GitHub + Hexo 搭建个人博客网站
2024-10-20 03:56:49
一、准备工作
1. GitHub + Hexo 的优势
Hexo 提供现成的模板和模块;github 的 pages 功能提供免费的服务器,零成本搭建属于自己的博客。
2. 需要了解的网站
- github,开源代码托管网站,需要我们去注册一个账号。
- hexo,一个快速、简洁且高效的博客框架,需要我们去提前了解一些搭建文档。
- git,本地安装
git工具,实现代码提交和推送。 - nodejs,本地安装
nodejs,Hexo基于nodejs编写的。
以上安装软件操作,请自行搜索
二、github 上创建仓库
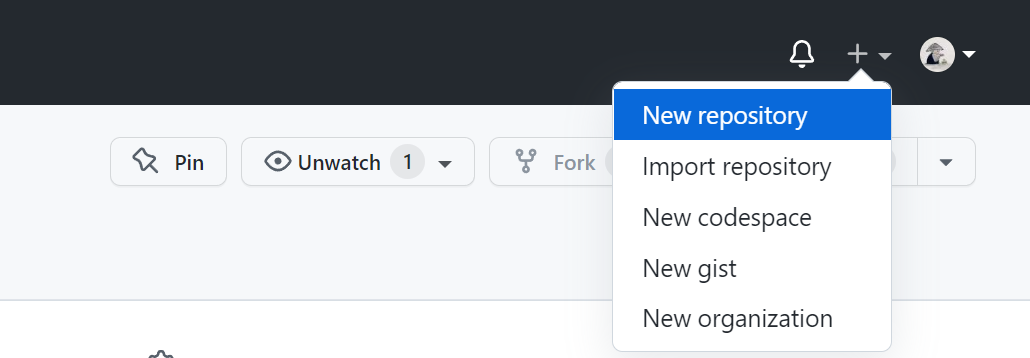
1. 新建仓库

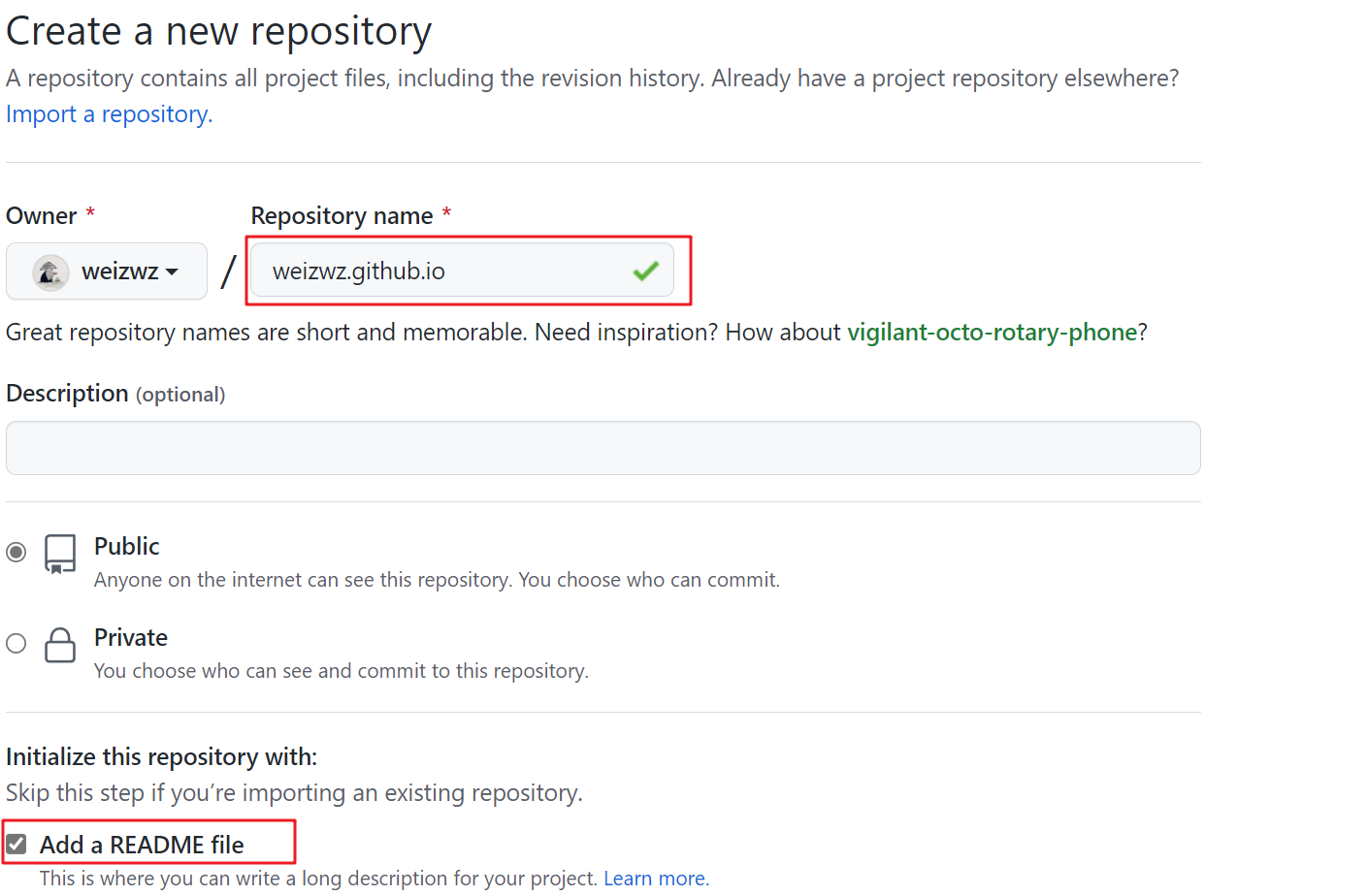
2. 填写地址
仓库名称为 <用户名>.github.io,勾上 Add a README file。

提示,用户名为你自己的
github帐号,见下图。
3. 访问
访问地址 https://<用户名>.github.io,如图则说明创建成功。

三、本地安装 Hexo,生成博客模板
1. 安装 Hexo
打开cmd,执行
npm install -g hexo-cli
查看 Hexo 版本
hexo -v
执行结果如下
PS C:\Users\Administrator> hexo -v
hexo-cli: 4.3.0
os: win32 10.0.25217
node: 14.21.1
v8: 8.4.371.23-node.87
...
2. 创建本地博客
切换到工作区域文件夹下,执行
hexo init github-blog
执行结果如下
PS D:\workspace\blog> hexo init github-blog
INFO Cloning hexo-starter https://github.com/hexojs/hexo-starter.git
INFO Install dependencies
...
22 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
INFO Start blogging with Hexo!
然后初始化
cd github-blog
npm i
安装好后运行,执行
hexo g
hexo server
执行结果
PS D:\workspace\blog\github-blog> hexo g
INFO Validating config
INFO Start processing
INFO Files loaded in 141 ms
INFO Generated: archives/index.html
···
INFO 17 files generated in 349 ms
PS D:\workspace\blog\github-blog> hexo server
INFO Validating config
INFO Start processing
INFO Hexo is running at http://localhost:4000/ . Press Ctrl+C to stop.
