20+ Docs and Guides for Front-end Developers (No. 5)
It’s that time again to choose the tool or technology that we want to brush up on. If you feel like you’ve been working hard at building but maybe not learning as much as you’d like, I’ve got your back covered.
Please enjoy the fifth installment of our Docs and Guides series and don’t forget to let us know of any others that we haven’t yet included in this or a previous post.
1. SitePoint Sass Reference
SitePoint’s very own project, a reference site based on Sass built by our resident expert Hugo Giraudel and Stu Robson, SitePoint’s Sass editor.

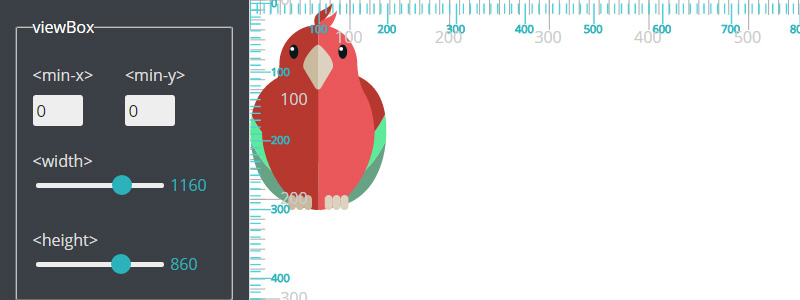
2. SVG viewBox and preserveAspectRatio Interactive Demo
This is an interactive page to go along with a related article series by Sara Soueidan. This demo helps readers visualize some of the concepts associated with the viewBox andpreserveAspectRatio attributes used on SVG elements. Noteworthy also is that the demo page has an associated cheat sheet.

3. CSS 2.1 Index List
This is a W3C document I came across recently. It’s a giant list of just about every CSS term, with links to each term or feature. In some cases the link is to a simple definition somewhere in the spec, in other cases it’s a link to that feature’s place in the spec.

4. Popular Coding Convention on Github
Choose from different languages including JavaScript, Ruby, and PHP then this page will show you chart-based data to indicate how prevalent certain coding patterns are on GitHub-hosted projects.

5. Dungeons and Developers
This is not an interactive game, but a RPG-like talent tree representation of web development skills, with links to various places to learn the different skills listed.

6. JSON API
“If you’ve ever argued with your team about the way your JSON responses should be formatted, JSON API is your anti-bikeshedding weapon. By following shared conventions, you can increase productivity, take advantage of generalized tooling, and focus on what matters: your application.”

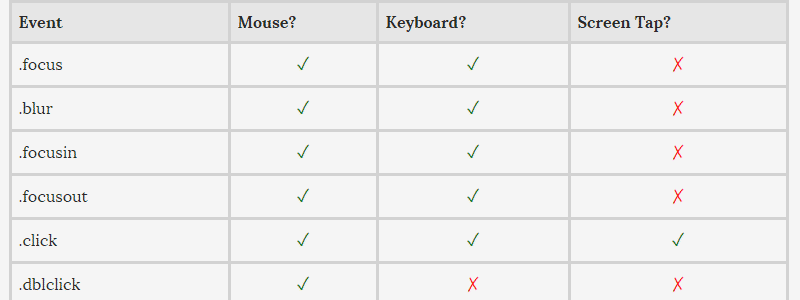
7. jQuery UI Events Cheatsheet
A chart that specifies which jQuery events are applicable for desktop vs mobile and mouse vs keyboard.

8. Weightof.it
A quick reference app to view and compare JavaScript libraries by weight with an option to view the size Gzipped or not. The app also lets you add different libraries to a “stack” (like adding to a shopping cart) so you can view your total library weight.

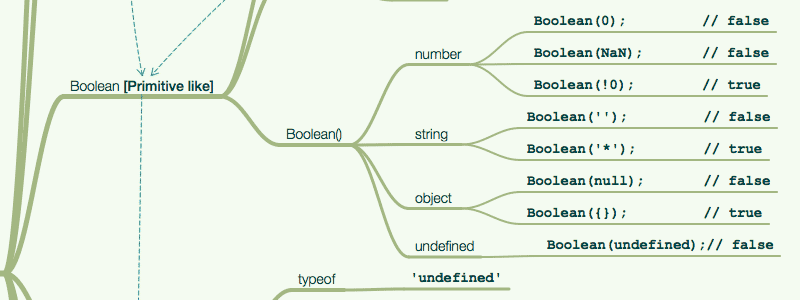
9. JavaScript in one pic
This a very nicely done visualization of all of JavaScript’s native features. Not exactly the most practical way to learn the language, but from scanning this you might find something interesting to do further research on.

10. Understanding NPM
“Since its creation, the role of npm has expanded to fulfill the broader needs of the JavaScript and Node.js developer community to include management of front-end web applications, mobile applications and other JavaScript development tools and frameworks […] This visualization is intended to help you understand the role and scope of npm.”

11. SVG on the Web
An overview of SVG by Jake Giltsoff, getting you up to speed on how to use SVG on websites with some tips and tricks to help you along.

