Vuex详细教程
1.认识Vuex
1.1Vuex是做什么的
官方解释:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用 集中式存储管理 应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
状态管理到底是什么?
状态管理模式、集中式存储管理这些名词听起来就非常高大上,让人捉摸不透。其实,你可以简单的将其看成把需要多个组件共享的变量全部存储在一个对象里面。然后,将这个对象放在顶层的Vue实例中,让其他组件可以使用。那么,多个组件是不是就可以共享这个对象中的所有变量属性了呢?等等,如果是这样的话,为什么官方还要专门出一个插件Vuex呢?难道我们不能自己封装一个对象来管理吗?当然可以,只是我们要先想想VueJS带给我们最大的便利是什么呢?没错,就是响应式。如果你自己封装实现一个对象能不能保证它里面所有的属性做到响应式呢?当然也可以,只是自己封装可能稍微麻烦一些。不用怀疑,Vuex就是为了提供这样一个在多个组件间共享状态的插件,用它就可以了。
1.2管理什么状态呢?
但是,有什么状态时需要我们在多个组件间共享的呢?如果你做过大型开放,你一定遇到过多个状态,在多个界面间的共享问题。比如用户的登录状态、用户名称、头像、地理位置信息等等。比如商品的收藏、购物车中的物品等等。这些状态信息,我们都可以放在统一的地方,对它进行保存和管理,而且它们还是响应式的(待会儿我们就可以看到代码了,莫着急)。OK,从理论上理解了状态管理之后,让我们从实际的代码再来看看状态管理。毕竟,Talk is cheap, Show me the code
1.3单界面的状态管理
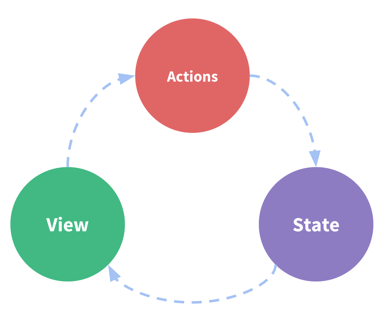
我们知道,要在单个组件中进行状态管理是一件非常简单的事情,什么意思呢?我们来看下面的图片。

这图片中的三种东西,怎么理解呢?
- State:不用多说,就是我们的状态。(你姑且可以当做就是data中的属性)
- View:视图层,可以针对State的变化,显示不同的信息。(这个好理解吧?)
- Actions:这里的Actions主要是用户的各种操作:点击、输入等等,会导致状态的改变。
写点代码,加深理解:
<template>
<div id="app">
<div>当前计数:{{counter}}</div>
<button @click="counter+=1">+1</button>
<button @click="counter-=1">-1</button>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
counter: 0
}
}
}
</script>
<style>
</style>
在这个案例中,我们有木有状态需要管理呢?没错,就是个数counter。counter需要某种方式被记录下来,也就是我们的State。counter目前的值需要被显示在界面中,也就是我们的View部分。界面发生某些操作时(我们这里是用户的点击,也可以是用户的input),需要去更新状态,也就是我们的Actions,这不就是上面的流程图了吗?
1.4多界面状态管理
Vue已经帮我们做好了单个界面的状态管理,但是如果是多个界面呢?多个试图都依赖同一个状态(一个状态改了,多个界面需要进行更新),不同界面的Actions都想修改同一个状态(Home.vue需要修改,Profile.vue也需要修改这个状态)。
也就是说对于某些状态(状态1/状态2/状态3)来说只属于我们某一个试图,但是也有一些状态(状态a/状态b/状态c)属于多个试图共同想要维护的。状态1/状态2/状态3你放在自己的房间中,你自己管理自己用,没问题。但是状态a/状态b/状态c我们希望交给一个大管家来统一帮助我们管理!!!没错,Vuex就是为我们提供这个大管家的工具。
全局单例模式(大管家)
我们现在要做的就是将共享的状态抽取出来,交给我们的大管家,统一进行管理。之后,你们每个试图,按照我规定好的规定,进行访问和修改等操作。这就是Vuex背后的基本思想。
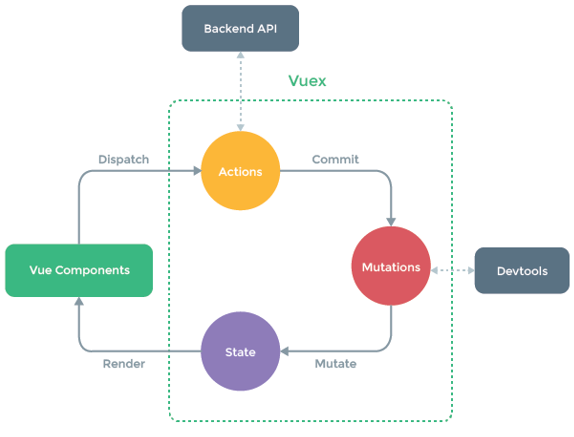
1.5Vuex状态管理图例

