从create-react-app 学点东西1:web-vitals
导言
市场中流行的框架有很多地方是值得我们深入的去探究或学习的,《从create-react-app学点东西》这系列文章从create-react-app创建的项目中找出一些重要或者容易忽略的点,逐步学习这套框架到底涉猎到哪些知识。
第一个知识点:web-vitals
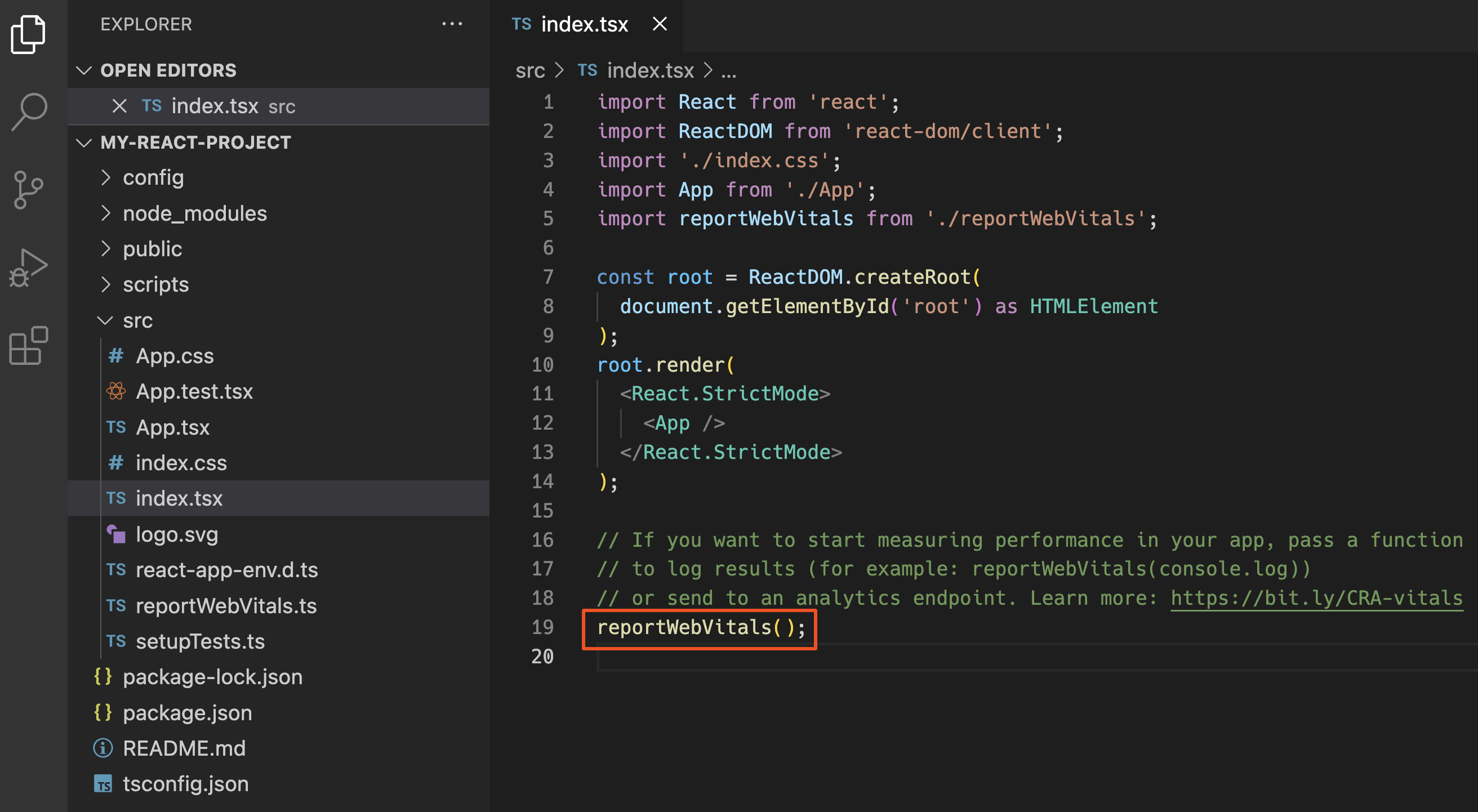
使用create-react-app创建一个项目然后入口文件中自带一个方法 reportWebVitals

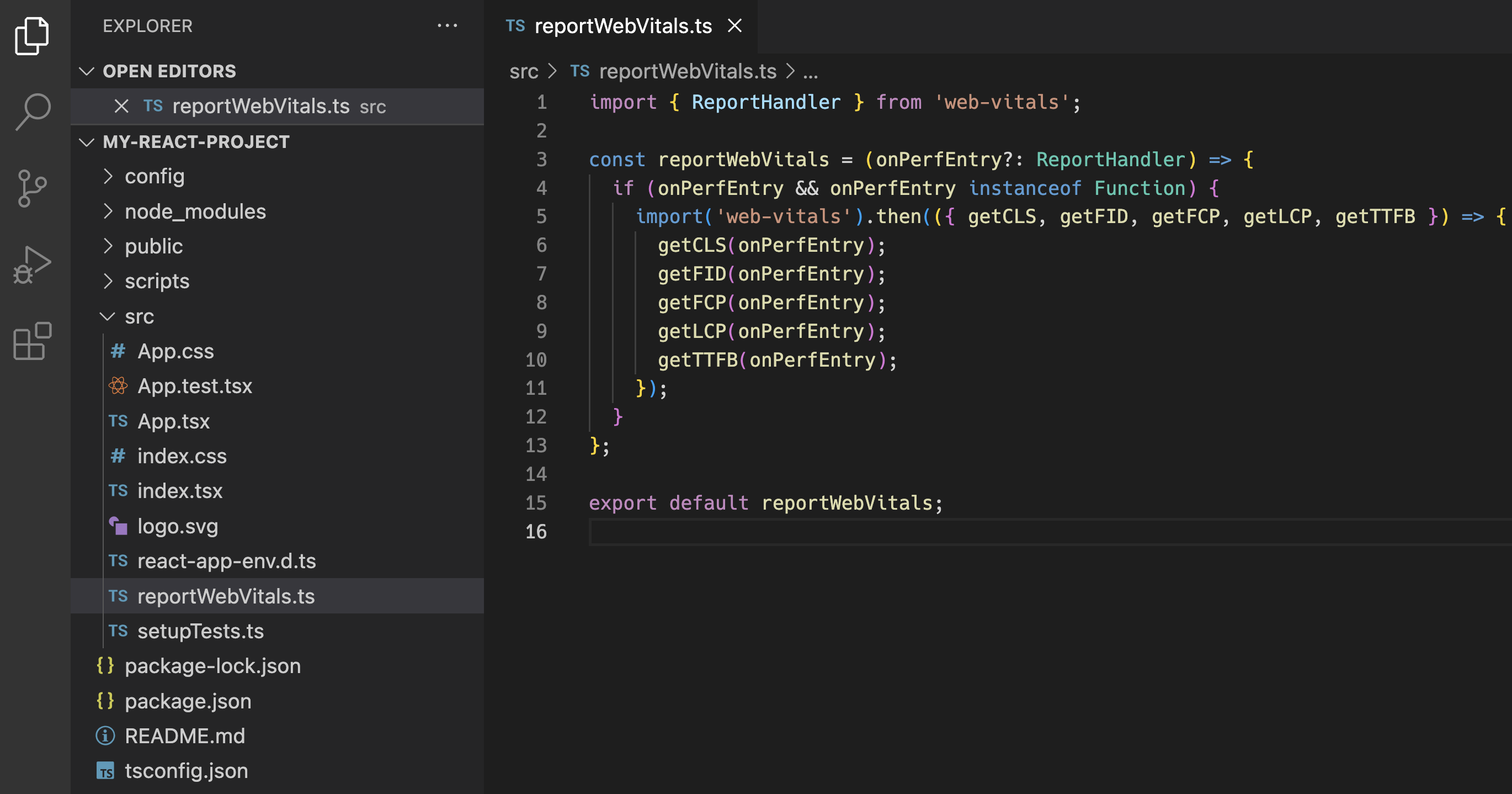
定位到这个方法的实现

从代码和注释中可以了解到,reportWebVitals是可以通过传入一个 ReportHandler 函数,这个函数的参数类型是:
export interface Metric {
name: 'CLS' | 'FCP' | 'FID' | 'LCP' | 'TTFB';
value: number;
delta: number;
id: string;
entries: (PerformanceEntry | FirstInputPolyfillEntry | NavigationTimingPolyfillEntry)[];
}
参数的name的值有
- CLS, Cumulative Layout Shift 累积部局偏移。这个是用来衡量视觉的稳定性,换句话说就是页面加载的时候有没有内容在屏幕上移动
- FCP, First Contentful Paint 第一次内容渲染。这个指的是第一个图片、文字等内容渲染的时间
- FID, First Input Delay 第一次交互延时。这个衡量的是第一次交互用的时间,比如点击一个按钮
- LCP,Largest Contentful Paint 最大内容渲染时间。这个衡量的是最大内容渲染的时间