12. GreenSock Cheat Sheet
A quick reference in PDF format for using GreenSock the powerful JavaScript animation library.

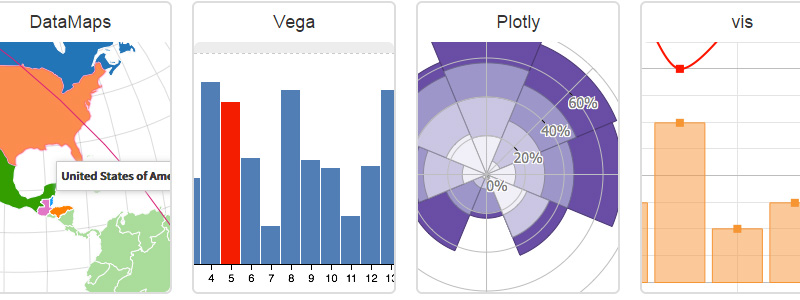
13. JavaScript Graphing Library Comparison
An easy way to compare JavaScript graphing/charting libraries. Just hover over a tile and you’ll get info on supported chart types, pricing, and dependencies. You can also choose to filter the libraries by categories (chart types, pricing, options, and dependencies).

14. The Accessibility Cheatsheet
From Ire Aderinokun, this is a condensed version of the Web Content Accessibility Guidelines (WCAG), supported by some practical examples.

15. AngularJS Style Guide
“The goal of this style guide is to present a set of best practices and style guidelines for one AngularJS application.”

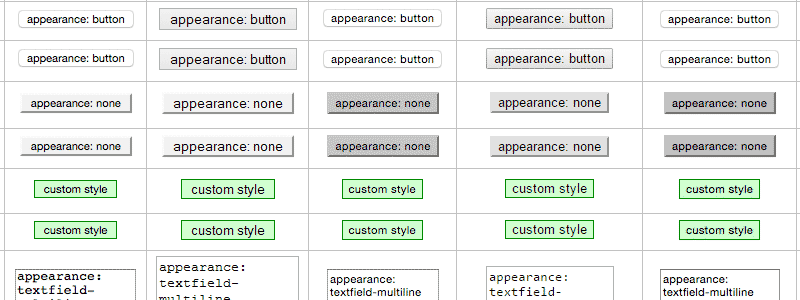
16. Default Browser Focus Outline Styles
This is a table that uses screenshots to display how the different browsers handle focus styles on various form elements in different situations.

17. Flexbox in 5 Minutes
An interactive tour of all the major features of the new flexbox specification. Includes demos and allows you to play with the features right on the page.

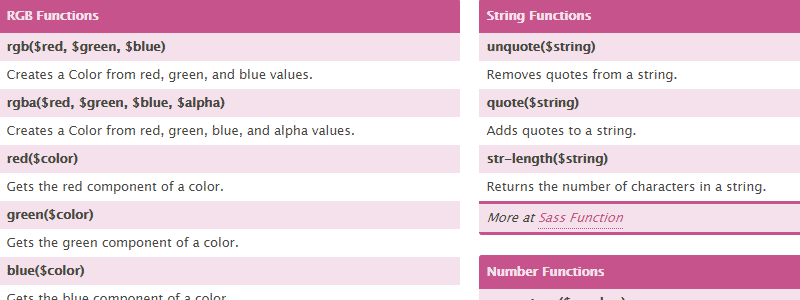
18. Sass Functions Cheat Sheet
A searchable list of Sass functions (color, opacity, number, string, etc.) as a handy reference. You can download as a 2-page color or black-and-white PDF or LaTeX document.

19. The State of Web Type
“Up-to-date data on support for type and typographic features on the web.”

20. ES6 Katas
“A simple website that lists various katas (small tasks) for learning ECMAScript 6 by doing it. Each kata links to tddbin and loads the according source code in there. All you have to do is fix the failing tests. And by doing so you are supposed to use and learn ES6 one small task and feature at a time.”

Honorable Mentions…
- How to undo (almost) anything with Git
- The Art of Command Line
- SVG Weirdness
- The Gold Standard Checklist for Web Components
- The Cookbook of Git Goodies
- An Introduction to Unix
- JSON.is
- CSS: The Good Parts
Got Any More?
Here are the previous posts in this series:
- 20 Docs and Guides for Front-end Developers (No. 1)
- 20 Docs and Guides for Front-end Developers (No. 2)
- 20 Docs and Guides for Front-end Developers (No. 3)
- 20 Docs and Guides for Front-end Developers (No. 4)
If you’ve built or know of another learning resource for front-end developers, drop it in the comments and I’ll consider it for a future post.
http://www.sitepoint.com/20-docs-guides-front-end-developers-5/
最新文章
- innerHTML和innerText的区别
- Sublime Text 3 安装Package Control
- MySQL 数据库双向镜像、循环镜像(复制)
- Unity3D中的线性插值Lerp()函数解析
- IOS中在自定义控件(非视图控制器)的视图跳转中 代理方法与代码块的比较
- C++查询网站
- PHP安装libevent扩展
- 单机版搭建Hadoop环境图文教程详解
- windows8安装xna4.0不能开发Xbox和PC端游戏的解决办法
- 解决dwr报错【 Error: java.lang.SecurityException: No class by name: service】
- ajax请求webservice时抛出终止线程的异常
- Shell 基本运算符
- ubuntu中的apache的基本技巧
- C# 提取PPT文本和图片的实现方案
- [转] Java 的泛型擦除和运行时泛型信息获取
- 重装系统windows
- JavaScript实现时间查询
- let和const----你所不知道的JavaScript系列(2)
- BZOJ 2663: [Beijing wc2012]灵魂宝石
- shell篇(一)