2.Vuex基本使用
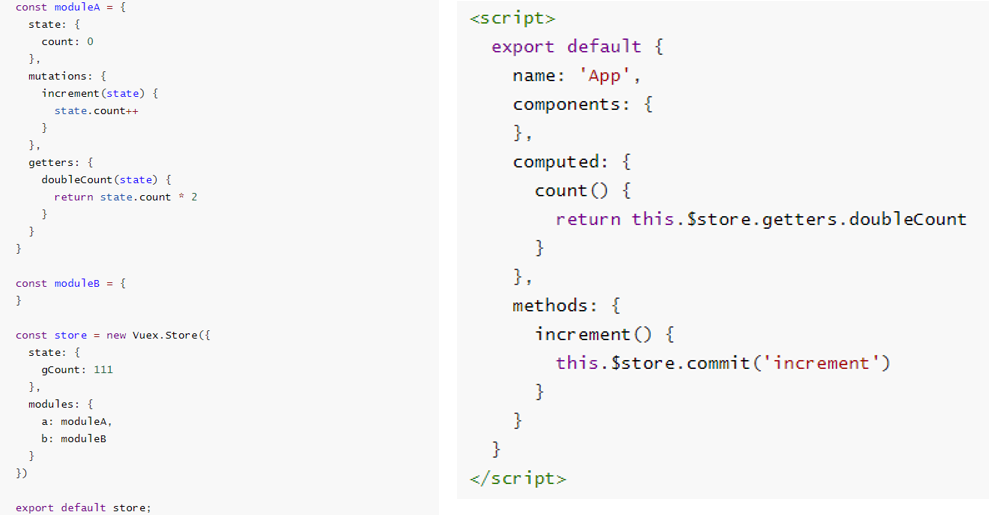
我们现在来用Vuex实现一下上面的计数器案例
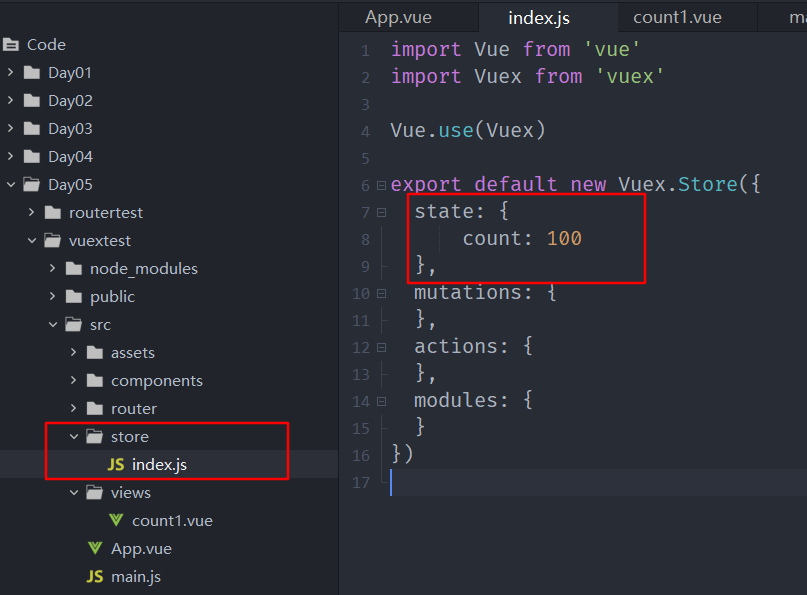
第一步,我们在store中的index.js加上我们的共享变量count

