如何让BootStrap栅格之间留出空白间隙呢?
BootStrap栅格之间留出空隙
BootStrap栅格系统可以把我们的container容器划分为若干等分,如果想要每个部分之间留出一定的空隙,我们很可能首先想到的方法就是用margin外边距来使它们分离从而产生空隙,这样做真的的可以吗?
【看个例子】:
css样式:
.row div {
height: 100px;
}
html代码:
<div class="container">
<!-- 行元素 -->
<div class="row">
<!-- 列元素 col-xs-数值 col-sm-数值 col-md-数值 col-lg-数值 -->
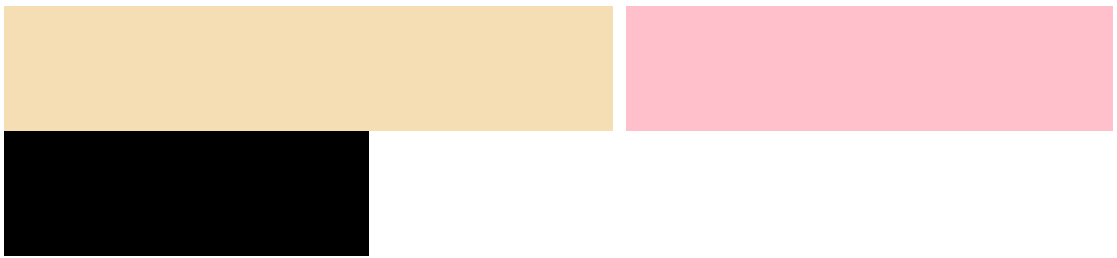
<div class="col-lg-5"style="background-color: wheat;"></div>
<div class="col-lg-4"style="background-color: pink;"></div>
<div class="col-lg-3"style="background-color: black;"></div>
</div>
</div>
【原效果如下】:

现在我们想让这三个部分之间相隔一段距离(10px)达到产生空隙的效果,但不能改变原来的布局,这里我们给它增加一个margin值:
css样式改为:
.row div {
height: 100px;
margin-right:10px;
}
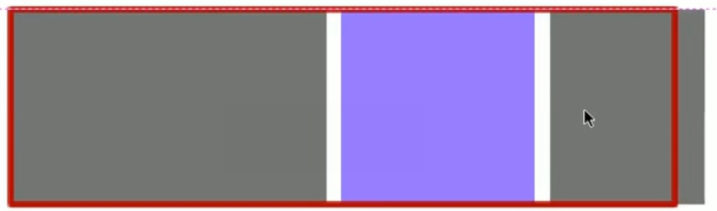
【添加margin值后的效果】:

观察发现,有一个部分被挤了下来,也就是说这一波操作改变了原来的栅格布局。
【原因如下】:
我们在划分栅格时,划分的每一部分都是占满的,挤在一起的,要使每一列之间产一个空白空隙,因此你给它们加一个margin值(而本身每一部分栅格的大小不变),那么每一部分就会移动,因此必定会超出父级container容器的宽度(12份)。

