CKEditor4.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司
保留所有权利
产品首页:http://www.ncmem.com/webplug/wordpaster/index.asp
在线演示:FCKEditor2x示例,CKEditor3x示例,CKEditor4x示例,KindEditor3x示例,KindEditor4x示例,UEditor1x示例,tinymce3x示例,tinymce4x示例,
产品介绍:http://www.cnblogs.com/xproer/p/5088931.html
升级日志:http://www.cnblogs.com/xproer/archive/2011/04/08/2009503.html
开发文档:控件卸载教程,开发文档(ASP),开发文档(PHP),开发文档(JSP),开发文档(.NET),
整合教程:动易SiteFactory 4.7,FoosunCMS 3.1,PHPCMS 2008 sp4,PHPCMS v9,Z-Blog,CKEditor3.x,UEditor1.x,CuteEditor6.7,HDwik5.0,KesionCMS V8,KesionCMS V9,WordPress 3.4.1,dedecms5.7,eWebEditor9x,KindEditor4.x,
资源下载:cab安装包(x86),cab安装包(x64),crx安装包(npapi),crx安装包(Native Message),xpi安装包,exe安装包,开发文档,VC运行库,数字证书根证书,MathType6.5,
示例下载(ASP):FCKEditor2.x,CKEditor3.x,CKEditor4.x,CuteEditor6.6,KindEditor3.x,KindEditor4.x,tinymce3.x,tinymce4.x,ueditor1.x,xheditor1.x,eWebEditor9x,
示例下载(.NET):FCKEditor2.x,FCKEditor2.x-ExtJs,CKEditor3.x,CKEditor3.x-ExtJs,CKEditor4.x,KindEditor3.x,KindEditor4.x,UEditor1.x,jmeditor,xheditor,tinymce3x,tinymce4x,CuteEditor6.7,eWebEditor9x,
示例下载(JSP):FCKEditor2.x,CKEditor3.x,CKEditor3.x-ExtJs,CKEditor4.x,KindEditor3.x,KindEditor4.x,tinymce3x,tinymce4x,UEditor1.x,xheditor1x,eWebEditor9x,
示例下载(PHP):FCKEditor2.x,CKEditor3.x,CKEditor4.x,KindEditor3.x,KindEditor4.x,tinymce3x,tinymce4x,UEditor1.x,xheditor1x,CuteEditor,HDwiki5.0,wordpress 3.7.1,Joomla 3x,Drupal 7x,
联系信箱:1085617561@qq.com
联系QQ:1085617561
1.1. 集成到CKEditor4.x
主要步骤如下:
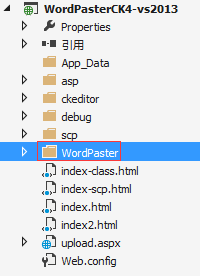
1.上传WordPaster文件夹