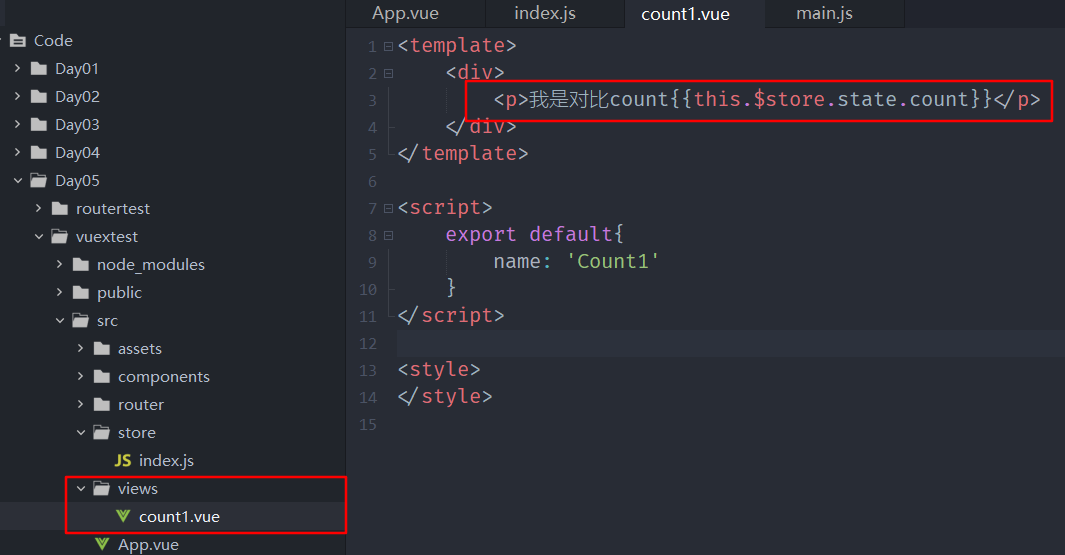
第二步,我们新增一个组件,用来显示我们的count

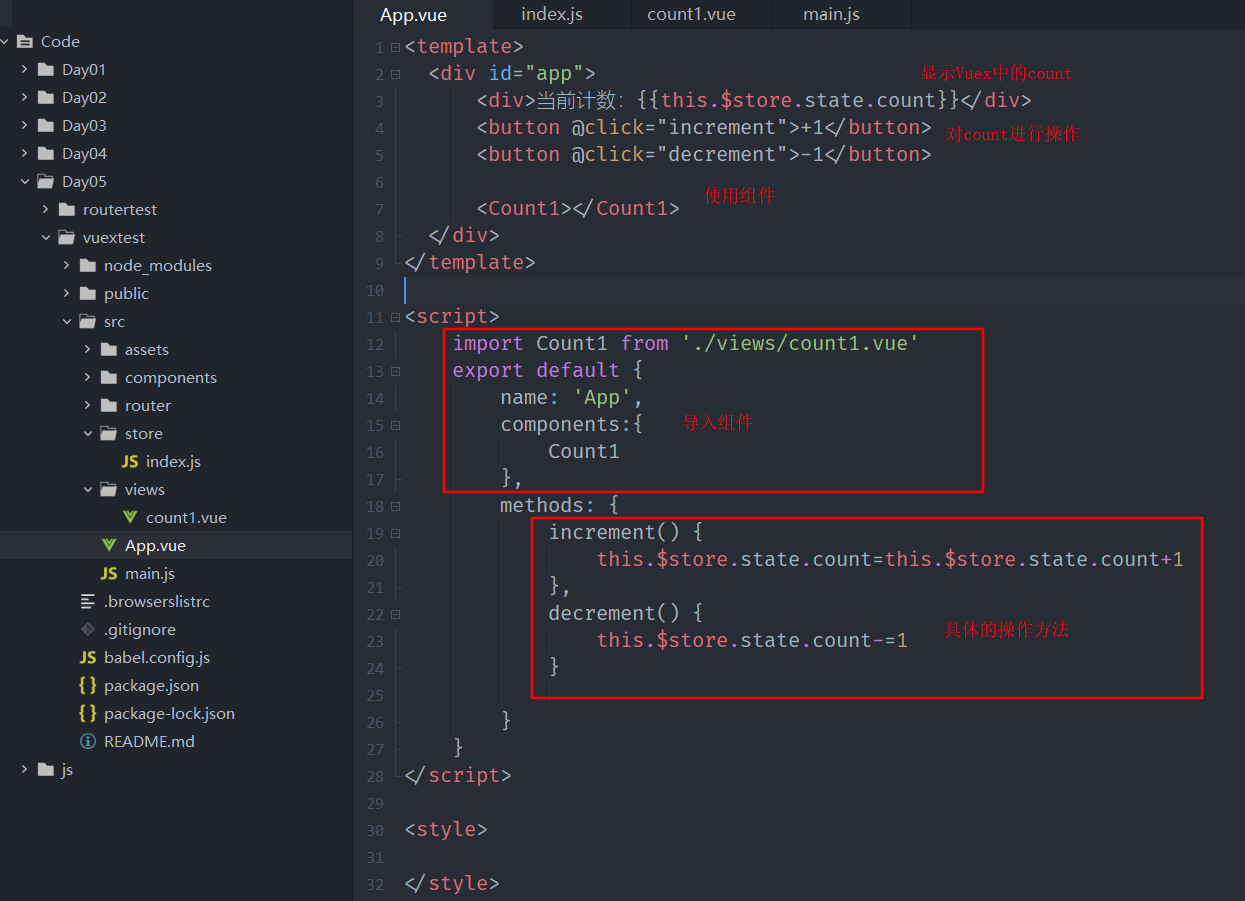
第三步,在App.vue中引入组件并对count进行加减操作

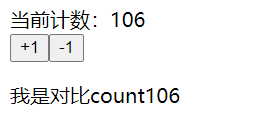
最后我们看到页面结果,当我们点击+1或者-1按钮时,按钮上下的两个count都会同时变化

