html5--2.5新的布局元素(4)-aside/nav
2024-08-28 23:58:49
html5--2.5新的布局元素(4)-aside/nav
学习要点
- 了解aside/nav元素的语义和用法
- 通过实例理解aside/nav元素的用法
- aside元素(附属信息)
- aside元素通常用来设置侧边栏。
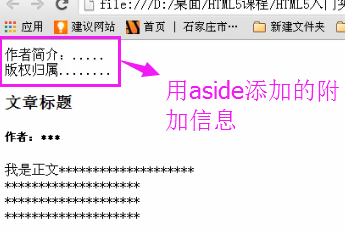
- 用于定义article元素之外的内容(比如作者简介,版权声明),前提是这些内容与article元素内的内容相关。
- 同时也可嵌套在article元素内部使用,作为主要内容的附属信息,比如与主内容有关的参考资料,名词解释等。
- nav元素(导航)
- 用来定义目录、导航栏、超链接
- 并非所有的超链接都放在nav元素中,通常只把一个文档中的主导航栏放在nav中
- 在文章页面中,nav还可以用来给一个文字做一个目录的超链接
实例
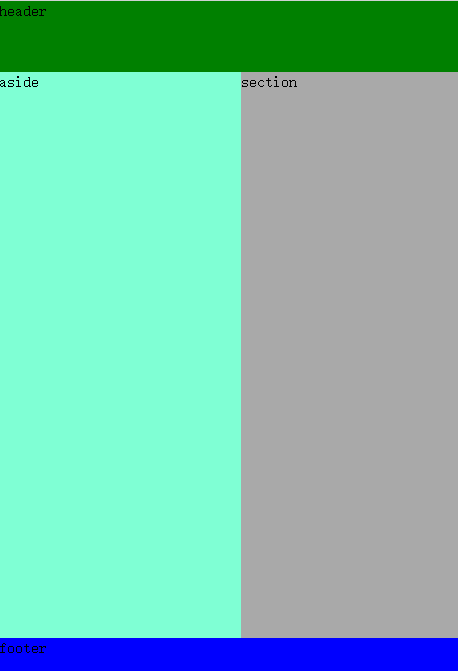
一、aside做侧边栏


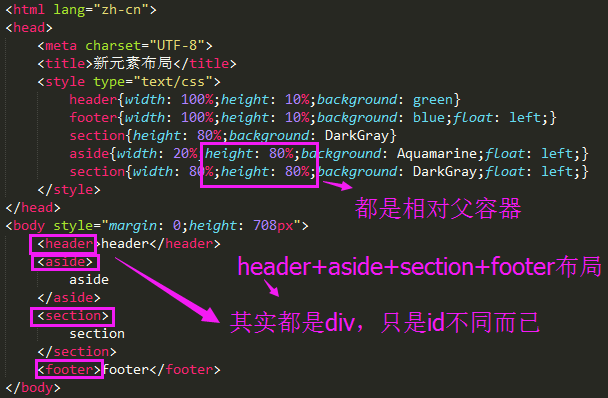
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>新元素布局</title>
<style type="text/css">
header{width: 100%;height: 10%;background: green}
footer{width: 100%;height: 10%;background: blue;float: left;}
section{height: 80%;background: DarkGray}
aside{width: 20%;height: 80%;background: Aquamarine;float: left;}
section{width: 80%;height: 80%;background: DarkGray;float: left;}
</style>
</head>
<body style="margin: 0;height: 708px">
<header>header</header>
<aside>
aside
</aside>
<section>
section
</section>
<footer>footer</footer>
</body>
</html>
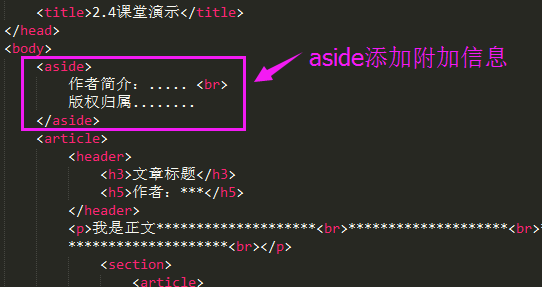
二、aside添加附加信息


<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>2.4课堂演示</title>
</head>
<body>
<aside>
作者简介:..... <br>
版权归属........
</aside>
<article>
<header>
<h3>文章标题</h3>
<h5>作者:***</h5>
</header>
<p>我是正文********************<br>********************<br>********************<br>********************<br></p>
<section>
<article>
<header><h4>网友A的评论</h4></header>
<p>评论内容......................</p>
<footer>发布时间:2015/10/20</footer>
</article>
<article>
<header><h4>网友b的评论</h4></header>
<p>评论内容......................</p>
<footer>发布时间:2015/10/20</footer>
</article>
</section> <footer>
<p>尾部:阅读:300 评论:80</p>
</footer>
<aside>
<p>名词解释:-------</p>
<p>本文参考了《****》:-------</p>
</aside>
</article>
</body>
</html>
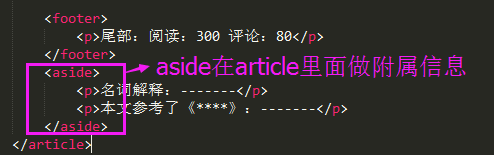
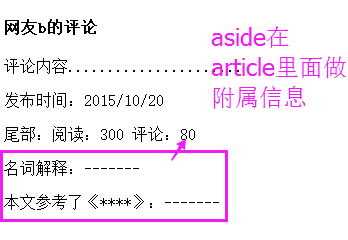
三、在article里面做附属信息


最新文章
- OC中的__attribute__的使用
- c#设计模式-适配器模式
- 贪吃蛇的java代码分析(三)
- js关闭子窗口,刷新父窗口
- CF460C Present (二分 + 差分数列)
- 为python-sproto添加map支持
- Trail: JDBC(TM) Database Access(1)
- visualvm连接服务器jvm进行监控
- html实现层叠加
- eclipse项目出现红色叉叉解决方案
- JS进制转换,浮点数相加,数字判断
- 安全:加固你的ssh 登录
- 将数据库的数据导入solr索引库中
- 联发科Helio P90(mt6779),P70(mt6775),P60(MT6771),P35,P22(MT6762)芯片参数规格
- [Swift]LeetCode1024. 视频拼接 | Video Stitching
- Java读取excel数据保存入库
- 【python-appium】appium 关键字
- Ubuntu虚拟机屏幕自适应与文件拖拽复制方法
- 校内模拟赛 Zbq's Music Challenge
- linux 修改hosts文件