- TTFB, Time to First Byte 第一个字节到达的时间
以上几个指标是衡量一个页面性能的重要参考,下面介绍一下这些指标的优化手段,以上这些指标数据,除了可以通过web-vitals这个工具或者自己通过performance 来收集,还可以通过chrome的开发者工具集成的lighthouse来监测。
CLS优化手段
引起问题的原因:页面首屏有一些内容渲染的尺寸或者位置随着内容的加载是有变化的。
常见场景:
1、唤起app的浮层。经常是页面加载完之后,头部出现一个唤起浮层来询问是否要跳转到app
2、页面先加载一个loading,待数据渲染完后渲染真正的页面
3、页面有骨架屏的效果,但是这个骨架屏与真正的内容所占的位置或者尺寸不一致
常用解决方案:
1、如果是唤起app浮层 引起的,这里需要根据业务场景分析,是显示浮层的情况多,还是不显示浮层的情况多。如果显示浮层的情况比较多,那么可以先用一个空的div来占位,这样就不会有偏移量了
2、第二种客户端渲染的情况比较多,这里建议用预渲染或者服务端渲染,这样用户首屏拿到的数据其实是一个骨架屏或者是真实的楼层数据,这样就不会有从loading过渡到真正数据楼层的过程了
3、如果骨架屏的高度或者位置不对,这里需要具体场景去微调
FCP优化手段
FCP这里的内容一般指的是广本、图片、或者非透明的canvas等,所以只要在首屏渲染出合理内容就可以。
这里可以采用预渲染、服务端渲染把少部分内容渲染到首屏中
FID优化手段
主要影响FID的因素是一些阻塞性的功能执行,比如大量DOM渲染或者是比如大的数据计算等。
这里常用的解决方案是,把大量的内容分为不同的部分使用requestidlecallback来分批渲染,如果有大计算量还可以通过webworker等功能实现减少主进度的CPU占用时间。
LCP优化手段
这个一般是比较大的图片,
图片的话可以试一下采用webp格式,配合适合当前屏幕的图片尺寸
采用图片CDN服务器