3.Vuex核心概念
刚才我们已经了解了Vuex是什么,并且也简单的使用了Vuex,下面我们来深入探究一下Vuex到底是个啥
Vuex中有几个比较核心的概念,我们来一一介绍
- State
- Getters
- Mutation
- Action
- Module
3.1State单一状态树
Vuex提出使用单一状态树, 什么是单一状态树呢?英文名称是Single Source of Truth,也可以翻译成单一数据源。但是,它是什么呢?我们来看一个生活中的例子。OK,我用一个生活中的例子做一个简单的类比。
我们知道,在国内我们有很多的信息需要被记录,比如上学时的个人档案,工作后的社保记录,公积金记录,结婚后的婚姻信息,以及其他相关的户口、医疗、文凭、房产记录等等(还有很多信息)。这些信息被分散在很多地方进行管理,有一天你需要办某个业务时(比如入户某个城市),你会发现你需要到各个对应的工作地点去打印、盖章各种资料信息,最后到一个地方提交证明你的信息无误。这种保存信息的方案,不仅仅低效,而且不方便管理,以及日后的维护也是一个庞大的工作(需要大量的各个部门的人力来维护,当然国家目前已经在完善我们的这个系统了)。
这个和我们在应用开发中比较类似:
如果你的状态信息是保存到多个Store对象中的,那么之后的管理和维护等等都会变得特别困难。所以Vuex也使用了单一状态树来管理应用层级的全部状态。单一状态树能够让我们最直接的方式找到某个状态的片段,而且在之后的维护和调试过程中,也可以非常方便的管理和维护。
3.2Getters
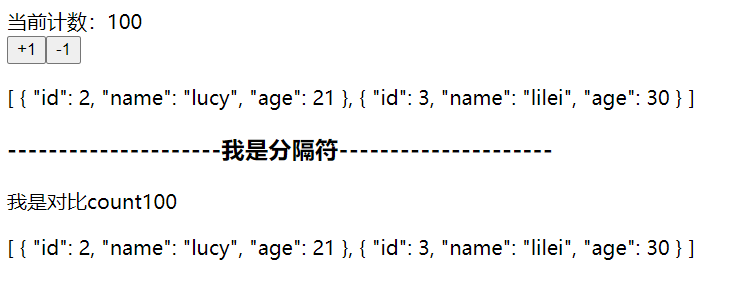
项目中有这样一个需求,现在有一些学生,我们需要找出其中年龄大于20的学生,这时候我们就可以使用getters来完成,具体实现如下:
index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count: 100,
//定义学生数组对象
students: [
{id: 1, name: 'kobe', age: 18},
{id: 2, name: 'lucy', age: 21},
{id: 3, name: 'lilei', age: 30},
{id: 4, name: 'jack', age: 12}
]
},
getters: {
//getters中写你的需求
more20stu(state){
return state.students.filter(s => s.age > 20) //过滤出年龄大于20的学生
}
}
})
App.vue
<template>
<div id="app">
<div>当前计数:{{$store.state.count}}</div>
<button @click="increment">+1</button>
<button @click="decrement">-1</button>
<!-- 在这里获取getters方法的返回值 -->
<p>{{$store.getters.more20stu}}</p>
<h3>---------------------我是分隔符---------------------</h3>
<Count1></Count1>
</div>
</template>
<script>
import Count1 from './views/count1.vue'
export default {
name: 'App',
components:{
Count1
},
methods: {
increment() {
this.$store.state.count=this.$store.state.count+1
},
decrement() {
this.$store.state.count-=1
}
}
}
</script>
count1.vue
<template>
<div>
<p>我是对比count{{$store.state.count}}</p>
<p>{{$store.getters.more20stu}}</p>
</div>
</template>
<script>
export default{
name: 'Count1'
}
</script>
<style>
</style>

