WebUploader 上传插件结合bootstrap的模态框使用时选择上传文件按钮无效问题的解决方法
2024-08-24 09:40:29
由于种种原因(工作忙,要锻炼健身,要看书,要学习其他兴趣爱好,谈恋爱等),博客已经好久没有更新,为这个内心一直感觉很愧疚,今天开始决定继续更新博客,每周至少一篇,最多不限篇幅。
今天说一下,下午在工作中遇到的一个问题:公司的后端同事用bootstrap的模态框,结合WebUploadder做后台上传文件的功能的时候,发现上传按钮点击无效。同事过来请求我支援,我研究了下,发现了三种解决方案,下面具体说说是这三种方法是怎么解决的。
我们先来分析一下解决这个问题的思路:
为什么上传控件放到模态框里面就不行了呢?而不在模态框的正常dom下却是可以的。我猜测导致问题的原因是因为模态框的dom结构刚开始是隐藏的元素display:none,而对diaplay:none的元素执行js,是不会生效的,要解决这个问题,我们就要在模态框渲染完之后,模态框对应的dom节点在页面上都加载完成之后重新去执行上传控件的js。于是出现了下面三种解决方案。
方案一:
使用uploader.refresh();
在模态框加载完成之后,执行这个函数,代码如下。
//create()
var uploader = WebUploader.create({
// swf文件路径
swf:'webuploader/Uploader.swf', // 文件接收服务端。
server: 'http://webuploader.duapp.com/server/fileupload.php', // 选择文件的按钮。可选。
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: '#picker', // 不压缩image, 默认如果是jpeg,文件上传前会压缩一把再上传!
resize: true
});
$('#myModal').on('shown.bs.modal', function () {
uploader.refresh();//在模态框加载完成之后执行重绘按钮的方法。
});
方案二:
在模态框加载完成之后,重新绘制按钮。
代码如下:
var uploader = WebUploader.create({
// swf文件路径
swf:'webuploader/Uploader.swf',
// 文件接收服务端。
server: 'http://webuploader.duapp.com/server/fileupload.php',
// 选择文件的按钮。可选。
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: '#picker',
// 不压缩image, 默认如果是jpeg,文件上传前会压缩一把再上传!
resize: true
});
function create(){
uploader.addButton({
id: '#picker',
innerHTML: '选择文件'
});
}
$('#myModal').on('shown.bs.modal', function () {
//uploader.refresh();
create()
});
方案三:
在模态框执行完之后再执行,上传控件按钮的js
var uploader = null;
$('#myModal').on('shown.bs.modal', function () {
//uploader.refresh();
//create()
uploader = WebUploader.create({
// swf文件路径
swf:'webuploader/Uploader.swf',
// 文件接收服务端。
server: 'http://webuploader.duapp.com/server/fileupload.php', // 选择文件的按钮。可选。
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: '#picker', // 不压缩image, 默认如果是jpeg,文件上传前会压缩一把再上传!
resize: true
});
});
//关闭模态框销毁WebUploader,解决再次打开模态框时按钮越变越大问题,同时为了节约内存,销毁不必要的内存开销。
$('#myModal').on('hide.bs.modal', function () {
uploader.destroy();
});
注意第三种方法,必须要在关闭模态框之后执行上传控件销毁事件,以节省内存开销。
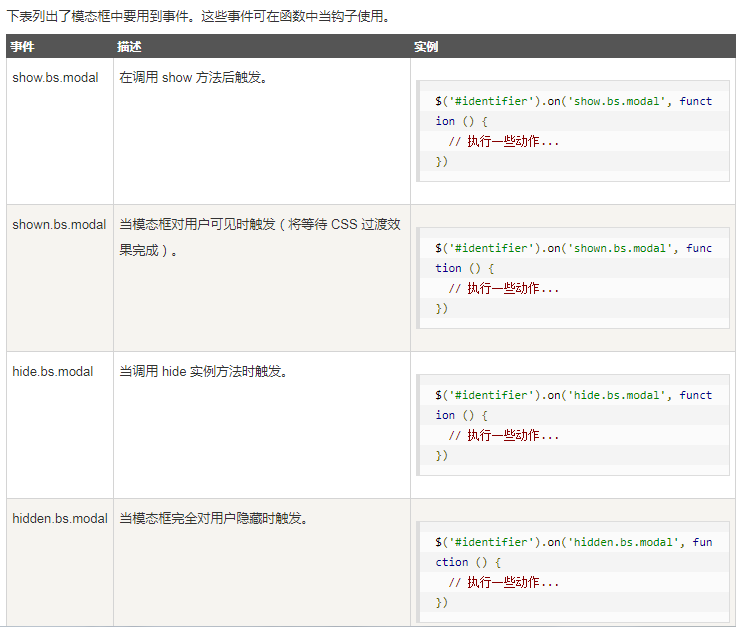
模态框渲染过程中不同生命周期如何调用函数,可以查看bootstap的模态框api,

从这个例子中,需要了解,开发一个控件的时候,一定要定义方法能够对不同的周期进行控制,并且要定义销毁控件的方法,只有这样才是一个完整的好用的控件。
最新文章
- 游标cursor
- java高新技术-操作javaBean
- Flash动画
- POJ 2528 Mayor's posters(线段树+离散化)
- Linux运维初级教程(二)账户与安全
- python install (version problem-method ln -s)
- SQL Server数据库表重置自增主键号(通常是指ID)
- Eclipse3.7中搭建Android开发环境文档教程和视频教程
- c# winform 设置winform进入窗口后在文本框里的默认焦点
- oracle 主键应用序列和触发器实现自动增长
- Swfit中视图跳转
- 利用Flare3D和Stage3D创建3D
- wemall doraemon中Android app商城系统工具集合类,包含各种程序中用到的静态方法
- Appium移动自动化测试(五)--app控件获取之uiautomatorviewer
- windows修改自定义格式,有的程序写的不严谨的话会造成出错,就需要重置时间格式
- 网络流24题 第五题 - PowerOJ1740 CodeVS1905 圆桌问题 二分图多重匹配 网络最大流
- Python知识点整理,基础5 - 文件操作
- js便签笔记(7)——style、currentStyle、getComputedStyle区别介绍【转载】
- MySQL保存或更新 saveOrUpdate
- ThreadLocal MDC