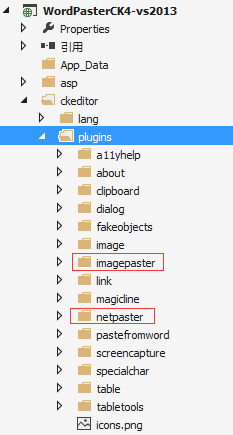
2.上传插件文件夹

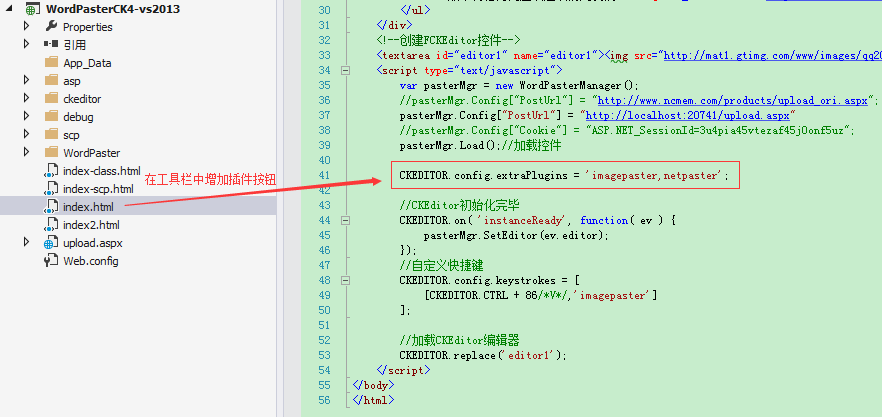
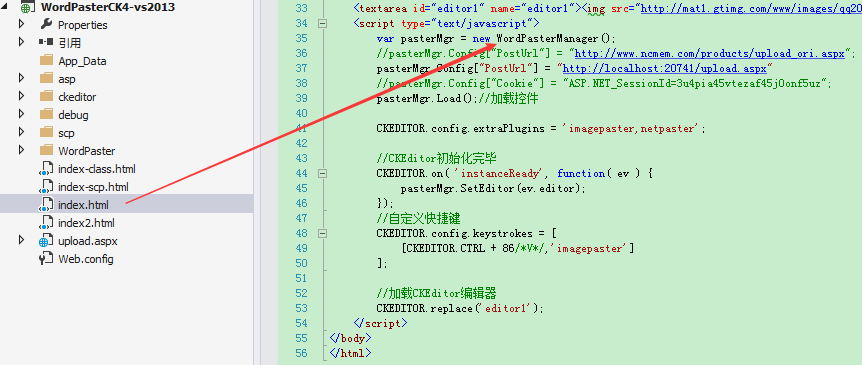
3.在引用页面为CKEditor4.x工具栏增加插件按钮

引用页面代码:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link type="text/css" rel="Stylesheet" href="WordPaster/css/WordPaster.css" />
<link type="text/css" rel="Stylesheet" href="WordPaster/js/skygqbox.css" />
<script type="text/javascript" src="WordPaster/js/json2.min.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/jquery-1.4.min.js" charset="utf-8"></script>
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
<script type="text/javascript" src="WordPaster/js/w.edge.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/w.app.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/w.file.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/WordPaster.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/skygqbox.js" charset="utf-8"></script>
</head>
<body>
<textarea id="editor1" name="editor1"><img src="http://mat1.gtimg.com/www/images/qq2012/qqlogo_1x.png" width="134" height="44" /></textarea>
<script type="text/javascript">
var pasterMgr = new WordPasterManager();
pasterMgr.Config["PostUrl"] = "http://localhost:20741/upload.aspx"
pasterMgr.Load();//加载控件
CKEDITOR.config.extraPlugins = 'imagepaster,netpaster';
//CKEditor初始化完毕
CKEDITOR.on( 'instanceReady', function( ev ) {
pasterMgr.SetEditor(ev.editor);
});
//自定义快捷键
CKEDITOR.config.keystrokes = [
[CKEDITOR.CTRL + 86/*V*/,'imagepaster']
];
//加载CKEditor编辑器
CKEDITOR.replace('editor1');
</script>
</body>
</html>
说明:
WordPasterManager必须申明成全局变量

最新文章
- 安卓Android科大讯飞语音识别代码使用详解
- [原创]直播服务器简单实现 http_flv和hls 内网直播桌面
- dynamic和var的区别
- Python3学习(二)-递归函数、高级特性、切片
- 找回忘记的Ubuntu用户名和密码
- HDU 5920 Ugly Problem 高精度减法大模拟 ---2016CCPC长春区域现场赛
- cordova3.X的部署和环境搭建教程
- 【Android】将Xamarin For VS升级为4.1.0.530版
- 浅析Oracle范式的概念(转载)
- qq互联(connect.qq.com)取用户信息的方法
- 扩展KMP题目
- underscorejs-pluck学习
- 本地或者服务器同时启动2个或多个tomcat
- SessionStateMode之Redis共享session
- [转载] Java NIO与IO
- ABP之N层架构
- Java 性能调优工具
- 如何用javac 和java 编译运行整个Java工程
- 更换Grade源为阿里云解决下载慢问题
- django自带的登录验证功能