jQueryWEUI自定义对话框-带有textarea
2024-08-27 14:31:56
在jQueryWEUI中提供了很多类型的对话框, 可以去访问看一下。
今天记录的则是,自己定义的一个带有文本域的对话框,这样,可以不通过调转页面,实现一些信息的提交。比如,发送留言,发送回话。
官网上我们可以看到有一个带有输入框的对话框:
$.prompt("自定义的消息内容", function(text) {
//点击确认后的回调函数
//text 是用户输入的内容
}, function() {
//点击取消后的回调函数
});
//如果参数过多,建议通过 object 方式传入
$.prompt({
title: '标题',
text: '内容文案',
input: '输入框默认值',
empty: false, // 是否允许为空
onOK: function (input) {
//点击确认
},
onCancel: function () {
//点击取消
}
});
我们可以看到提供的参数还是很丰富的,但是并不是我们所需要的,这样我们先运行这个例子,观察页面上的变化,可以找到控制这个输入框的Id,我们知道,底层肯定是根据这个Id去控制其他操作的,所以这里我们可以偷偷的把输入框换成textarea,这样就成功的瞒过了底层,完成了偷梁换柱。
$.prompt("Please Entry Message", function (text) {
ChangeOrderStatus('', text);// 相关处理,讲输入的内容ajax到后台中处理
}, function () {
$.closePrompt(); //关闭对话框
});
$("#weui-prompt-input").remove(); //去除原始输入框
$(".weui_dialog_bd").append('<textarea rows="8" type="height:110px;" class="weui_input weui-prompt-input" id="weui-prompt-input" value=""></textarea>');
//重新拼接应textarea.
上面那个class和id是不能换成其他的哦,若以后版本有变化,则需要你自己按照上面的办法,自己去观察,然后替换即可。
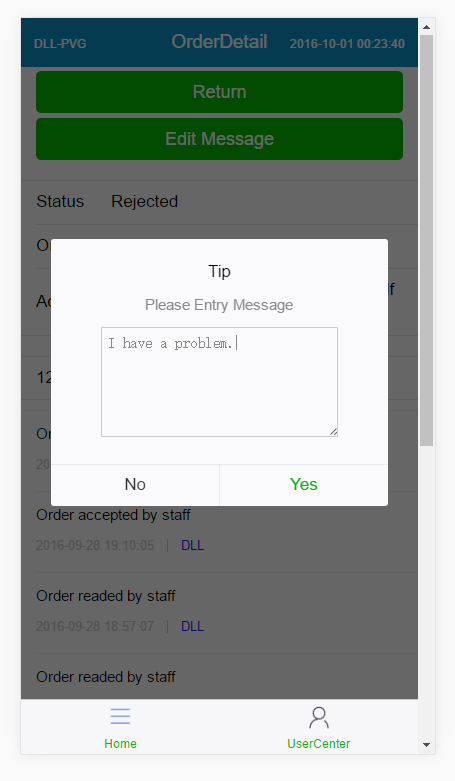
最后,显示:

最新文章
- 基于SharePoint 2013的论坛解决方案[开源]
- CDN下nginx获取用户真实IP地址
- MFC编程入门之十(对话框:设置对话框控件的Tab顺序)
- Eclipse 上安装 Maven3插件
- [leetcode72]Edit Distance(dp)
- HDU 2050 折线分割平面 (递推)
- Azure IoT 技术研究系列2-起步示例之设备注册到Azure IoT Hub
- Ionic3 启动非常慢
- NET Core 跨平台执行命令、脚本
- SQLServer之数据类型解析
- Python爬虫3-parse编码与利用parse模拟post请求
- 洛谷P3953 逛公园(NOIP2017)(最短/长路,拓扑排序,动态规划)
- Java jvm 内存参数限制
- Attention Is All You Need 一些好的资料
- VS2012安装ClaudiaIDE失败
- HDU2588:GCD(欧拉函数的应用)
- 系统对象的使用——Cookie,ViewState,Session,Application
- Java-Runoob:Java 变量类型
- Centos安装php高版本
- mac下安装python pip、pyspider