JSON Web Token(JWT)学习笔记
1、JWT 的Token
标准的Token由三个部分并以.(点号)连接方式组成,即 header.payload.signature,如下

eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJuaW5naGFvLm5ldCIsImV4cCI6IjE0Mzg5NTU0NDUiLCJuYW1lIjoid2FuZ2hhbyIsImFkbWluIjp0cnVlfQ.SwyHTEx_RQppr97g4J5lKXtabJecpejuef8AqKYMAJc
其中header,payload采用Base64编码,
而signature则用 Base64 编码后的 header.payload,再用一个 Secret 对这个串进行算法加密一下,Secret仅安全存储在服务端
header 报头
{
"typ": "JWT",
"alg": "HS256"
}
typ声明类型,这里是jwt
alg声明加密的算法 通常直接使用 HMAC SHA256
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
payload 载荷
payload的标准字段
iss:Issuer,发行者(jwt签发者)
sub:Subject,主题
aud:Audience,观众(接收jwt的一方)
exp:Expiration time,过期时间(jwt的过期时间,这个过期时间必须要大于签发时间)
nbf:Not before(定义在什么时间之前,该jwt都是不可用的)
iat:Issued at,发行时间(jwt的签发时间)
jti:JWT ID(jwt的唯一身份标识,主要用来作为一次性token,从而回避重放攻击)
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
signature 签名
header (base64后的)
payload (base64后的)
secret
// javascript
var encodedString = base64UrlEncode(header) + '.' + base64UrlEncode(payload);
var signature = HMACSHA256(encodedString, 'secret');
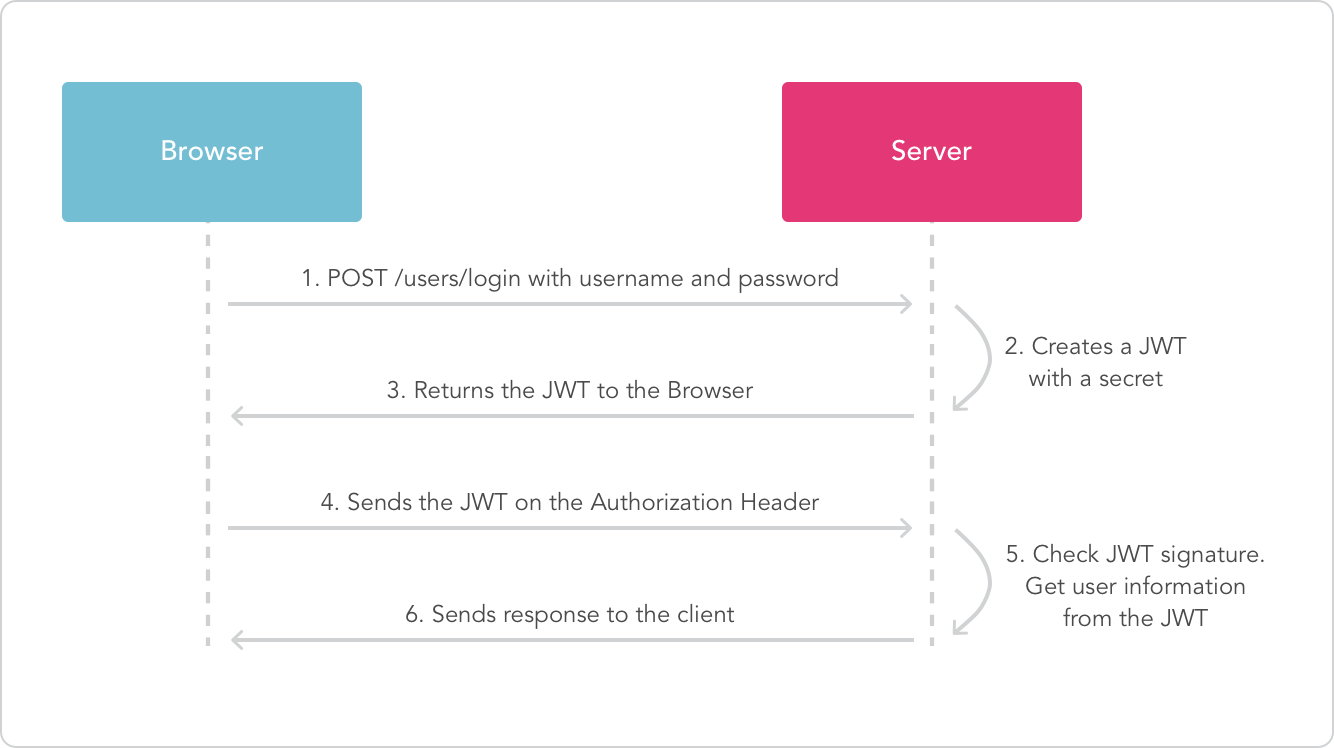
2、Token的使用
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
一般是在请求头里加入Authorization,并加上Bearer标注:
3、基于Token + 参数签名的WebApi认证

- 用户使用用户名密码来请求服务器
- 服务器进行验证用户的信息
- 服务器通过验证发送给用户一个token
- 客户端存储token,并在每次请求时附送上这个token值,一般都是将Token存放在Http请求的Headers
- 服务端验证token值,并返回数据
参数签名:用户拿着相应的token以及请求的参数和服务器端提供的签名算法计算出签名后再去访问指定的api
在请求头中可添加timespan(时间戳),nonce(随机数),staffId(用户Id),signature(签名参数)
ajax客户端调用样例
