CSS深入理解学习笔记之overflow
1、Overflow基本属性
overflow:visible(默认)/hidden/scroll/auto/inherit;
visible:超出部分可见。
hidden:超出部分隐藏。
scroll:超出可滚动。
auto:若超出才出现滚动条。
inherit:继承。(IE8+)
注:overflow-x与overflow-y值不同,其中一个属性值被赋予visible,而另一个被赋值为hidden/scroll/auto,则visible会被重置为auto。
兼容性:
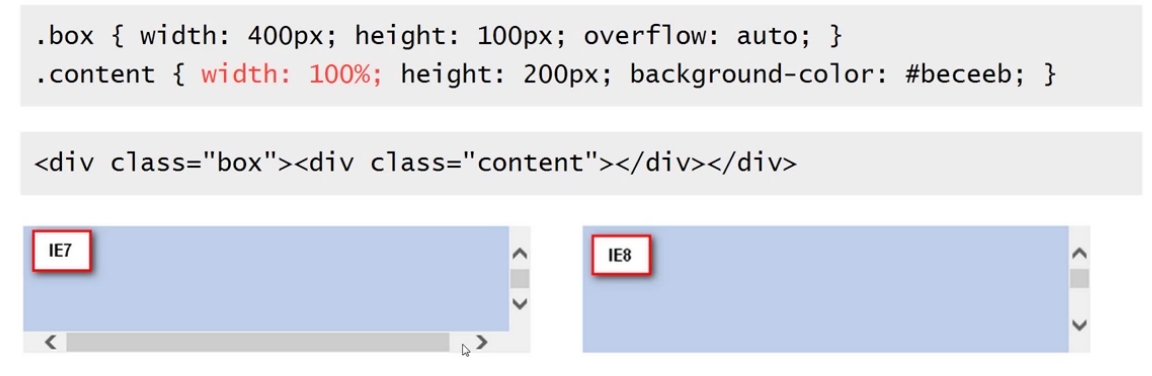
①滚动条外观不同;
②宽度设定机制不同。

因为IE7下width宽度计算为整400px,然而垂直滚动条占用了部分宽度,所以出现了水平滚动条。想要去掉这个水平滚动条,只需要删除width:100%就可以了。
作用前提:
①非display:inline水平;
②对应方位的尺寸限制。width/height/max-width/max-height/absolute拉伸;
③对于单元格td等,还需要table为table-layout:fixed状态才行。
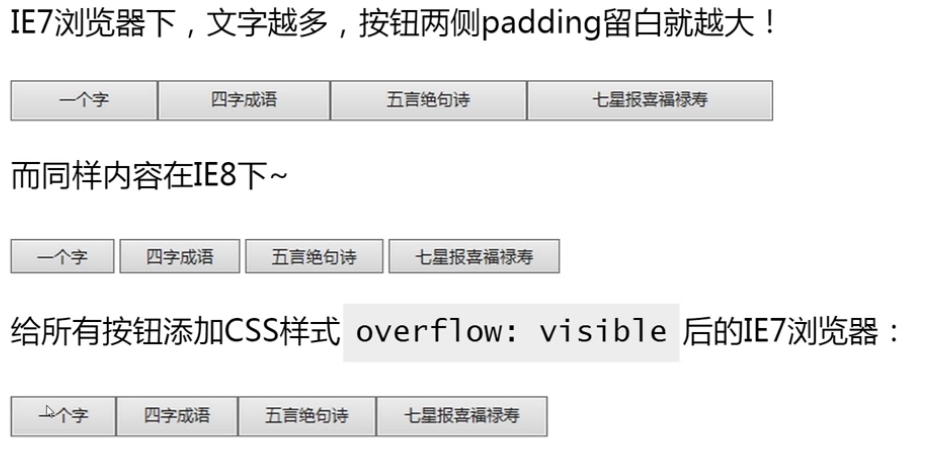
overflow:visible妙用:

2、Overflow与滚动条
滚动条的出现条件:①auto/scroll;②内容超过盒子。
body/html与滚动条:
无论什么浏览器,默认滚动条均来自<html>,而不是<body>。
- IE-7浏览器默认:html{overflow-y:scroll;}
- IE-8+浏览器默认:html{overflow-y:auto;}
因此想要去除页面滚动条html{overflow:hidden}。
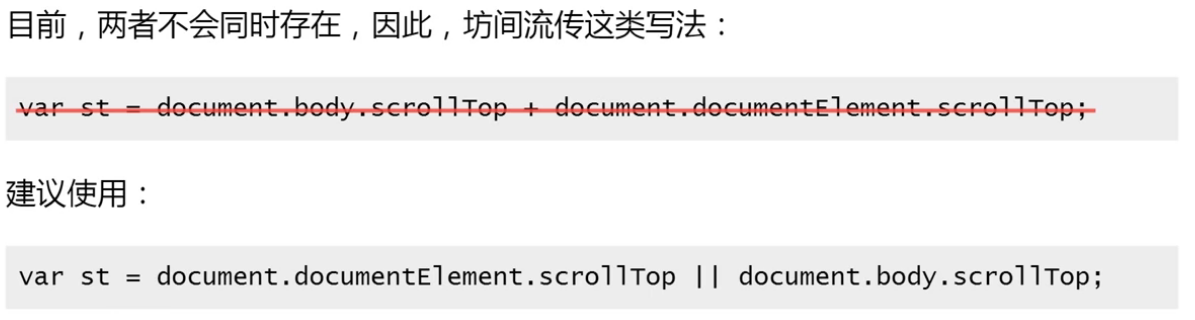
JS滚动高度:
- chrome浏览器:document.body.scrollTop;
- 其他浏览器:document.documentElement.scrollTop;