3.3Mutation
1.Mutation状态更新
Vuex的store状态的更新唯一方式:提交Mutation,Mutation主要包括两部分:
- 字符串的事件类型(type)
- 一个回调函数(handler),该回调函数的第一个参数就是state。
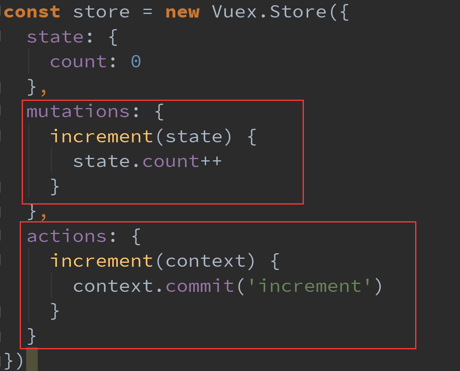
mutation的定义方式:
index.js
mutations: {
increment(state) {
state.count++;
}
}
通过mutation更新
App.vue
increment() {
this.$store.commit('increment')
},
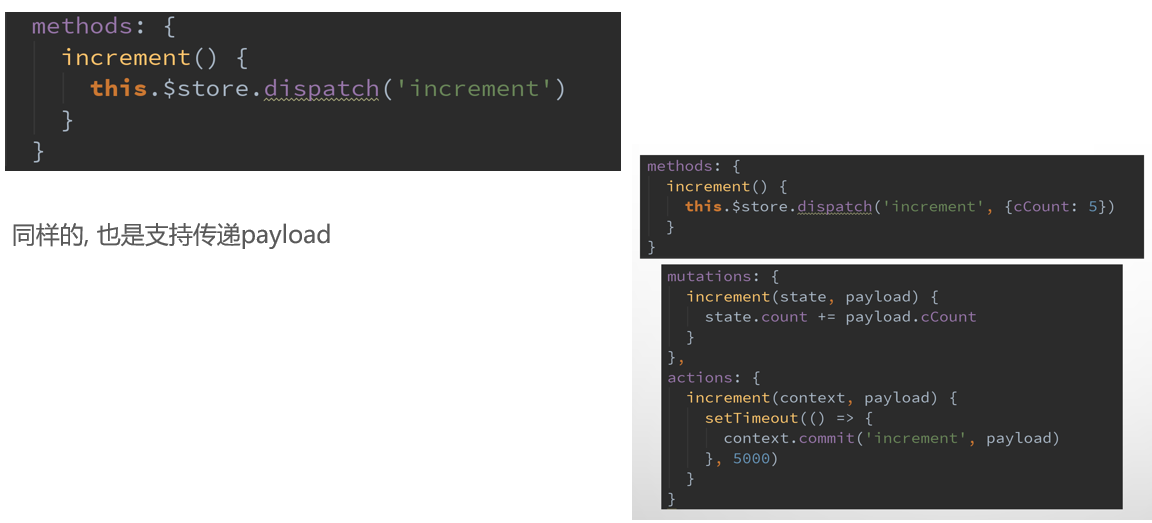
2.Mutation传递参数
在通过mutation更新数据的时候, 有可能我们希望携带一些额外的参数,参数被称为是mutation的载荷(Payload)
Mutation中的代码:
index.js
decrement(state,n) { //n是传递过来的参数
state.count -= n;
}
App.vue
//调用mutation 中的decrement方法并传入参数
decrement() {
this.$store.commit('decrement',5)
}
3.Mutation提交风格
上面的通过commit进行提交是一种普通的方式,Vue还提供了另外一种风格, 它是一个包含type属性的对象
我们提交的时候可以传递一个对象过去,像下面这样
App.vue
changeCount() {
this.$store.commit({
type: 'changeCount',
count: 100
})
}
index.js
changeCount(state,payload) {
state.count = payload.count
}
4.Mutation响应规则
Vuex的store中的state是响应式的,当state中的数据发生改变时,,Vue组件会自动更新。这就要求我们必须遵守一些Vuex对应的规则:
提前在store中初始化好所需的属性。当给state中的对象添加新属性时, 使用下面的方式:
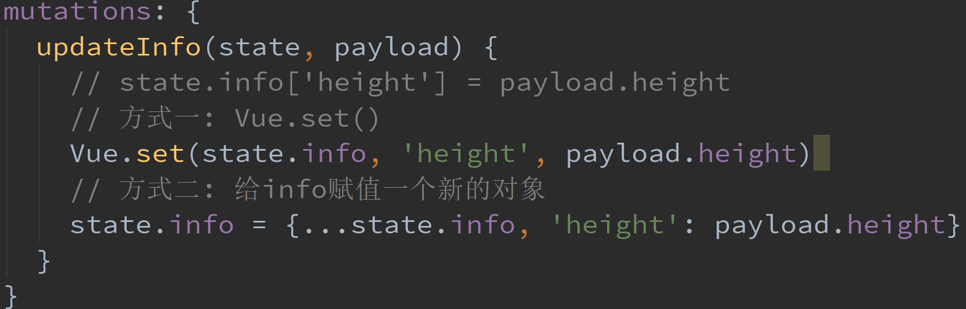
- 方式一: 使用Vue.set(obj, 'newProp', 123)
- 方式二: 用心对象给旧对象重新赋值
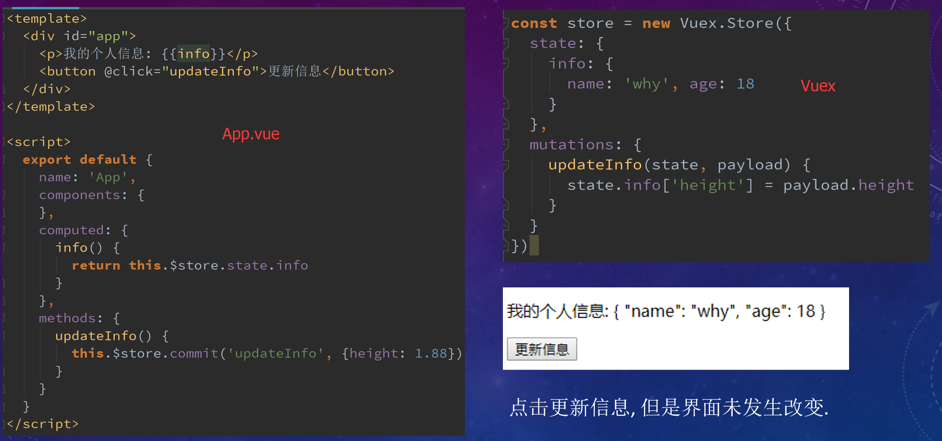
我们来看一个例子:
当我们点击更新信息,界面并没有发生对应改变

