关于table边框,设置了border-collapse:collapse之后,设置border-radius没效果
2024-08-24 13:26:52
做项目遇到边框需要设置圆角,然后发现在设置了border-collapse:collapse之后,border-radius:10px不起作用了,发现这个是css本身的问题,两者不能混在一起使用。
代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
body {
padding: 60px;
}
table {
width: 400px;
height: 200px;
border: 1px solid #ddd;
border-collapse: collapse;
}
table tr td {
padding: 20px;
border: 1px solid #ddd;
}
table tr th {
padding: 20px;
border: 1px solid #ddd;
border-radius: 10px;
} </style>
</head>
<body>
<table>
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>王皓</td>
<td>男</td>
<td>28</td>
</tr>
<tr>
<td>2</td>
<td>王皓</td>
<td>男</td>
<td>28</td>
</tr>
<tr>
<td>3</td>
<td>王皓</td>
<td>男</td>
<td>28</td>
</tr>
<tr>
<td>4</td>
<td>王皓</td>
<td>男</td>
<td>28</td>
</tr>
</tbody>
</table>
</body>
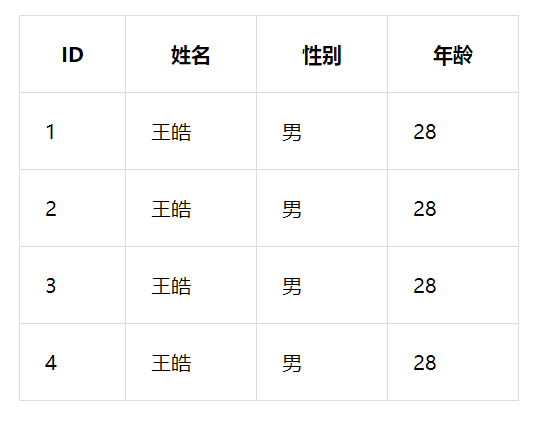
</html> 效果图:

解决方法:
个人采取了比较笨拙的方法,将border-collapse属性值改为separate,并重新在CSS中写table td等的边框样式。
欢迎有更好的方法的网友指正。
最新文章
- 如何利用rem在移动端不同设备上让字体自适应大小
- REGEXP 正则的实现两个字符串组的匹配。(regexp)
- IOS RunLoop面试题
- POJ 3449 Geometric Shapes --计算几何,线段相交
- Pattern Recognition And Machine Learning读书会前言
- 主机和虚拟机能相互ping通但是不能复制
- 【Java学习笔记】泛型
- 影响SQL server性能的关键
- Python中subprocess学习
- trade 1.0 开源工具
- 阿里云邮箱POP3、SMTP设置教程
- php正则表达式提取img alt/title标签并替换
- java将pdf文件转为word
- 使用PreparedStatement 查询一条数据 封装成一个学生的Student1对象
- Centos 6.8编译安装LNMP环境
- C语言求行列式的值
- 树莓派进阶之路 (026) - 基于 Samba 实现 NAS 系统
- webpack和tree shaking和rollup
- java 支付宝wap支付初识
- 一次完整的HTTP事务是怎样一个过程