注:除chrome浏览器之外,其他所有浏览器的padding-bottom是缺失不显示的。也会导致scrollHeight值不一样。

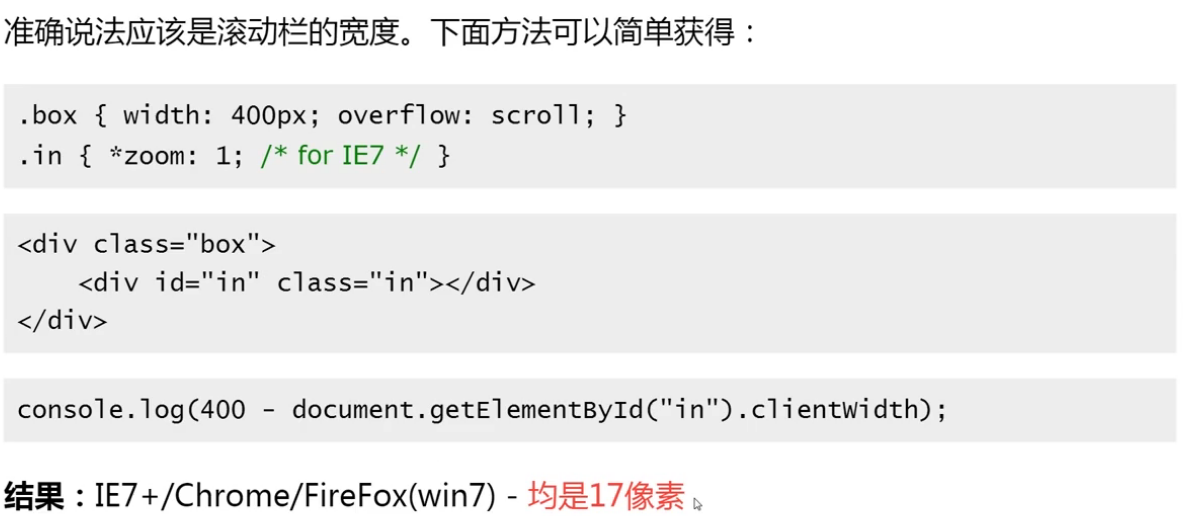
滚动条的宽度机制:
滚动条会占用容器的可用宽度或高度。

水平居中跳动问题修复:
①html{overflow:scroll;};
②.container{padding-left:calc((100vw - width) * .5);}——100vw是浏览器宽度,width是居中容器宽度。
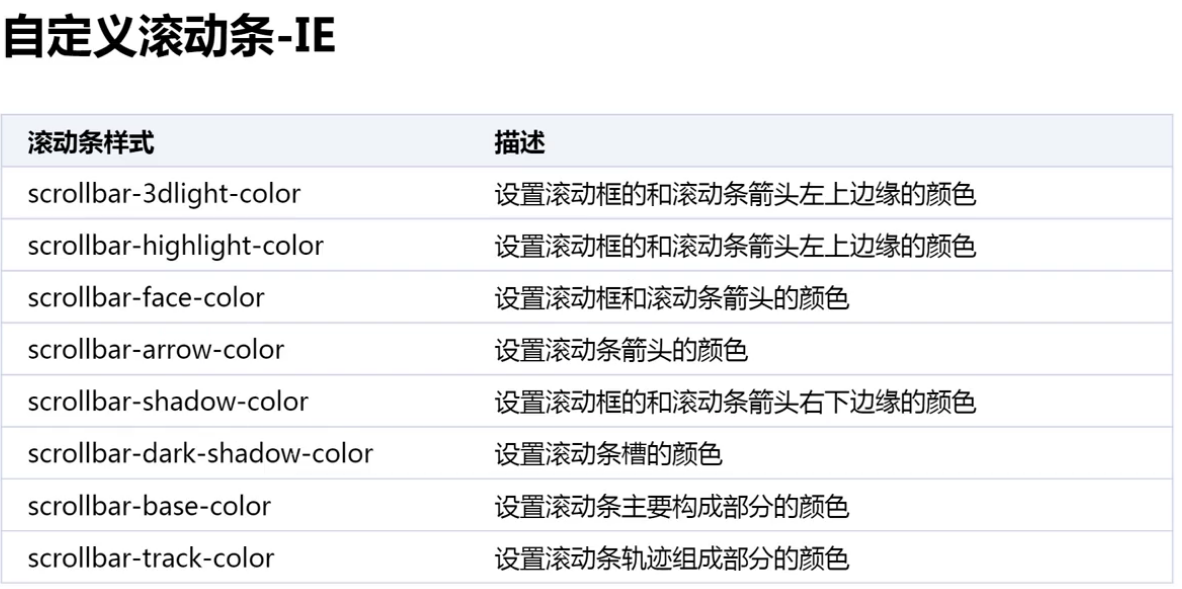
自定义滚动条:


