Ionic Js十四:浮动框
2024-08-27 21:46:09
$ionicPopover
$ionicPopover 是一个可以浮在app内容上的一个视图框。
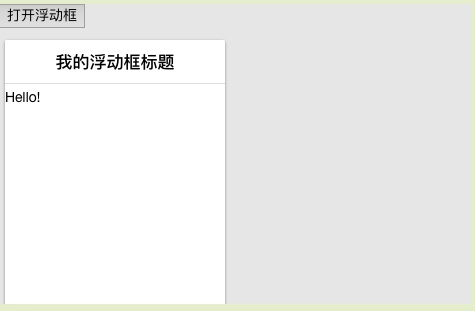
实例
HTML 代码
<p>
<button ng-click="openPopover($event)">打开浮动框</button>
</p>
<script id="my-popover.html" type="text/ng-template">
<ion-popover-view>
<ion-header-bar>
<h1 class="title">我的浮动框标题</h1>
</ion-header-bar>
<ion-content>
Hello!
</ion-content>
</ion-popover-view>
</script>
JavaScript 代码
angular.module('ionicApp', ['ionic'])
.controller( 'AppCtrl',['$scope','$ionicPopover','$timeout',function($scope,$ionicPopover,$timeout){
$scope.popover = $ionicPopover.fromTemplateUrl('my-popover.html', {
scope: $scope
});
// .fromTemplateUrl() 方法
$ionicPopover.fromTemplateUrl('my-popover.html', {
scope: $scope
}).then(function(popover) {
$scope.popover = popover;
});
$scope.openPopover = function($event) {
$scope.popover.show($event);
};
$scope.closePopover = function() {
$scope.popover.hide();
};
// 清除浮动框
$scope.$on('$destroy', function() {
$scope.popover.remove();
});
// 在隐藏浮动框后执行
$scope.$on('popover.hidden', function() {
// 执行代码
});
// 移除浮动框后执行
$scope.$on('popover.removed', function() {
// 执行代码
});
}])
 

最新文章
- 导航菜单跳转后,新页面上菜单CSS选定
- CentOS系统配置记录
- Java四种线程池
- cookie 和session 的区别:
- vi命令模式下快速注释代码的方法
- android 一条线
- maven加载本地lib下的jar包(pom.xml)
- Latex常用指令学习
- csuoj 1507: 超大型LED显示屏
- mm/makefile
- 【VNC】Linux环境VNC服务安装、配置与使用
- codeigniter中base_url和site_url
- platform_driver_register(),platform_device_register()区别
- 测试使用wiz来发布blog
- c# excel sheep 导出
- Redis源代码分析(二十四)--- tool工具类(2)
- Java虚拟机的锁优化
- Java Swing 之JTable及其简单的用法
- mysql学习之check无效的解决及触发器的使用
- MyBatis学习总结(四)——MyBatis缓存与代码生成