性能优化-FSL(Force Synchronous Layout)强制同步布局
2024-08-30 16:38:13
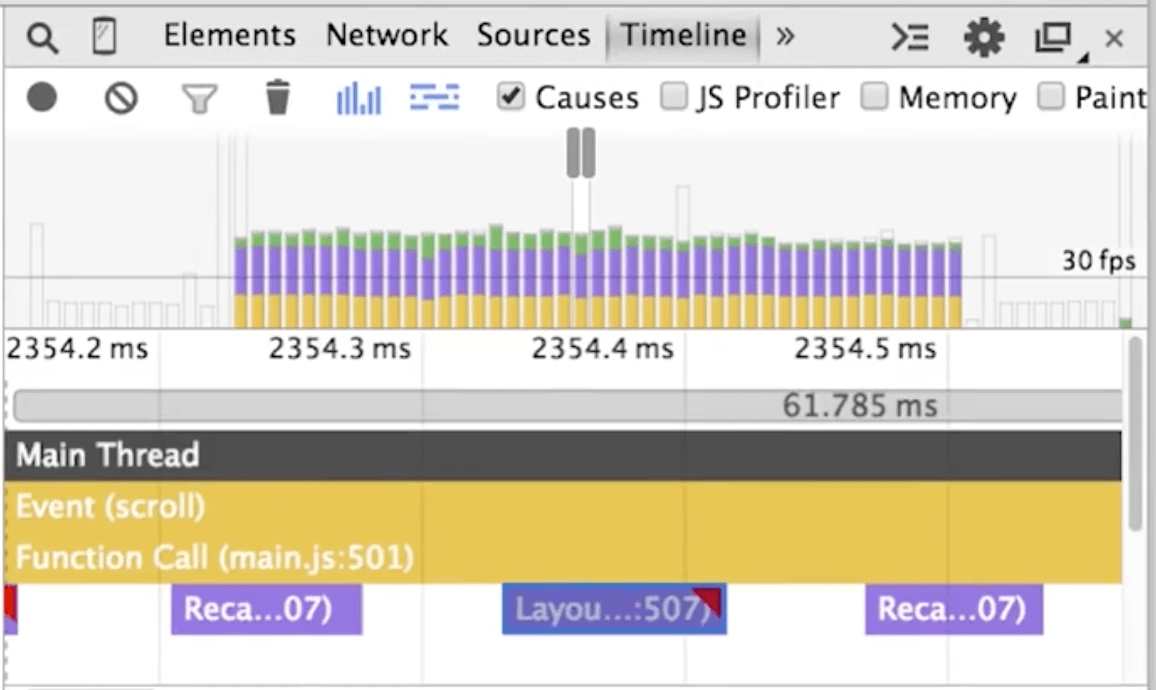
通过chrome的Perfermance工具记录程序性能,切换到帧模式,点开其中一帧,看详情,中间为紫色的区块代表Layout,右上角带有红色三角的为警告,是chrome告知的强制同步布局,即FSL。点击这个区块,可以看到下面的面板中有详细信息,有函数调用栈,可以看到哪一行触发了FSL,点击其中的链接,可以直接跳转到该行代码。
如下图所示:

最新文章
- 引用MVC源码的小问题
- zookeeper 安装及一些问题
- 面试题12:打印1到最大的n位数
- mysql日志与备份恢复
- Location 对象
- VisualStudio一打开工程就崩溃-重打开output显示We were unable to automatically populate your Visual Studio Online accounts.
- Mina、Netty、Twisted一起学(四):定制自己的协议
- 分享一个使用APICloud云数据库已上线的商城APP
- ThinkPHP多表操作
- [转][JAVA]定时任务之-Quartz使用篇
- 开源实时视频码流分析软件:VideoEye
- ubuntu 13.10 Rhythmbox不能播放mp3 和中文乱码的问题
- 使用CXF创建REST WEBSERVICE
- 5、Cocos2dx 3.0小游戏开发的例子寻找测试三个简单的介绍和总结
- redis 2 字符串 和 hash
- Spring第七篇【Spring的JDBC模块】
- PHP操作RabbitMQ的类 exchange、queue、route kye、bind
- Alpha冲刺随笔汇总
- Java知多少(52)内置异常
- centos7部署openvpn-2.4.6