如何才能让它改变呢?查看下面代码的方式一和方式二,都可以让state中的属性是响应式的

5.Mutation常量类型
我们来考虑下面的问题:
在mutation中, 我们定义了很多事件类型(也就是其中的方法名称)。当我们的项目增大时, Vuex管理的状态越来越多, 需要更新状态的情况越来越多, 那么意味着Mutation中的方法越来越多。方法过多, 使用者需要花费大量的经历去记住这些方法, 甚至是多个文件间来回切换, 查看方法名称, 甚至如果不是复制的时候, 可能还会出现写错的情况。如何避免上述的问题呢?
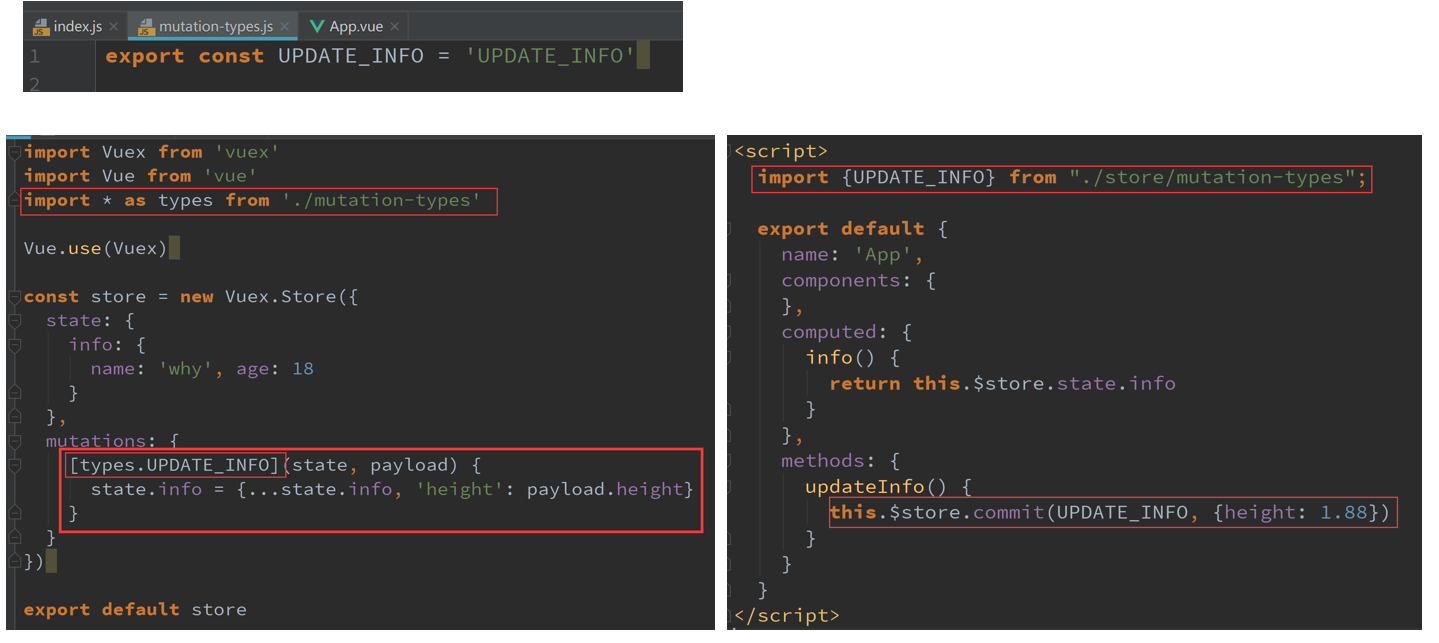
在各种Flux实现中, 一种很常见的方案就是使用常量替代Mutation事件的类型。我们可以将这些常量放在一个单独的文件中, 方便管理以及让整个app所有的事件类型一目了然。具体怎么做呢?我们可以创建一个文件: mutation-types.js, 并且在其中定义我们的常量。定义常量时, 我们可以使用ES2015中的风格, 使用一个常量来作为函数的名称。
具体实现如下:

