JavaScript 的使用基础总结②DOM
HTML DOM
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
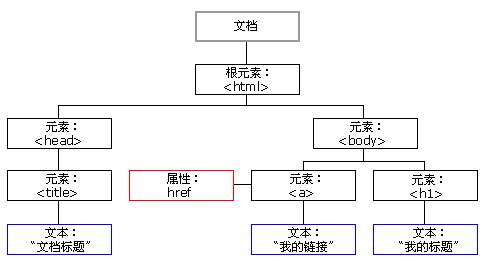
HTML DOM 模型被构造为对象的树。

获取节点
getElementById:通过id取到的唯一节点。
getElementsByName() :通过name属性
getElementsByTagName() :通过标签名
getElementsByClassName() :通过class名
后面三个getElements取到的是数组格式,不能直接添加各种属性,而应该取出数组的每一个单独动作。
例如:getElementsByName(“Name1”)[0].onclick=function
1.在 JavaScript 中,document.write() 可用于直接向 HTML 输出流写内容。
例
<!DOCTYPE html>
<html>
<body> <script>
document.write(Date());
</script> </body>
</html>
2.如需改变 HTML 元素的内容使用document.getElementById(id).innerHTML=new HTM
<html>
<body> <p id="p1">Hello World!</p> <script>
document.getElementById("p1").innerHTML="New text!";
</script> </body>
</html>
3.改变 HTML 元素的属性使用document.getElementById(id).attribute=new value
<!DOCTYPE html>
html>
<body> <img id="image" src="smiley.gif"> <script>
document.getElementById("image").src="landscape.jpg";
</script> </body>
</html>
4. HTML DOM 允许 JavaScript 改变 HTML 元素的样式。
document.getElementById(id).style.property=new style
1、查看属性节点,getAttribute("属性名");
2、设置属性节点:setAttribute("属性名","新属性值")
DOM事件:
onclick 点击
onload 和 onunload 事件会在用户进入或离开页面时被触发。
onchange 事件常结合对输入字段的验证来使用
onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数
点击鼠标按钮时,会触发 onmousedown 事件
当释放鼠标按钮时,会触发 onmouseup 事件
onfocus获得焦点时
最新文章
- 来,给Entity Framework热热身
- FineUI(专业版)公测版发布(这速度,真TM快!)
- java.lang.NullPointerException的可能原因及处理
- Android --时间控件的使用
- HDU2222
- [Effective JavaScript 笔记]第40条:避免继承标准类
- xe5 android listbox的 TMetropolisUIListBoxItem
- myeclipse10 安装 testng插件
- windows API中的各种字符串的本质
- Postman 基本操作学习
- Android:简单的弹幕效果达到
- python 解析xml
- [Abp 源码分析]八、缓存管理
- Solr 05 - Solr Web管理界面的基本使用
- Android典型界面设计(7) ——DrawerLayout+Fragement+ViewPager+PagerTabStrip实现双导航
- ubuntu14.04 解析不了域名—ubuntu的DNS配置
- AspxGridView使用手记
- Spring Security(一)
- .Net Discovery 系列之二--string从入门到精通(下)
- crunch字典生成