etherlime-1-Quick Start
https://etherlime.readthedocs.io/en/latest/getting-started.html
Quick Start
Installing全局安装
npm i -g etherlime
我安装的版本是:
etherlime@0.9.
Running embedded ganache-cli运行嵌套的ganache-cli
etherlime ganache
Allows the use of EtherlimeGanacheDeployer
也可以通过使用EtherlimeGanacheDeployer函数来开启ganache,后面有讲
终端返回:
userdeMacBook-Pro:~ user$ etherlime ganache
[] Address: 0xd9995bae12fee327256ffec1e3184d492bd94c31 Private key: 0x7ab741b57e8d94dd7e1a29055646bafde7010f38a900f55bbd7647880faa6ee8
[] Address: 0xd4fa489eacc52ba59438993f37be9fcc20090e39 Private key: 0x2030b463177db2da82908ef90fa55ddfcef56e8183caf60db464bc398e736e6f
[] Address: 0x760bf27cd45036a6c486802d30b5d90cffbe31fe Private key: 0x62ecd49c4ccb41a70ad46532aed63cf815de15864bc415c87d507afd6a5e8da2
[] Address: 0x56a32fff5e5a8b40d6a21538579fb8922df5258c Private key: 0xf473040b1a83739a9c7cc1f5719fab0f5bf178f83314d98557c58aae1910e03a
[] Address: 0xfec44e15328b7d1d8885a8226b0858964358f1d6 Private key: 0x823d590ed2cb5e8493bb0efc834771c1cde36f9fc49b9fe3620ebd0754ad6ea2
[] Address: 0xda8a06f1c910cab18ad187be1faa2b8606c2ec86 Private key: 0xd6d710943471e4c37ceb787857e7a2b41ca57f9cb4307ee9a9b21436a8e709c3
[] Address: 0x8199de05654e9afa5c081bce38f140082c9a7733 Private key: 0x187bb12e927c1652377405f81d93ce948a593f7d66cfba383ee761858b05921a
[] Address: 0x28bf45680ca598708e5cdacc1414fcac04a3f1ed Private key: 0xf41486fdb04505e7966c8720a353ed92ce0d6830f8a5e915fbde735106a06d25
[] Address: 0xf0508f89e26bd6b00f66a9d467678c7ed16a3c5a Private key: 0x6ca40ba4cca775643398385022264c0c414da1abd21d08d9e7136796a520a543
[] Address: 0x87e0ed760fb316eeb94bd9cf23d1d2be87ace3d8 Private key: 0xfac0bc9325ad342033afe956e83f0bf8f1e863c1c3e956bc75d66961fe4cd186 Listening on http://localhost:8545
Deploying with etherlime部署
Initialize etherlime初始化
etherlime init
This will create deployment directory with deploy.js file inside. You can use this file to write your deployment procedure.
这将会创建部署目录,并在里面生成deploy.js文件。你可以使用这个文件去写你的部署过程
创建文件夹test-etherlime来测试部署,终端返回:
userdeMacBook-Pro:test-etherlime user$ etherlime init
===== Installing etherlime =====
===== Generating package.json ===== > keccak@1.4. install /Users/user/test-etherlime/node_modules/keccak
> npm run rebuild || echo "Keccak bindings compilation fail. Pure JS implementation will be used." > keccak@1.4. rebuild /Users/user/test-etherlime/node_modules/keccak
> node-gyp rebuild CXX(target) Release/obj.target/keccak/src/addon.o
CC(target) Release/obj.target/keccak/src/libkeccak/KeccakSponge.o
CC(target) Release/obj.target/keccak/src/libkeccak/KeccakP--reference.o
SOLINK_MODULE(target) Release/keccak.node
+ etherlime@0.9.
added packages from contributors and audited packages in .089s
found vulnerabilities ===== Creating contracts file structure =====
===== Creating tests file structure =====
===== Creating deployment file structure =====
Etherlime was successfully initialized! Check ./deployment/deploy.js for your deployment script.
生成以下文件/文件夹:

Deployer Example例子,在./deployment/deploy.js中:
const etherlime = require('etherlime');
const TestContract = require('../build/TestContract.json'); // Path to your etherlime compiled contract json file
const deploy = async (network, secret) => {
const deployer = new etherlime.EtherlimeGanacheDeployer();
const result = await deployer.deploy(TestContract, {}); // Add params separated with ,
}
module.exports = { deploy }
这里还没有'../build/TestContract.json',可以通过运行etherlime compile编译contracts/TestContract.sol智能合约生成
Deploying部署
Run the following in order to execute the deployment file mentioned above:
为了执行上面提到的部署文件,运行下面的命令:
etherlime deploy
The deployment process is verbose and gives you real-time info about the performed actions. In addition there is a report of the actions when the deployment finishes (as not all of us monitor the deployment process constantly);
部署过程是十分详细的并给你执行操作的实时信息。除此之外,当部署结束时,将有操作的报告(因为不是所有人都一直监控这过程)
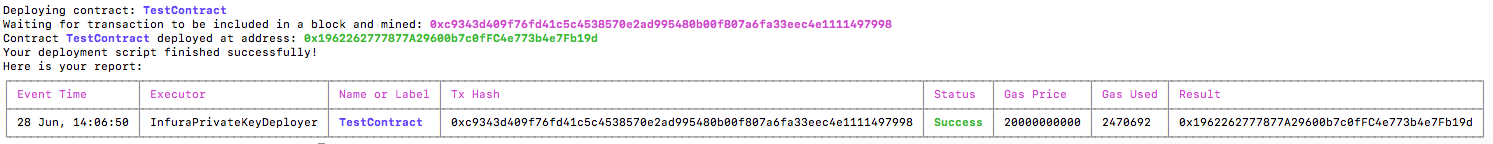
Result of etherlime deploy would be something like this:
etherlime的部署结果将像:

History of your deploys部署的历史
In order to see a list of what you’ve deployed you can run the following command:
为了去看你部署的列表,你可以运行下面的命令:
etherlime history
关于上面的更多详细信息可以看本博客的etherlime-4-Etherlime CLI
最新文章
- Kafka基本原理
- thrift之TTransport层的堵塞的套接字I/O传输类TSocket
- 一个关于js的内存问题
- java新手笔记32 jdk5新特性
- GS1已分配给国家(地区)编码组织的前缀码
- JAVA实例变量的初始化过程
- bzoj2301(莫比乌斯反演+分块)
- 非root启动80端口
- 关于ORM,以及Python中SQLAlchemy的scoped_session
- building tool
- pci设备驱动相关
- Matlab中simulink的state space模块
- css选择器区别
- MySQL-5.7数据库主从同步实战教程
- Liunx软Raid实现
- linux 重要笔记
- tkinter面板切换
- VMware虚拟机打开后不兼容
- HDU 1686 - Oulipo - [KMP模板题]
- Ubuntu下virtualenv 的安装及使用