INFO Have a nice day
浏览器打开 http://localhost:4000/ 预览,如下图

四、提交本地博客至 github 仓库
有两种方式
1. 利用 Hexo 的部署插件
安装 hexo-deployer-git
npm install hexo-deployer-git -D
安装完之后修改根目录的 _config.yml 文件,拉到最下面,增加远程仓库地址(自己的),记得保存(ctrl + s)。
deploy:
type: git
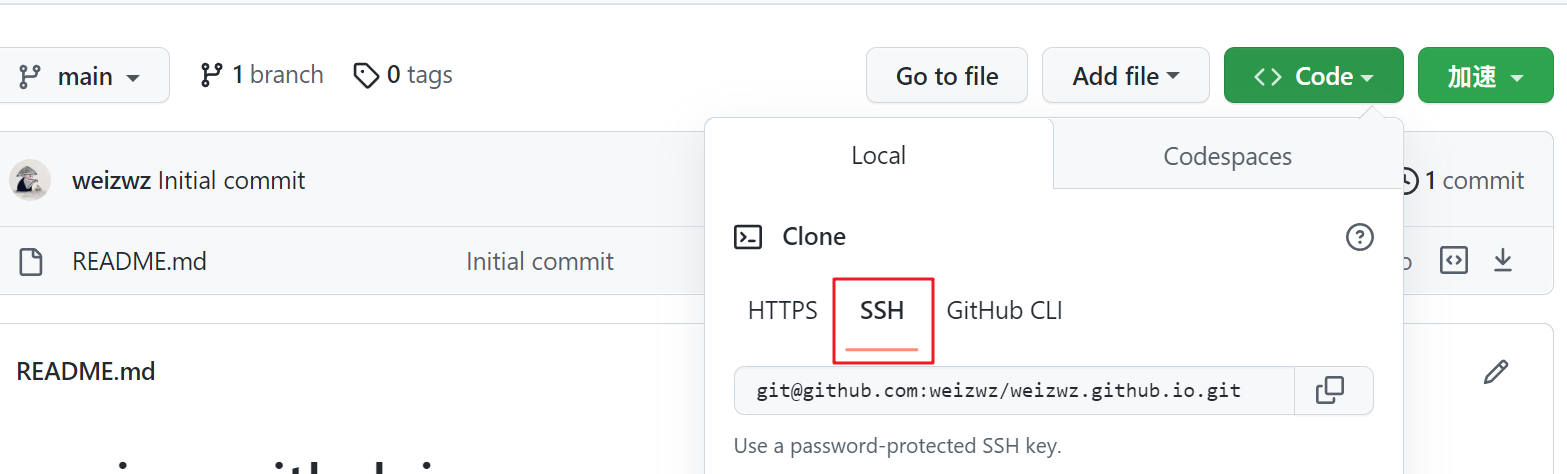
repo: git@github.com:weizwz/weizwz.github.io.git
branch: main
提示,远程仓库地址选择
ssh的,如下图,HTTPS的貌似还需要token(主要是我加完token也没成功。。。)
部署到GitHub
hexo g -d
执行成功后,查看 github 代码仓是否更新,查看博客地址页面。

2. 直接将 public 目录中的文件和目录推送至 gitHub 仓库
可参考我的博客 Git使用记录 - 持续更新 - 将本地项目关联到远程仓库。
记得是 public 目录,不是整个项目。如果你把整个项目推送了过去,记得回退。
5. 主题配置
在 github 上搜索 Hexo theme,选择自己喜欢的主题,最好选择有详细文档的,这样安装比较方便。以我选择的 hexo-theme-butterfly 为例,具有 Demo 演示和详情的文档说明,只需按照文档来安装和配置即可。