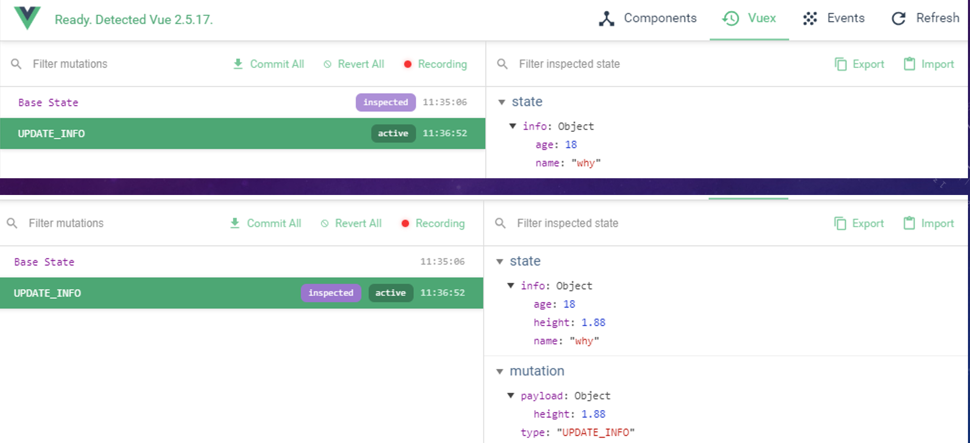
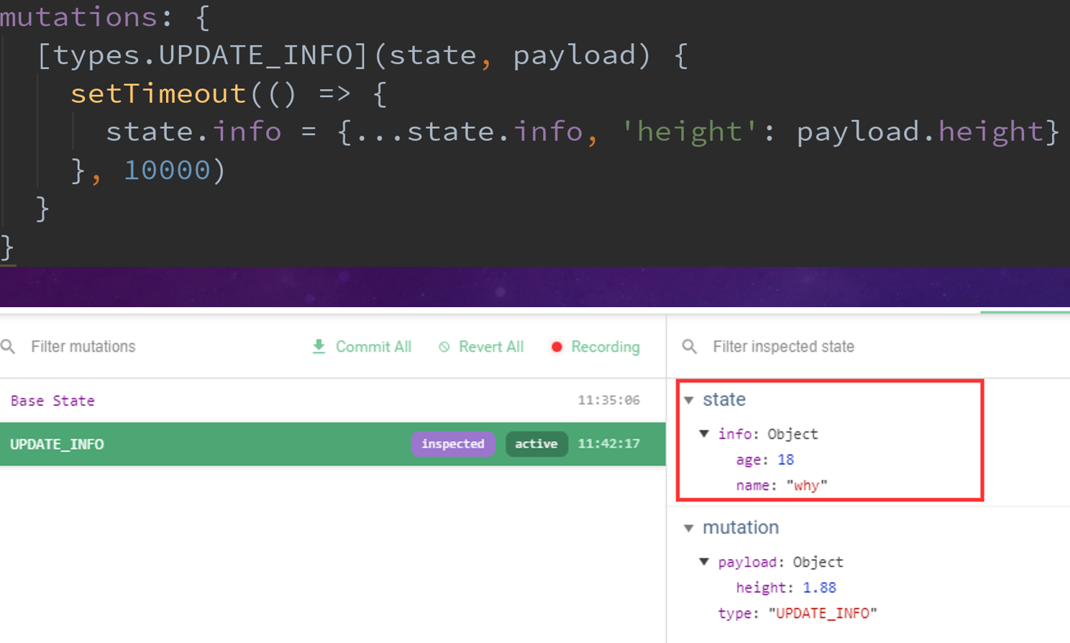
6.Mutation同步函数
通常情况下, Vuex要求我们Mutation中的方法必须是同步方法。主要的原因是当我们使用devtools时, 可以devtools可以帮助我们捕捉mutation的快照。但是如果是异步操作, 那么devtools将不能很好的追踪这个操作什么时候会被完成。比如我们之前的代码, 当执行更新时, devtools中会有如下信息: 图1,但是, 如果Vuex中的代码, 我们使用了异步函数: 图2


3.4Action
1.Action的基本定义
我们强调, 不要再Mutation中进行异步操作。但是某些情况, 我们确实希望在Vuex中进行一些异步操作, 比如网络请求, 必然是异步的。 这个时候怎么处理呢?Action类似于Mutation, 但是是用来代替Mutation进行异步操作的。
Action的基本使用代码如下:
context是什么?context是和store对象具有相同方法和属性的对象。也就是说, 我们可以通过context去进行commit相关的操作, 也可以获取context。state等。但是注意, 这里它们并不是同一个对象, 为什么呢? 我们后面学习Modules的时候, 再具体说。这样的代码是否多此一举呢?我们定义了actions, 然后又在actions中去进行commit, 这不是脱裤放屁吗?事实上并不是这样, 如果在Vuex中有异步操作, 那么我们就可以在actions中完成了。

