(五)EasyUI使用——datagrid数据表格
2024-08-29 08:14:40
DataGrid以表格形式展示数据,并提供了丰富的选择、排序、分组和编辑数据的功能支持。DataGrid的设计用于缩短开发时间,并且使开发人员不需要具备特定的知识。它是轻量级的且功能丰富。单元格合并、多列标题、冻结列和页脚只是其中的一小部分功能。具体功能参考API,这里介绍几种创建数据表格的方法
1. 将HTML代码渲染为datagrid样式
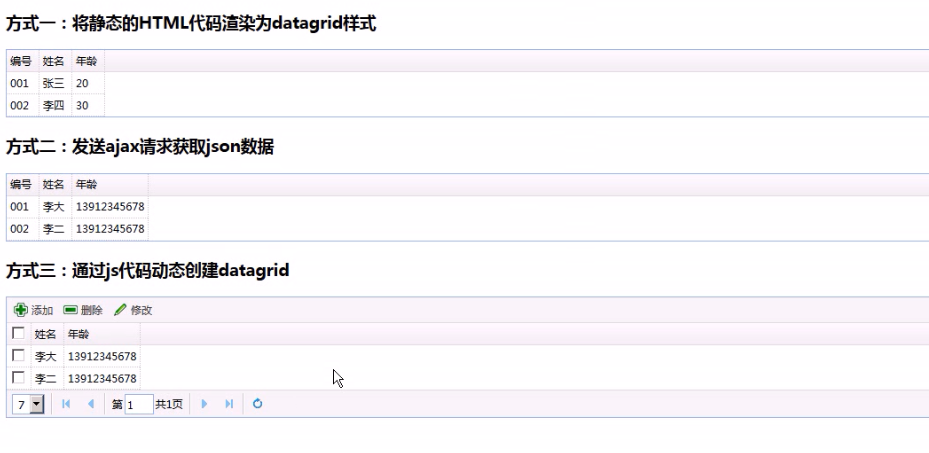
<h3>方式一:将静态的HTML代码渲染为datagrid样式</h3>
<table class="easyui-datagrid">
<thead>
<tr>
<th data-options="field:'id'">编号</th>
<th data-options="field:'name'">姓名</th>
<th data-options="field:'age'">年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>001</td>
<td>张三</td>
<td>20</td>
</tr>
<tr>
<td>002</td>
<td>李四</td>
<td>30</td>
</tr>
</tbody>
</table>
2. 发送ajax请求获取json数据
<h3>方式二:发送ajax请求获取json数据</h3>
<table class="easyui-datagrid" data-options="url:'/bos/json/data.json'">
<thead>
<tr>
<th data-options="field:'id'">编号</th>
<th data-options="field:'name'">姓名</th>
<th data-options="field:'age'">年龄</th>
</tr>
</thead>
</table>
data.json
[
{"id":"001","name":"李大","age":"13912345678","haspda":"1","deltag":"0","standard":"10-20公斤","station":"杭州分部"},
{"id":"002","name":"李二","age":"13912345678","haspda":"1","deltag":"0","standard":"10-20公斤","station":"杭州分部"}
]
3. 使用插件提供的API动态创建datagrid
<h3>方式三:通过js代码动态创建datagrid</h3>
<table id="grid">
</table>
<script type="text/javascript">
$(function(){
$("#grid").datagrid({
columns:[[
{field:'id',title:'编号',checkbox:true},//添加复选框
{field:'name',title:'姓名'},
{field:'age',title:'年龄'}
]],
url:'/bos/json/data.json',
toolbar:[
{text:'添加',iconCls:'icon-add'},
{text:'删除',iconCls:'icon-remove',
handler:function(){
//获得选中的行
var rows = $("#grid").datagrid("getSelections");
for(var i=0;i<rows.length;i++){
var id = rows[i].id;
alert(id); //这里只是显示选中的行
}
}},
{text:'修改',iconCls:'icon-edit'}
],
singleSelect:true, //单选
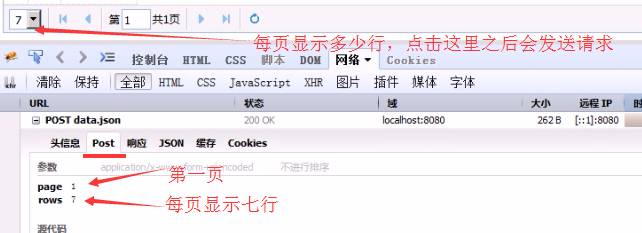
pagination:true,//分页条
pageList:[3,5,7] //每页可以显示3行,5行,7行
});
});
</script>

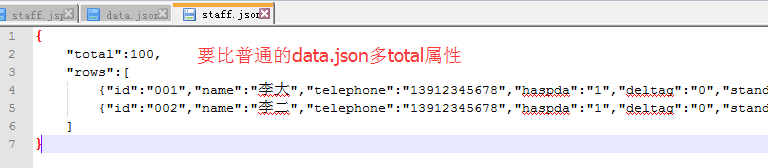
要求服务端返回的json数据满足:

三种方法效果如下:

最新文章
- 第一次作业——subway
- BZOJ3072 : [Pa2012]Two Cakes
- jquery radio取值,checkbox取值,select取值及选中
- C#:线程
- Bluetooth in Android 4.2 and 4.3(一):综述
- 259. 3Sum Smaller
- SUSE的SSHD配置及设置防火墙
- Eclipse自动提示功能
- VS2008找不到MFC90d.dll错误解决方法
- 了解神奇的this
- 接收Dialog的值
- hadoop编程小技巧(5)---自己定义输入文件格式类InputFormat
- jxl 导入excel
- webpack2使用ch7-loader解析css 自动添加浏览器前缀
- idea从git上拉取并管理项目
- vue笔记-条件渲染
- mybatis 模糊查询 like的三种方式
- BugPhobia开发篇章:Beta阶段第II次Scrum Meeting
- Drozer快速使用指南
- HTTP2 帧基础知识以及Header、CONTINUATION、DATA帧相关资料: