vue.js入门环境搭建
1、node.js环境(npm包管理器)
2、vue-cli手脚架构建工具
3、cnpm npm的淘宝镜像
安装node.js
从node.js官网下载并安装node,安装过程一路“下一步”就可以
安装后,打开命令行工具,输入node -v,出现相应的版本号,则说明安装成功

npm包管理器时集成在node中的,直接输入npm -v会显示npm的信息

到这里node环境已经安装完成,npm包管理器也有了,有于有些资源被防火墙屏蔽或者国外资源的原因,经常导致npm安装依赖包的时候失败,所以还要安装npm的国内镜像--cnpm
安装cnpm
在命令行输入npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待(这个可能会比较久),安装完成如下图

完成之后,我们就可以用cnpm代替npm安装依赖包了
安装vue-cli脚手架构建工具
在命令行中运行命令 npm install -g vue-cli,等待安装完成
到这里我们需要准备的环境和工具都准备号了,接下来就开始使用vue-cli构建项目
vue-cli构建项目
先cd进入放置项目的目录

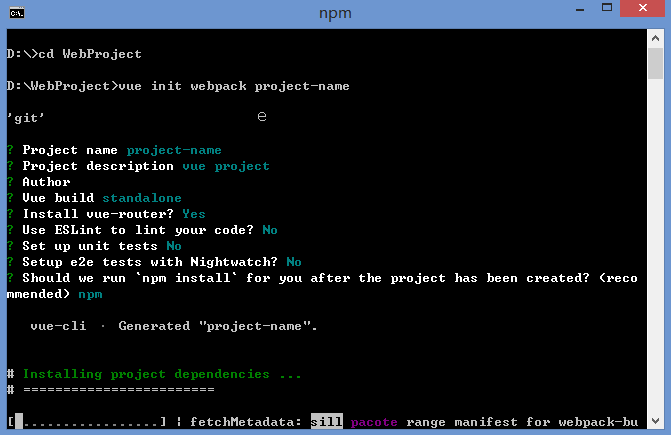
然后在命令行中运行命令vue init webpack project-name 意思是初始化一个项目,其中webpack是构建工具,也就是基于webpack的。其中project-Name是项目文件夹名称

运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好。
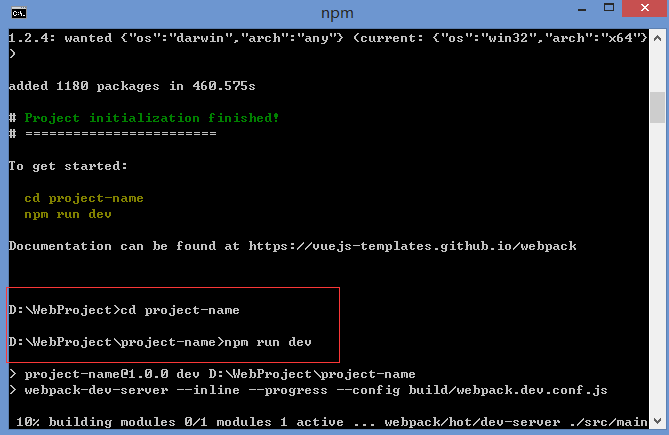
项目创建完成后命令行运行cd project-name进入项目文件,然后运行npm run dev运行项目

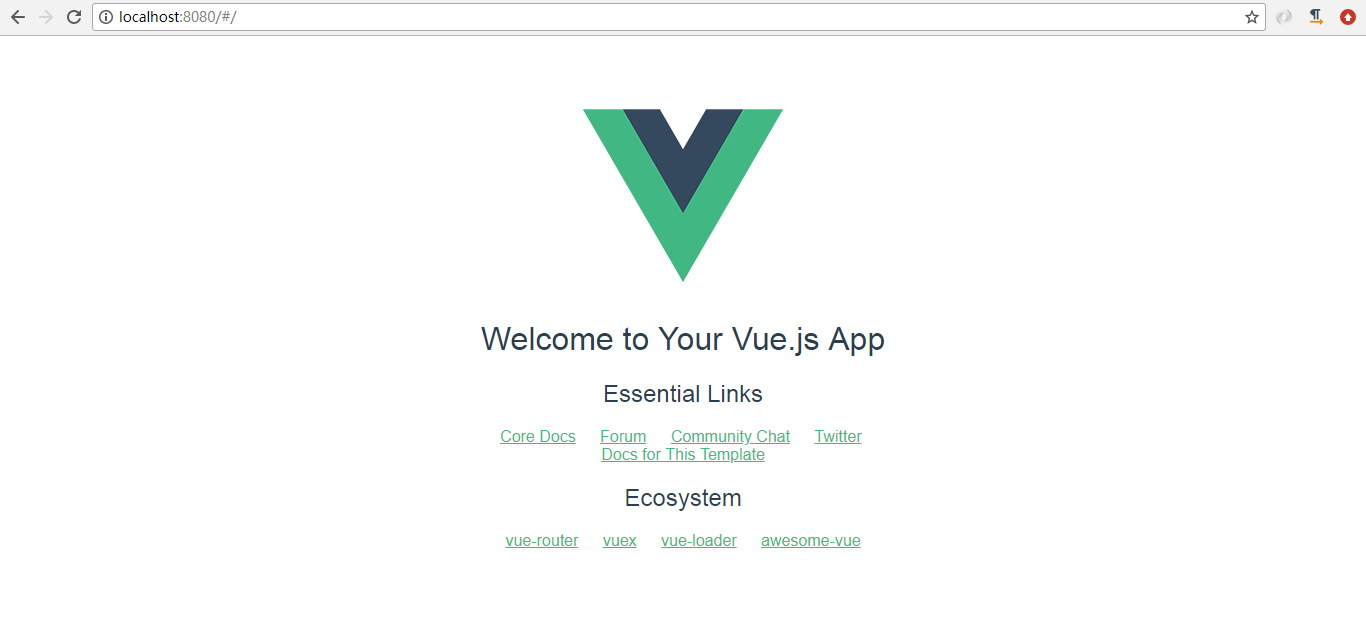
在浏览器地址栏输入http://localhost:8080即可看到页面

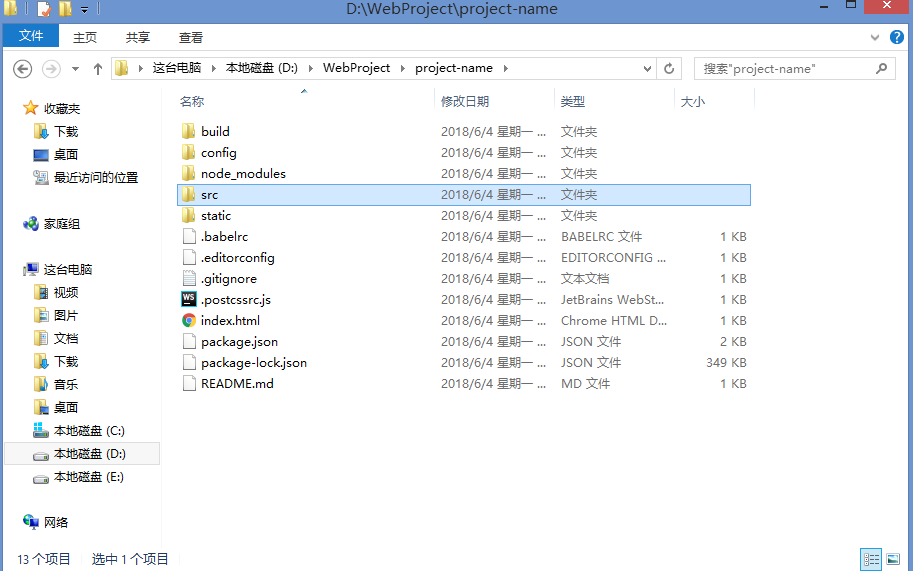
打开项目文件夹,项目结构下图,开发项目过程只要是在src目录做修改,在创建项目时已经安装了一些基础的依赖node_modules

最新文章
- 集群(cluster)和高可用性(HA)的概念
- PHP判断文件夹是否存在和创建文件夹的方法(递归创建多级目录)
- 如何预览将要上传的图片-使用H5的FileAPI
- 设计模式学习之命令模式(Command,行为型模式)(12)
- win7 APPCRASH问题解决!
- Hadoop Bloom filter应用示例
- poj 3254(状态压缩基础题)
- 解密FFmpeg播放状态控制内幕
- ECshop--导航栏模块细究
- Swift - 启动时的向导页(新手引导)的制作
- 解决TD于ie10没有问题,
- WTIR Updating Page
- MAVEN 编译打包时报“.....找不到符号” 的处理方法总结
- UNIX环境高级编程——记录上锁(fcntl函数)以及死锁检测
- multiset的erase()操作中出现跳过元素的问题
- JAVA图书管理系统汇总共27个
- Centos7.4上Apache(http)编译安装
- hbase总结~hbase配置和使用
- Stephen Hawking Taught Us a Lot About How to Live
- android apk 反编译过程