echar 多个图形显示时,点击显示隐藏然后样式缺失,变得非常小
2024-10-21 10:24:19
原因:Echarts 图表是根据你定义的div 的样式来确定图表的大小,当图表隐藏时,Echarts会找不到div的宽和高,再次显示时它会给自己一个非常小的默认宽高值,所以在隐藏显示后会发现它变得非常非常的小。
解决方法:
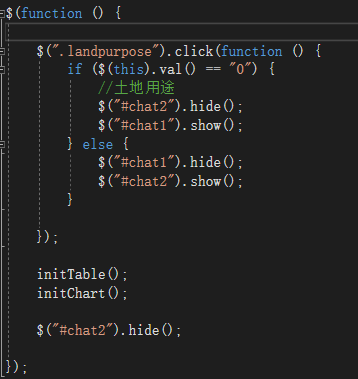
1.先把多个都渲染完成之后再去做隐藏

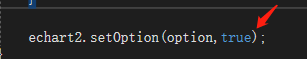
2.重新渲染

最新文章
- 10个学习Android开发的网站推荐
- Python学习 windows下面安装Python和pip(一)
- linux下格式化硬盘与挂载硬盘
- C#如何判断我的程序已经有一个实例正在运行
- nginx安装 nginx: [emerg] getpwnam(“www”) failed 错误
- jquery chart plugin
- linux 部分命令简单使用介绍-ssh、scp、less、tail、find、grep(持续添加)
- Android之Activity生命周期简介
- AnyWhere
- SQL Server T-SQL基础
- linux虚拟机网络配制方法及遇到问题的解决方法
- Sigmoid函数
- union: redis config
- web版ssh的使用
- CentOS下安装VirtualBox
- byte类型的127+1=-128?
- 根据Uri获取文件的绝对路径
- win32 ini
- 01 Spring Boot 的简单配置和使用
- PhpStorm 10.0.3 下载安装与汉化