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
$(function () {
$.ajax({
type: "get",
url: url,
data: {uid: 1},
beforeSend: function (xhr) {
xhr.setRequestHeader('Authorization', 'Bearer ' + token);
},
success: function (data, status) {
},
error: function (e) {
},
complete: function () {
}
});
});
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
参考
https://github.com/jwt-dotnet/jwt
http://www.cnblogs.com/binyue/p/4812798.html
https://www.cnblogs.com/xiekeli/p/5607107.html
https://www.cnblogs.com/xiyin/p/6561652.html
http://blog.zhishile.com/Article/Show/5df2a392-8a8c-4e12-8a05-774f47a4570a
http://blog.zhishile.com/Article/Show/90e3cb1f-bbe5-4dbc-97f2-7ce7c8e83593
http://blog.zhishile.com/Article/Show/149167a2-8ca8-4d69-bdfc-83710807f252
http://www.cnblogs.com/MR-YY/p/5972380.html
http://www.cnblogs.com/lyzg/p/6028341.html
https://www.cnblogs.com/chenwolong/p/Token.html
https://www.cnblogs.com/lijingran/p/6420397.html
https://www.cnblogs.com/min-min-min/p/7682713.html
最新文章
- js判断当前页面在移动设备还是在PC端中打开
- 【改】iOS学习之NSAttributedString(富文本)
- 详解.Net消息队列(MSMQ)应用
- DOM--3 DOM核心和DOM2 HTML(3)
- php类型转换以及类型转换的判别
- PDF 补丁丁 0.4.1.688 测试版发布(请务必用其替换 682 测试版)
- mysql 误删除ibdata1之后如何恢复
- getMetaData()
- Hadoop基准测试(转载)
- Hdu 4539 【状态DP】.cpp
- 【百度地图API】建立全国银行位置查询系统(五)——如何更改百度地图的信息窗口内容?
- SQLServer之修改存储过程
- #include 相关问题
- Jmeter分布式部署- linux
- RHEL下SendMail修改发邮箱地址
- C# 让String.Contains忽略大小写
- Django后端项目---- Rest Framework(2)
- 基于alpine用dockerfile创建的tomcat镜像
- Mysql binlog 无法删除(purge命令无法删除)
- Java POI单元格使用心得