微信小程序开发动感十足的加载动画--都在这里!
2024-10-19 08:55:35
一、前期准备工作
软件环境:微信开发者工具
官方下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
1、基本需求。
- 实现加载动画
- 带动画(动画可做参靠,个人要是觉得不好看可以自定义动画)
2、案例目录结构

二、程序实现具体步骤
1.index.wxml代码
<view class="tui-loading-row">
<view class="tui-loading-cell">
<view class="circle-line">
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
</view>
</view>
<view class="tui-loading-cell">
<view class="circle-line-spin">
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
</view>
</view>
<view class="tui-loading-cell">
<view class="circle-round">
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
</view>
</view>
</view>
<view class="tui-loading-row">
<view class="tui-loading-cell">
<view class="circle-round-fade">
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
</view>
</view>
<view class="tui-loading-cell">
<view class="line-square">
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
</view>
</view>
<view class="tui-loading-cell">
<view class="line-round">
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
</view>
</view>
</view>
<view class="tui-loading-row">
<view class="tui-loading-cell">
<view class="line-bounce">
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
</view>
</view>
<view class="tui-loading-cell">
<view class="loader-circle">
</view>
</view>
<view class="tui-loading-cell">
<view class="loading-circle">
</view>
</view>
</view>
<view class="tui-loading-row">
<view class="tui-loading-cell">
<view class="loading-sun">
</view>
</view>
<view class="tui-loading-cell">
<view class="loading-heart">
</view>
</view>
<view class="tui-loading-cell">
<view class="loading-spinner" style="background: url('../../src/images/load.png') no-repeat center top;">
</view>
</view>
</view>
2.部分index.wxss代码
.tui-loading-row{
width: 100%;
display: table;
table-layout: fixed;
}
.tui-loading-cell{
width: 100%;
display: table-cell;
text-align: center;
}
/*动画一:单个渐变 */
.circle-line{
width: 100px;
height: 100px;
display: inline-block;
position: relative;
}
.circle-line text{
display: block;
width: 50%;
height: 5px;
opacity: .7;
position: absolute;
top: calc(50% - 2.5px);
left: 0px;
transform-origin: center right;
animation: circle 1.5s linear infinite;
}
.circle-line text::before{
content: '';
display: block;
width: 15px;
height: 5px;
position: absolute;
top: 0;
right: 10px;
background-color: blue;
}
.circle-line text:nth-child(1){
transform: rotate(0deg);
animation-delay: 0.2s;
}
.circle-line text:nth-child(2){
transform: rotate(45deg);
animation-delay: 0.4s;
}
.circle-line text:nth-child(3){
transform: rotate(90deg);
animation-delay: 0.6s;
}
.circle-line text:nth-child(4){
transform: rotate(135deg);
animation-delay: 0.8s;
}
.circle-line text:nth-child(5){
transform: rotate(180deg);
animation-delay: 1s;
}
.circle-line text:nth-child(6){
transform: rotate(225deg);
animation-delay: 1.2s;
}
.circle-line text:nth-child(7){
transform: rotate(270deg);
animation-delay: 1.4s;
}
.circle-line text:nth-child(8){
transform: rotate(315deg);
animation-delay: 1.6s;
}
@keyframes circle {
0%{
opacity: 0.05;
}
100%{
opacity: 0.9;
}
}
/*动画二:整体旋转 */
.circle-line-spin{
width: 100px;
height: 100px;
display: inline-block;
position: relative;
animation: circle-line 1.5s linear infinite;
}
.circle-line-spin text{
display: block;
width: 50%;
height: 5px;
opacity: .7;
position: absolute;
top: calc(50% - 2.5px);
left: 0px;
transform-origin: center right;
}
3.index.js逻辑代码
不需要就是这么任性
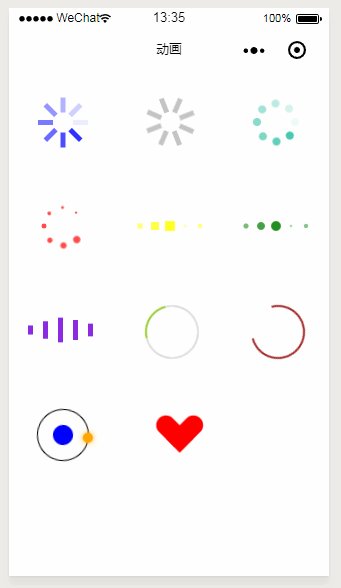
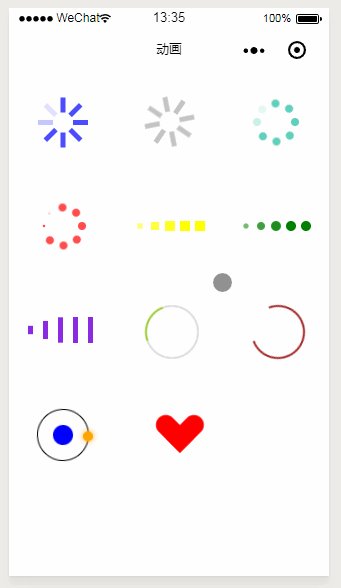
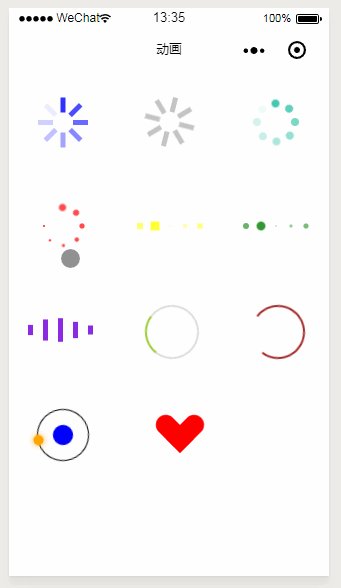
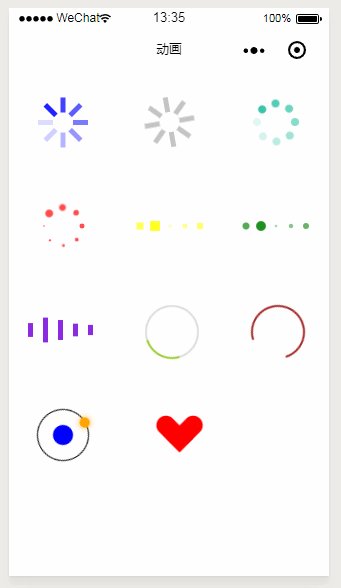
三、案例运行效果图

四、总结与备注
暂无微信小程序开发动感十足的加载动画--都在这里!
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
最新文章
- C++基础——函数指针 函数指针数组
- IOS CALayer(二)
- JavaScript加减计算方法和显示千分位
- Mycil命令行MySQL语法高亮和自动补全工具
- hibernate in List查询条件 sum求和使用参考
- javaSE基础之 LinkedList的底层简单实现
- C#杂记-隐式类型的局部变量
- Log4Net 生成多个文件、文件名累加解决方法
- centos6.9 忘记密码解决方法
- python接口测试-登录
- 为什么百度首页的HTML源代码最后一行要多一行?浪费空间呀!
- python小工具
- MVC之LayOut布局页
- 记一次诡异的bug调试——————关于JDK1.7和JDK1.8中HashSet的hash(key)算法的区别
- 2-javascript::笔记
- 【python】抄写大神的糗事百科代码
- Gym - 101889E Enigma(数位填数+记忆化)
- [python篇][其他] python博客学习汇总
- ubuntu配置django
- linux 卸载php mysql apache