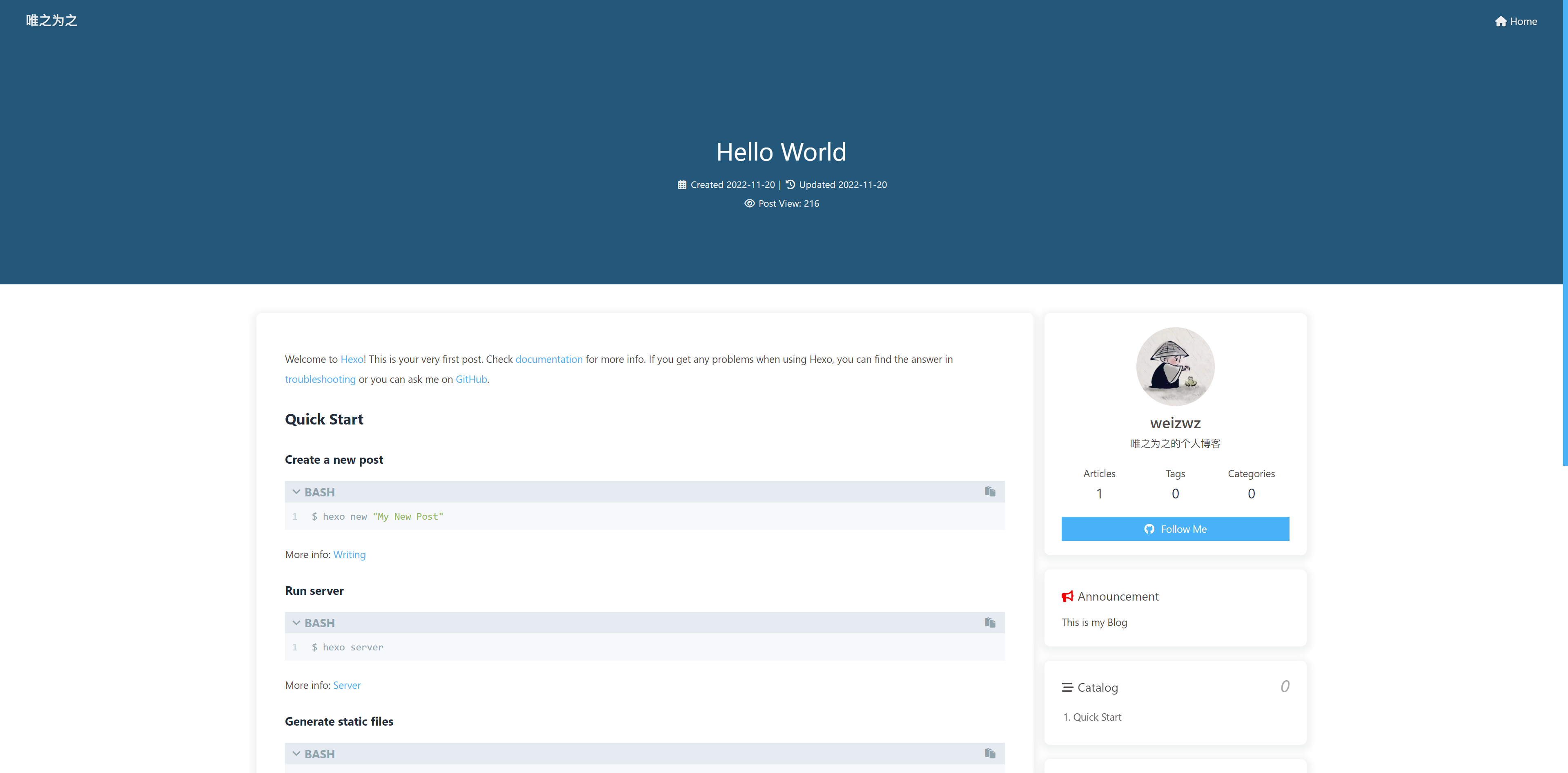
参照 安装文档 进行安装配置,基础效果如下

按照文档进行其他配置,最后推送至远端仓库即可。
然后开始写作欣赏你自己的博客吧!
作者: 唯之为之
链接: https://weizwz.com/posts/9462cbd1.html
来源: 唯之为之
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
最新文章
- SDN/NFV若干问题
- HTC One M7简易刷Recovery教程
- iOS应用支持IPV6,就那点事儿
- 自动化测试selenium+java 第一章
- Android checkbox 自定义点击效果
- propertyGrid控件 z
- CodeForces 588B
- PHP每日签到及连续签到奖励实现示例
- Docker - 虚拟网桥
- (转)每天一个linux命令(50):crontab命令
- webpack打包体积优化
- Shuttle ESB(一)——入门实例
- 在java中怎样获得当前日期时间
- 爬虫——xpath
- C#中属性的使用——主动调用才发挥作用
- 1.2万事开头hello world+交互+getpass、sys模块初识
- VRS生成的虚拟观测值存在的问题
- 日期控件:My97DatePicker
- mfs测试
- 【BZOJ 2460 元素】