webpack打包图片资源找不到问题
2024-09-04 07:48:37
当我们进行前端打包时,需改成如下配置:

往常这样打包是没有问题的,可是今天进行项目打包的时候缺报图片找不到的错误,如图所示:

头部组件的图片资源找不到错误,后台发现因为头部组件的背景图片size过大,超过了最大限度,
因此我们将图片的最大限度改大一点,就ok啦
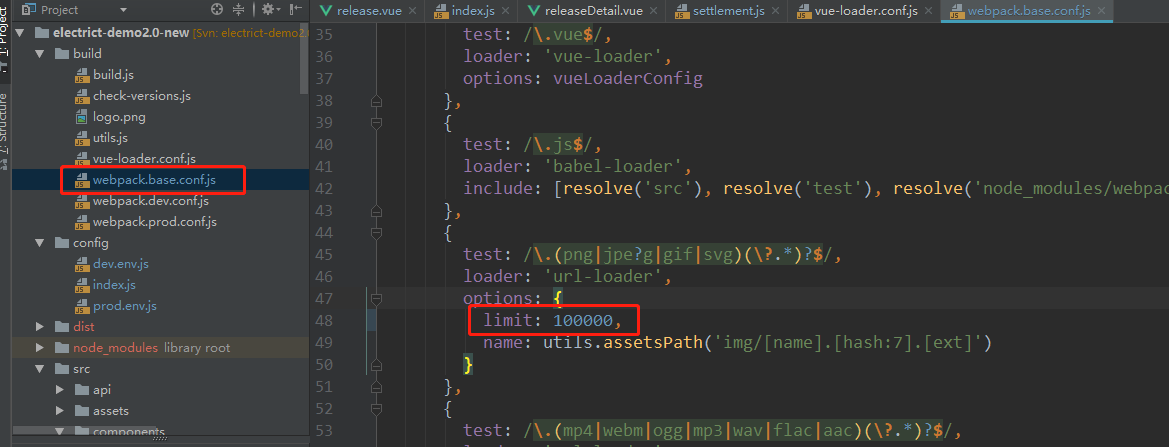
于是我们需修改下webpack.bse.config.js里的配置,如下图:

这样就大功告成啦~
最新文章
- 备忘-Sql server Timeout expired 超时时间已到. 达到了最大池大小 错误及Max Pool Size设置
- CocoaPods使用 主要带图。转载。
- hdoj 2039 三角形
- Markdown 學習
- weblogic应用平台常见问题小结
- Arrays.asList()使用注意点
- 从零开始学习jQuery (八) 插播:jQuery实施方案
- Palindromes _easy version
- hdu_2544_最短路(spfa版子)
- Python中参数是传值,还是传引用?
- 从Python小白到第一个小游戏发布
- IO回忆录之怎样过目不忘(BIO/NIO/AIO/Netty)
- 第38章 刷新令牌 - Identity Server 4 中文文档(v1.0.0)
- mysql-语法大全
- shell实现自动部署两台tomcat项目+备份
- UI5-学习篇-5-SAP创建OData服务-Structure
- 字符集不同导致的ORA-00972
- http.sys的简单应用
- 网页瀑布流布局插件Masonry
- 读取Java注解类型