ios原生滚动回调效果:-webkit-overflow-scrolling:touch;
3、Overflow与块状格式上下文
块级格式上下文(BFC):具体内容可参考BFC(块级格式上下文)
不建议用overflow修复浮动,会影响布局。常用修复浮动方法:
.clearfix{*zoom:;}
.clearfix:after{content:'';display:table;clear:both;}
常用的两栏自适应布局:
.cell{
display:table-cell;width:2000px; //IE8+ BFC特性
*display:inline-block;*widht:auto; //IE7- 伪BFC特性
}
4、overflow与absolute绝对定位
在absolute定位下,overflow隐藏和滚动会失效。
原因:绝对定位元素不总是被父级overflow属性裁剪,尤其当overflow在就对定位元素及其包含块(含position:relative/absolute/fixed声明的父级元素,没有则是body元素)之间的时候。
问题:如何避免失效?
答:①overflow元素自身作为包含块;
②overflow元素子元素为包含块;
③transform声明当作包含块:ⅰoverflow元素自身transform(仅支持:IE9+/FireFox);ⅱoverflow子元素transform(支持IE9+/FireFox/Chrome/Safari/Opera)
overflow失效妙用:
菜单栏固定显示。

代码实现:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>testDocument</title>
<style>
html,body{width: 100%;height: 100%;}
html,body,p{padding: 0;margin: 0;}
div{box-sizing: border-box;}
.container{width: 100%;height:100%;padding-left: calc((100vw - 600px) * .5);background-color: #006699;overflow: auto;}
.content{width: 600px;height:1500px;background-color: #66CCCC;}
.container p{color: #fff;}
.h0{height:0;}
.ovh{overflow:hidden;}
.tr{text-align:right;}
.abs{position:absolute;}
</style>
</head>
<body>
<div class="container">
<div class="content">
<div class="h0 ovh tr">
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1515498610508&di=c0acfae2cbda4f183641367695e5db3f&imgtype=0&src=http%3A%2F%2Fh.hiphotos.baidu.com%2Fzhidao%2Fpic%2Fitem%2F6d81800a19d8bc3ee6ff655b828ba61ea9d345af.jpg" alt="" class="abs">
</div>
<p>.h0{height:0;}</p>
<p>.ovh{overflow:hidden;}</p>
<p>.tr{text-align:right;}</p>
<p>.abs{position:absolute;}</p>
</div>
</div>
</body>
</html>
5、依赖overflow的样式表现
CSS3的resize属性,起作用的前提是overflow不能是visible。
resize的拖拽区域默认大小是17px * 17px。滚动条的尺寸也是17px。
文本溢出省略号显示属性text-overflow:ecllipsis。前提是white-space:nowrap以及overflow:hidden。
6、overflow与锚点技术
(1)锚链和锚点
锚链:就是我们url中常见的“#XXXX”。
锚点:就是标签的ID。
锚点定位:通过锚链定位锚点位置。
(2)锚点定位的本质
在页面可滚动容器中,通过锚链滚动到其对应的锚点元素,即改变容器的滚动高度。
前提:①容器可滚动;②锚点元素在容器内。
(3)锚点定位的触发
①url地址中的锚链与锚点元素;
②可focus的锚点元素处于focus状态;
(4)锚点定位的作用
①快速定位
②选项卡技术
③单页应用
最新文章
- position总结图
- BZOJ4539: [Hnoi2016]树
- js、jquery验证时间格式
- iframe自动适应高度1
- 161013、java实现邮件群发带附件
- 完成《Java编程入门》初稿
- React的CSS
- checkbox批量选中,获取选中的项的值
- GPS两点的距离
- 基于visual Studio2013解决C语言竞赛题之0304整除数
- [Android学习笔记]获取view的尺寸和坐标
- RMQ-ST算法的理解与实现(C++)
- Spark源码剖析(六):Worker原理与源码剖析
- 文件上传之伪Ajax方式上传
- StringMVC @RequestMapping method属性
- C#中委托。
- 使用struts2框架后的拦截器
- C语言中各个数据类型的取值范围
- vue解决遮罩层滚动方法
- (笔记)Mysql实例:建库建表并插入数据1