
创建formdata对象并添加文件
var fd=new FormData();
fd.append('avatar',orderFile[0]);
使用Ajax发送文件并实现进度条
$.ajax({
type: "POST",
url: "",
data: fd,
processData: false,
contentType: false,
error: function (data) {
setTimeout(function(){
alert("文件上传失败");
},50);
},
success: function (data) {
setTimeout(function(){
alert("文件上传成功");
},1000);
},
xhr: function () {
myXhr = $.ajaxSettings.xhr();
if (myXhr.upload) {
myXhr.upload.addEventListener('progress', progressHandlingFunction, false);
}
return myXhr;
}
});
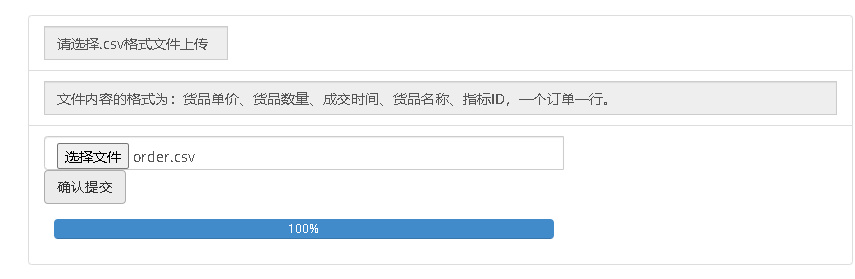
实现的效果如下所示:


二、Multer中间件解析上传文件
先引入multer
const multer = require('multer');
router.post('', multer().single('avatar'), (req, res) => {
let { buffer, mimetype } = req.file;
var tempString = buffer.toString('utf8');
});
这里,buffer的内容就是十六进制的文件信息,mimetype是文件格式text/csv

转换成utf-8编码后就可以使用了。

三、bootstrap表格的下载
提一下bootstrap表格的实现:
引入bootstrap-table插件
<link href="https://unpkg.com/bootstrap-table@1.16.0/dist/bootstrap-table.min.css" rel="stylesheet">
<script src="https://unpkg.com/bootstrap-table@1.16.0/dist/bootstrap-table.min.js"></script>
<script src="https://unpkg.com/bootstrap-table@1.16.0/dist/locale/bootstrap-table-zh-CN.min.js"></script>
版本要对应上
使用的代码:
$('#searchResultTable').bootstrapTable({
method:'get',
url:'',
pageNumber : 1,
pagination : true,
sidePagination : 'client',
pageSize : 4,
pageList : [ 5, 10, 20, 30 ],
queryParams : function(params) {
var a=111;
};
});
这里 router要发送一个符合上述行的json数据
建议用如下方式
res.json(aaa);
如下所示:
[
{
orderID: '28435647',
orderType: '0'
},
{
orderID: '50404380',
orderType: '0'
}
]
效果如下:

现在,使用bootstrap-table-export插件实现bootstrap的导出
加入依赖(按顺序),和上面有些重复的
<link href="https://unpkg.com/bootstrap-table@1.16.0/dist/bootstrap-table.min.css" rel="stylesheet">
<script src="https://unpkg.com/tableexport.jquery.plugin/tableExport.min.js"></script>
<script src="https://unpkg.com/bootstrap-table@1.16.0/dist/bootstrap-table.min.js"></script>
<script src="https://unpkg.com/bootstrap-table@1.16.0/dist/locale/bootstrap-table-zh-CN.min.js"></script>
<script src="https://unpkg.com/bootstrap-table@1.16.0/dist/extensions/export/bootstrap-table-export.min.js"></script>
在之前的bootstrap表格的js代码中加入如下一行:
showExport:true,
会出现如下按钮:

点击对应的格式就可以导出相应文件。
如果出现问题,一般就是bootstrap、jQuery、bootstrap-table、bootstrap-table-export、tableExport的版本对应不上,选择合适的版本就行。
参考文章:
https://blog.csdn.net/m0_53620413/article/details/121126046
https://blog.csdn.net/qq_45859670/article/details/123306590
https://www.jianshu.com/p/9cc6c903c4b6
最新文章
- Httpster –世界各地最潮的网页设计案例聚合网站
- Linux下更改目录及其下的子目录和文件的访问权限
- thinkPHP(待更新)
- 比较全的JavaScript倒计时脚本[xyytit]
- javascript中数组去重的4种方法
- 【译】 Node.js v0.12的新特性 -- 性能优化
- web客户端通过ajaxfileupload方式上传文件
- j2se jndi
- 跟我一起学extjs5(13--运行菜单命令在tabPanel中显示模块)
- numpy中的matrix矩阵处理
- JVM垃圾收集算法——分代收集算法
- Lua的函数调用和协程中,栈的变化情况
- CodeForces - 730A 贪心+模拟
- php 默认保几位小数,末尾为0去掉
- HDFS退出安全模式
- Spring基础(6) : 普通Bean对象中保存ApplicationContext
- C#静态类,静态构造函数,静态变量
- Eclipse配置tomcat8.5.7报错:The Apache Tomcat installation at this directory is version 8.5.27. A Tomcat 8.0 installation is...
- iOS- 关于AVAudioSession的使用——后台播放音乐
- 微信小程序之日期与时间插件