2.Action的分发
在Vue组件中, 如果我们调用action中的方法, 那么就需要使用dispatch

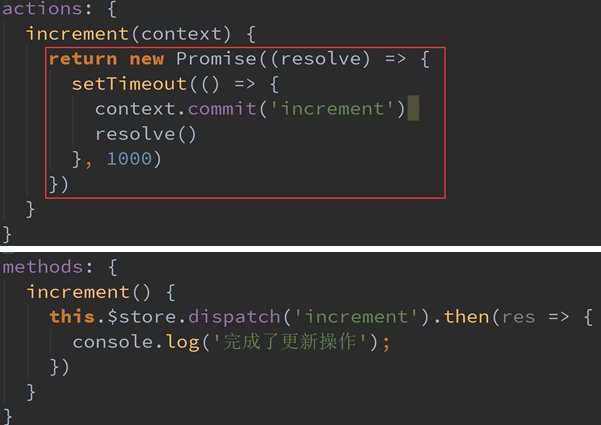
3.Action返回的Promise
前面我们学习ES6语法的时候说过, Promise经常用于异步操作。在Action中, 我们可以将异步操作放在一个Promise中, 并且在成功或者失败后, 调用对应的resolve或reject。OK, 我们来看下面的代码:

3.5Module
1.认识Module
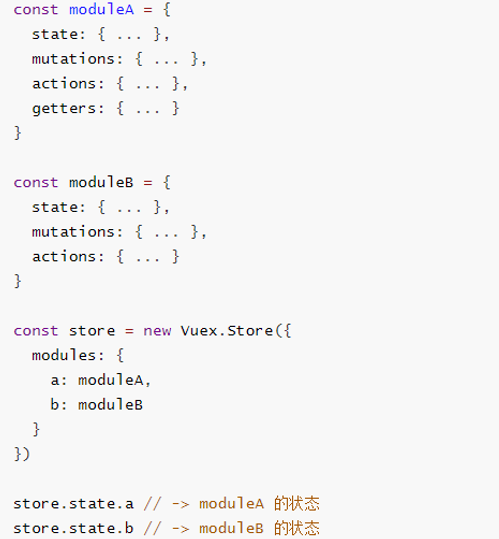
Module是模块的意思,为什么在Vuex中我们要使用模块呢?
Vue使用单一状态树,那么也意味着很多状态都会交给Vuex来管理。当应用变得非常复杂时,store对象就有可能变得相当臃肿。为了解决这个问题, Vuex允许我们将store分割成模块(Module),而每个模块拥有自己的state、mutation、action、getters等。我们按照什么样的方式来组织模块呢?我们来看下边的代码

2.Module局部状态
上面的代码中, 我们已经有了整体的组织结构, 下面我们来看看具体的局部模块中的代码如何书写。我们在moduleA中添加state、mutations、getters,mutation和getters接收的第一个参数是局部状态对象

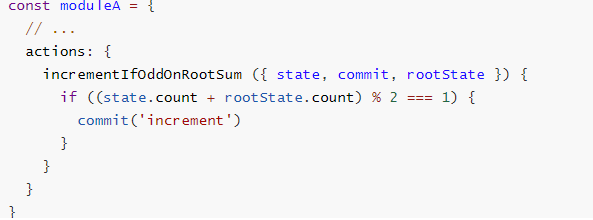
3.Actions的写法
actions的写法呢? 接收一个context参数对象。局部状态通过 context.state 暴露出来,根节点状态则为 context.rootState

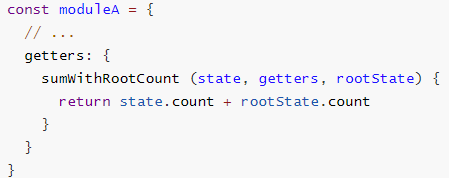
如果getters中也需要使用全局的状态, 可以接受更多的参数

最新文章
- CRUD查询
- Java数据结构之字符串模式匹配算法---KMP算法
- Java线程问题分析定位
- Joda-time是java处理时间非常棒的jar
- celery简单应用
- Sonar代码质量管理工具
- linux下,如何把整个文件夹上传到服务器(另一台linux)
- GridView表头排序方法设置
- chattr命令
- UIActionSheet底部弹出框
- TinyXML用法小结
- python匿名函数
- Linux下用ls和du命令查看文件以及文件夹大小
- MyEclipse中查看struts_spring_hibernate源码
- mysql中enum类型理解
- IL中间语言指令大全
- cocos creator 碰撞检测
- nginx(一)之默认配置文件
- 故障 -> nginx启动失败
- 机器学习基石笔记:16 Three Learning Principles
热门文章
- [POI2014]FAR-FarmCraft (树规+贪心)
- 图文详解Prometheus监控+Grafana+Alertmanager告警安装使用
- Mysql 常用语句实战(2)
- POJO类中布尔类型为啥不让用isXxx命名
- (转自MDN)CSS基础一定要看的包含块(containing block)
- 06 drf源码剖析之权限
- python 面向对象专题(二):类的空间问题、类与对象之间的关系、类与类之间的关系
- unity-Timeline实践
- OSCP Learning Notes - WebApp Exploitation(1)
- Ethical Hacking - NETWORK PENETRATION TESTING(15)