通过上述的操作及解释,我们知道是不能通过设置margin值来使得栅格系统达到空出空隙的效果,那我们该如何解决呢?
【解决方法】:
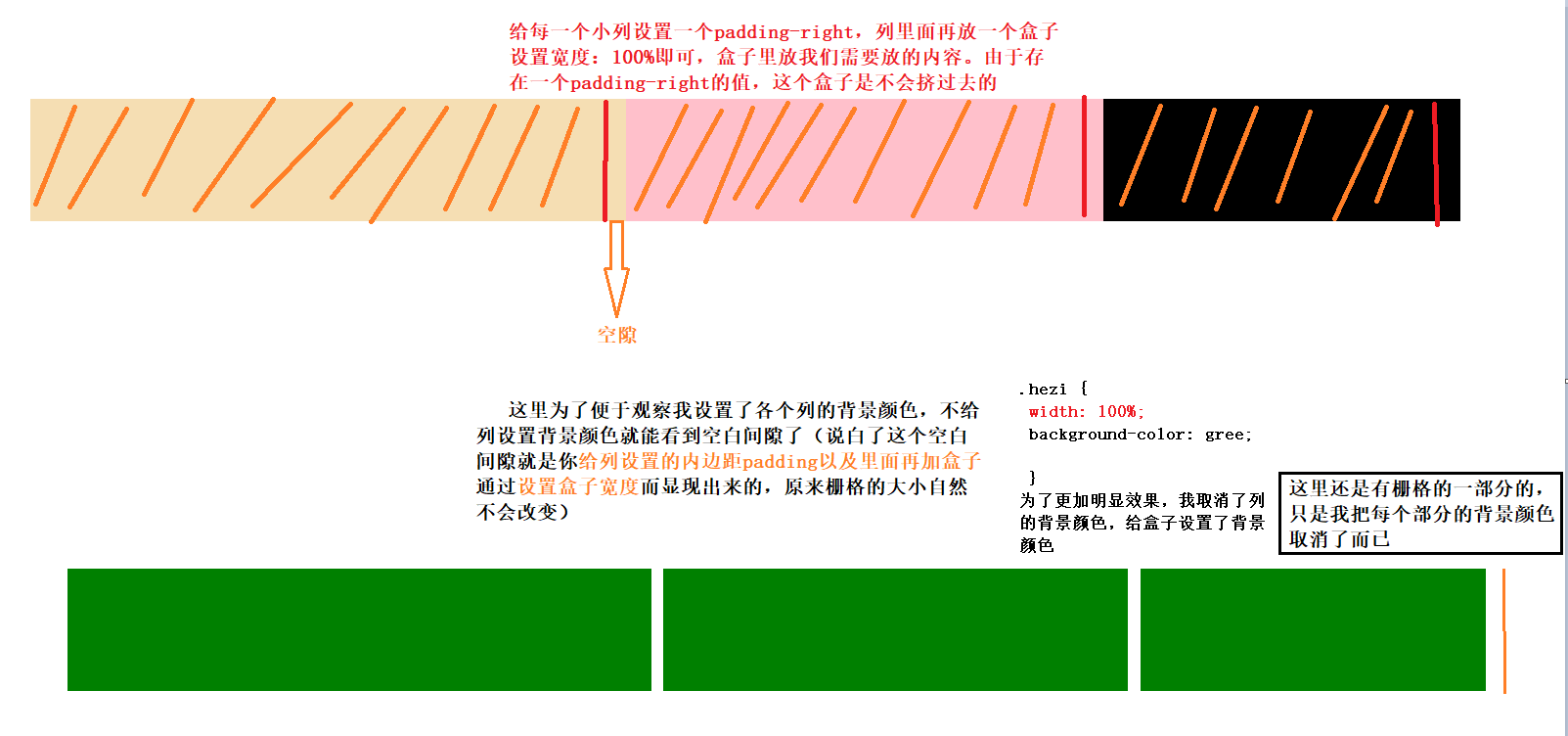
我们可以给每个小列设置一个padding-right值,小列里面再放一个盒子,通过设置它的宽度width:100%(同父级嘛)即可!
css样式:
.row div {
padding-left: 0px; // 去掉默认的左padding
padding-right: 10px;
height: 100px;
}
.hezi {
width: 100%;
background-color: green;
}
html代码:
<div class="container">
<!-- 行元素 -->
<div class="row">
<!-- 第一部分 -->
<div class="col-md-5"style="background-color: ;">
<div class="hezi"></div>
</div>
<!-- 第二部分 -->
<div class="col-md-4"style="background-color: ;">
<div class="hezi"></div>
</div>
<!-- 第三部分 -->
<div class="col-md-3"style="background-color: ;">
<div class="hezi"></div>
</div>
</div>
</div>
注:BootStrap的栅格系统对于响应式的网页开发非常方便,在使用栅格系统的时候可以非常方便的时候row和col--来控制布局。但是col--
默认会带15像素的左右padding,这个会比较困扰。解决方案可以在内部标签的class上添加row,将左右padding设为0即可,这样会去掉表格的默认padding。
最终效果和解析如下:

总结
以上是我在学习Bootstrap时遇到的问题,个人认为还是蛮有趣以及重要的,于是结合视频案例然后自己在另外做了详细分析总结,加深理解。你我本不认识,茫茫人海中相遇便是一种缘分。最后,感谢看到这里的你!愿你韶华不负,青春无悔!
注: 由于自己最近刚刚步入JavaWeb前端阶段学习,语言文字描述、技术等各方面都还不是很好,如果文章有任何错误和建议,请各位大佬尽情评论留言!如果这篇文章对你有些许帮助,希望可爱亲切的您点个赞推荐一手,非常感谢啦

最新文章
- 基于 SailingEase WinForm Framework 开发优秀的客户端应用程序(目录)
- Win10系统菜单打不开问题的解决,难道是Win10的一个Bug ?
- Web Service 中返回DataSet结果大小改进
- 渗透杂记-2013-07-13 windows/mssql/mssql_payload
- 数据类型int、bigint、smallint 和 tinyint范围
- 安装sass并ruby更改淘宝镜像
- static静态结合&符号理解
- 我的套路(windows):Jenkins+Jmeter+Ant持续集成
- 【原】 COCOS2D—LUA 获取剪贴板内容
- ssh 配置自动登录
- pagebar
- CodeForce 339:A+B+C
- redis的图形界面管理工具:phpredisadmin
- iOS8 iPad Warning: Attempt to present <UIImagePickerController:xxxx > on xxxx which is already presenting (null)
- css 权威指南笔记( 五)结构和层叠
- 输入 URL 到页面完成加载过程中的所有发生的事情?
- zencart url特殊字符处理
- mui开发app之自定义事件以更新其他页内容
- SiganlR 系列之概述
- weblogic的使用
热门文章
- JavaScript学习之路(个人理解&经验):构造函数、类、实例
- springboot+mybatis+mysql 利用mybatis自动生成sql语句
- 构建前端第10篇之---Function.prototype.call()
- HTML5 socket
- vue使用GraphVis开发无限拓展的关系图谱
- shiro反序列化550、721
- Java代码中,如何监控Mysql的binlog?
- 自学 linux——14.mysql的基本操作
- C++ //纯虚函数和抽象类 // 语法 virtual 返回值类型 函数名 (参数列表)=0 //当类中有了纯虚函数 这个类也称为抽象类
- 最全总结 | 聊聊 Python 数据处理全家桶(PgSQL篇)