基于jquery响应式网站图片无限加载瀑布流布局
2024-10-15 13:16:36
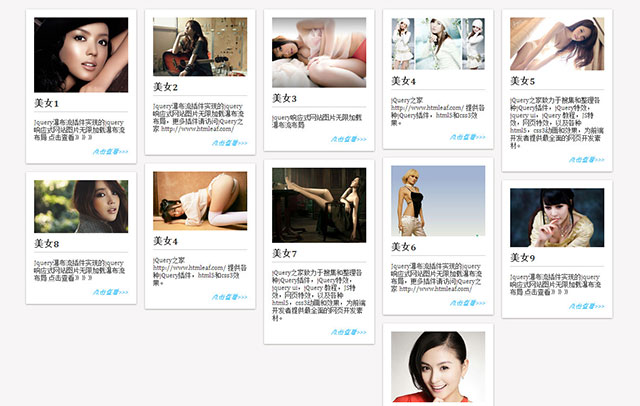
分享一款效果非常酷的jQuery瀑布流布局无限加载图片效果。整个页面采用响应式布局,图片采用jQuery.Lazyload延时加载技术,提升整个页面的加载速度。效果图如下:

实现的代码。
html代码:
<div id="wrapper">
<div id="container">
<div class="grid">
<div class="imgholder">
<img class="lazy" src="data:images/pixel.gif" data-original="images/1.jpg" width="175" /></div>
<strong>美女1</strong>
<p>
Jquery瀑布流插件实现的jquery响应式网站图片无限加载瀑布流布局 点击查看》》》</p>
<div class="meta">
<a href="http://www.w2bc.com/" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy" src="data:images/pixel.gif" data-original="images/2.jpg" width="175" /></div>
<strong>美女2</strong>
<p>
Jquery瀑布流插件实现的jquery响应式网站图片无限加载瀑布流布局,更多插件请访问jQuery之家 http://www.w2bc.com/</p>
<div class="meta">
<a href="http://www.w2bc.com/" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy" src="data:images/pixel.gif" data-original="images/3.jpg" width="175" /></div>
<strong>美女3</strong>
<p>
jquery响应式网站图片无限加载瀑布流布局</p>
<div class="meta">
<a href="http://www.w2bc.com/" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy" src="data:images/pixel.gif" data-original="images/4.jpg" width="175" /></div>
<strong>美女4</strong>
<p>
jQuery之家 http://www.w2bc.com/ 提供各种jQuery插件,html5和css3效果。</p>
<div class="meta">
<a href="http://www.w2bc.com/" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy" src="data:images/pixel.gif" data-original="images/5.jpg" width="175" /></div>
<strong>美女5</strong>
<p>
jQuery之家致力于搜集和整理各种jQuery插件,jQuery特效,jquery ui,jQuery 教程,JS特效,网页特效,以及各种html5,css3动画和效果,为前端开发者提供最全面的网页开发素材。</p>
<div class="meta">
<a href="http://www.w2bc.com/" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy" src="data:images/pixel.gif" data-original="images/6.jpg" width="175" /></div>
<strong>美女6</strong>
<p>
Jquery瀑布流插件实现的jquery响应式网站图片无限加载瀑布流布局,更多插件请访问jQuery之家 http://www.w2bc.com/</p>
<div class="meta">
<a href="http://www.w2bc.com/" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy" src="data:images/pixel.gif" data-original="images/7.jpg" width="175" /></div>
<strong>美女7</strong>
<p>
jQuery之家致力于搜集和整理各种jQuery插件,jQuery特效,jquery ui,jQuery 教程,JS特效,网页特效,以及各种html5,css3动画和效果,为前端开发者提供最全面的网页开发素材。</p>
<div class="meta">
<a href="http://www.w2bc.com/" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy" src="data:images/pixel.gif" data-original="images/8.jpg" width="175" /></div>
<strong>美女4</strong>
<p>
jQuery之家 http://www.w2bc.com/ 提供各种jQuery插件,html5和css3效果。</p>
<div class="meta">
<a href="http://www.w2bc.com/" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy" src="data:images/pixel.gif" data-original="images/9.jpg" width="175" /></div>
<strong>美女8</strong>
<p>
Jquery瀑布流插件实现的jquery响应式网站图片无限加载瀑布流布局 点击查看》》》</p>
<div class="meta">
<a href="http://www.w2bc.com/" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy" src="data:images/pixel.gif" data-original="images/10.jpg" width="175" /></div>
<strong>美女9</strong>
<p>
Jquery瀑布流插件实现的jquery响应式网站图片无限加载瀑布流布局 点击查看》》》</p>
<div class="meta">
<a href="http://www.w2bc.com/" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy" src="data:images/pixel.gif" data-original="images/11.jpg" width="175" /></div>
<strong>美女10</strong>
<p>
Jquery瀑布流插件实现的jquery响应式网站图片无限加载瀑布流布局,更多插件请访问jQuery之家 http://www.w2bc.com/</p>
<div class="meta">
<a href="http://www.w2bc.com/" target="_blank">点击查看>>></a></div>
</div>
</div>
</div>
via:http://www.w2bc.com/Article/30285
最新文章
- ios 常见问题解决
- IOS开发基础知识--碎片37
- oracle之报错:ORA-00054: 资源正忙,要求指定 NOWAIT
- android 四种堆状态
- [教程] Windows Server 2008 R2架设SMTP服务器发送邮件教程
- gocode 安装
- eclipse 快捷方式大全
- clone远程代码及push
- 关于css的伪类和伪元素
- 关于jQuery的append方法不能多次添加同一个DOM元素的解决方法
- 【资料下载区】【iCore、 iCore2相关资料】更新日期2017/1/11
- M1事后分析汇报以及总结
- 在layui layer 弹出层中加载 layui table
- QT textBrowser 使用
- Linux 启动过程详解
- 针对IE及其它的css hack
- 2015 Dhaka
- [机器学习] ML重要概念:梯度(Gradient)与梯度下降法(Gradient Descent)
- 反编译工具 jad
- 前端基础(JavaScript)2