Cesium入门11 - Interactivity - 交互性
Cesium入门11 - Interactivity - 交互性
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/
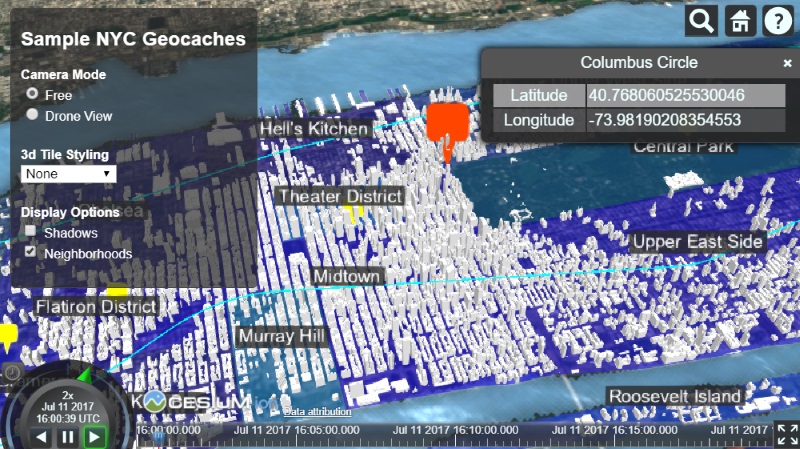
最后,让我们添加一些鼠标交互。为了提高我们的geocache标记的可见性,当用户在标记上hovers时,我们可以改变它们的样式来突出显示。
为了实现这一点,我们将使用拾取pick,一种Cesium的特征,从3D场景中返回数据,在观看者画布上给出像素位置。
这里有以下几种不同的picking:
- Scene.pick : 返回包含给定窗口位置的基元的对象。
- Scene.drillPick : 返回包含给定窗口位置的所有原语的对象列表。
- Globe.pick : 返回给定光线与地形的交点。
一下是一些picking操作的例子:
因为我们希望在hover触发我们的高亮效果,首先我们需要创建一个鼠标动作处理器。为此,我们将使用ScreenSpaceEventHandler在用户输入操作中触发指定函数的一组处理程序。ScreenSpaceEventHandler.setInputAction()监听用户行为类型ScreenSpaceEventType,并运行一个特定的函数,将用户操作传递为参数。这里,我们将传递一个以movement为输入的函数:
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function(movement) {}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
接下来让我们来写我们的高亮功能。处理程序将在鼠标movement中传递,从中我们可以提取一个窗口位置与pick()一起使用。如果拾取返回billboard对象,我们知道我们在一个标记上hovering。然后,使用我们了解的Entity样式,我们可以应用突出显示样式。
// If the mouse is over a point of interest, change the entity billboard scale and color
handler.setInputAction(function(movement) {
var pickedPrimitive = viewer.scene.pick(movement.endPosition);
var pickedEntity = (Cesium.defined(pickedPrimitive)) ? pickedPrimitive.id : undefined;
// Highlight the currently picked entity
if (Cesium.defined(pickedEntity) && Cesium.defined(pickedEntity.billboard)) {
pickedEntity.billboard.scale = 2.0;
pickedEntity.billboard.color = Cesium.Color.ORANGERED;
}
}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
这成功地触发了标记的高亮样式更改。但是,您会注意到,当我们移动光标时,标记保持突出。我们可以通过跟踪最后一个标记来修复,并恢复原来的样式。
这里是完整的功能,标记高亮显示和取消高亮工作:
// If the mouse is over a point of interest, change the entity billboard scale and color
var previousPickedEntity = undefined;
handler.setInputAction(function(movement) {
var pickedPrimitive = viewer.scene.pick(movement.endPosition);
var pickedEntity = (Cesium.defined(pickedPrimitive)) ? pickedPrimitive.id : undefined;
// Unhighlight the previously picked entity
if (Cesium.defined(previousPickedEntity)) {
previousPickedEntity.billboard.scale = 1.0;
previousPickedEntity.billboard.color = Cesium.Color.WHITE;
}
// Highlight the currently picked entity
if (Cesium.defined(pickedEntity) && Cesium.defined(pickedEntity.billboard)) {
pickedEntity.billboard.scale = 2.0;
pickedEntity.billboard.color = Cesium.Color.ORANGERED;
previousPickedEntity = pickedEntity;
}
}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
就是这样!现在我们成功地添加了鼠标movement handler和标记实体的hover行为。

Cesium中文网交流QQ群:807482793
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/
最新文章
- 在C#代码中应用Log4Net(四)在Winform和Web中捕获全局异常
- 二叉树的层序遍历 BFS
- 网上找到的一个jquery版网页换肤特效
- hdu4508 完全背包,湫湫系列故事——减肥记I
- python 集合set
- FAQ: Machine Learning: What and How
- Silverlight自定义控件开发:仪表盘
- codeforces 485B Valuable Resources 解题报告
- CodeForces 602E【概率DP】【树状数组优化】
- MinHash算法-复杂度待整理
- 【HDOJ】1462 Word Crosses
- python之enumerate()函数的探究
- z-index 解析
- git使用之错误分析及解决(持续更新)
- UOJ#55. 【WC2014】紫荆花之恋 点分树 替罪羊树 平衡树 splay Treap
- ElementUI在IE11下兼容性修改
- Inheritance setUp() and tearDown() methods from Classsetup() and Classteardown
- WEB服务器、HTTP服务器、应用服务器、IIS
- LD_RUN_PATH和LD_LIBRARY_PATH是干什么的?
- Github SSH key 的配置
热门文章
- PSpiceAA-高级分析例程
- 【LeetCode】944. Delete Columns to Make Sorted 解题报告(Python)
- 【LeetCode】189. Rotate Array 解题报告(Python)
- The 2015 China Collegiate Programming Contest -ccpc-c题-The Battle of Chibi(hdu5542)(树状数组,离散化)
- Regularizing Deep Networks with Semantic Data Augmentation
- 取代 Maven?这款项目构建工具性能提升 300%
- uniapp中使用animate.css4.1.1动画库在小程序中不生效解决办法
- [opencv]统计每个像素值的数目
- <数据结构>拓扑排序
- JSP中使用<c:forEach>标签循环遍历元素