HTML的map-area的使用
2024-08-25 14:48:09
使用背景
在把设置图转成页面的时候,时常会遇到这种情况:一张小图片上有好多个可以点击的小图标,按常规的处理方法是把这一个一个的小图切出来,然后每个加个a标签进行跳转,但是这样会非常的浪费时间,而且会增加页面图片的数量,拖慢页面的加载速度,所以下面我们就以这张图片为例,在上面3个小图片上加map跳转。

map-area的使用
在img标签有一个usemap的属性,值为map的id或者name,带有map的图片形式:
<img src="abc.jpg" alt="abc" usemap="#myMap">
map和area标签
<map name="myMap" id="myMap"><br>
<area shape="rect" coords="75, 0, 336, 148" href="http://www.baidu.com" target="_blank" alt="baidu">
<area shape="rect" coords="370, 0,610, 148" href="http://www.google.com" target="_blank" alt="google">
</map>
- map有id和name属性,最好把id和name属性都写上,这样有更好的兼容性。
- area的shape属性,为好多的值,其中最常用的是rect(矩形)和circ(圆形)
- area的href属性,就是点击要跳转的目标地址
- area的target和alt属性,和<a>属性一样,不多说
- area的coords属性,表示矩形左上角和右下角这两点的坐标,我们就以上图为例,看下怎么算坐标
计算坐标
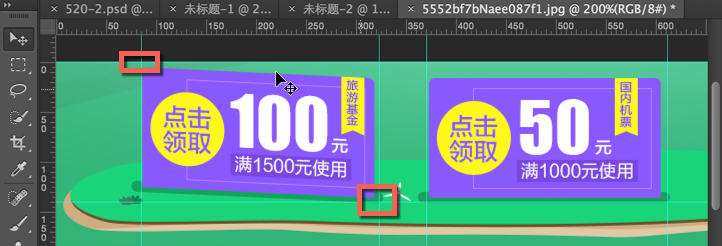
首先我们打开photoshop,我用的是photoshop cc,快捷键ctrl+r(mac下为command+r)打开标尺

我们可以通过红色方框的位置就是我们需要的2个点,通过标尺线我们就可以得到对应的坐标(75,0,336,148)。
能过这种方法能够精确的得到坐标,如果要想不是特别精确的取坐标,我们可以通过QQ的截图工具来取,这里不再演示了!
摘自:http://www.cnblogs.com/sunhk/p/4524395.html
最新文章
- php cUrl模拟登录,cookie保存到文件中
- [Poi2000]公共串
- s3c2440 移值新内核 linux-4.1.36
- Element should have been select but was input
- [开发笔记]-MarkDown语法
- childNodes在IE与Firefox中的区别
- 自学asp.net mvc(三)
- Objective-C内存管理教程和原理剖析(四)
- DFS深搜——Red and Black——A Knight&#39;s Journey
- 获取radio的值
- 【BZOJ1087】【SCOI2005】互不侵犯King
- Oracle中SQL语句分类
- 再谈反向传播(Back Propagation)
- Aooms_微服务基础开发平台实战_001_开篇
- 【code block】局部代码块+构造代码块+静态代码块
- 编写blog第一天
- 【微信JSSDK】PHP版微信录音文件下载
- linux ubuntu 18.04 无线网卡 rtl8821ce的安装
- 如何删除sharepoint列表List中的全部数据。
- BZOJ.1011.[HNOI2008]遥远的行星(思路 枚举)