采用serviceworker来进行缓存
TTFB优化手段
这个影响因素很多,比如网络、缓存、页面大小等,可以采用的手段有:
1、减少页面的大小
2、服务端采用流式数据下发
3、使用数据缓存
4、利用serviceworker的能力
以上就是一些网站性能指标和优化方案
最新文章
- winform窗体(五)——布局方式
- 解决"415 Cannot process the message because the content type 'application/x-www-form-urlencoded' was not the expected type 'text/xml; charset=utf-8'"
- ACM: hihicoder #1174 : 拓扑排序·一 STL- queue
- delphi调试需要管理员权限程序报错“Unable to create process:请求的操作需要提升”
- [Android NDK/JNI-1A]-开发环境搭建
- Python3向网页POST数据
- IE6完美解决fixed方法
- mysql 假设存在id则设数据自添加1 ,不存在则加入。java月份计算比較
- python在windows通过安装模块错误
- Zookeeper的安装和初步使用
- deeplearning.ai 人工智能行业大师访谈 Ruslan Salakhutdinov 听课笔记
- 18.CSS
- Qt 出现“undefined reference to `vtable for”
- Intelij的idea和pycharm的使用
- jquery 点击元素以外任意地方隐藏该元素的方法
- Laravel返回不重复的某个字段信息列表
- mysql5.7高可用架构之MHA
- 微信小游戏5.2.2 没有xml支持库的问题解决
- UBUNTU 无法解析域名 解决方法
- [转]web服务器apache架构与原理 &apache 监控