【原创】Webpack构建中hash的优化
背景:
- SPA的vue应用,采用webpack2构建,打包入口为main.js
- 输出:main模块打包成app.js,公共lib打包成vendor.js,公共样式打包成app.css,运行时依赖打包成mainfest.js,路由页面动态加载,输出以ID开头的js文件
- 缓存策略:对所有输出的文件加载hash值,服务器加上永久缓存的标志,通过hash来判断是否有新文件
改造前hash值改变的场景:
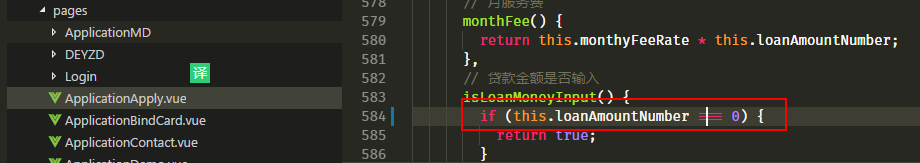
1、修改某个页面的业务代码:只有对应页面js的hash值改变 √

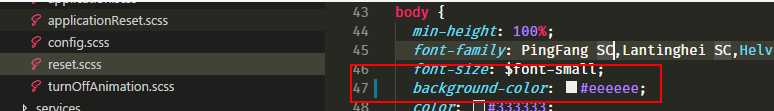
2、修改公共样式:只有app.css文件的hash值改变 √

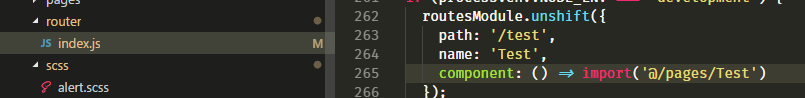
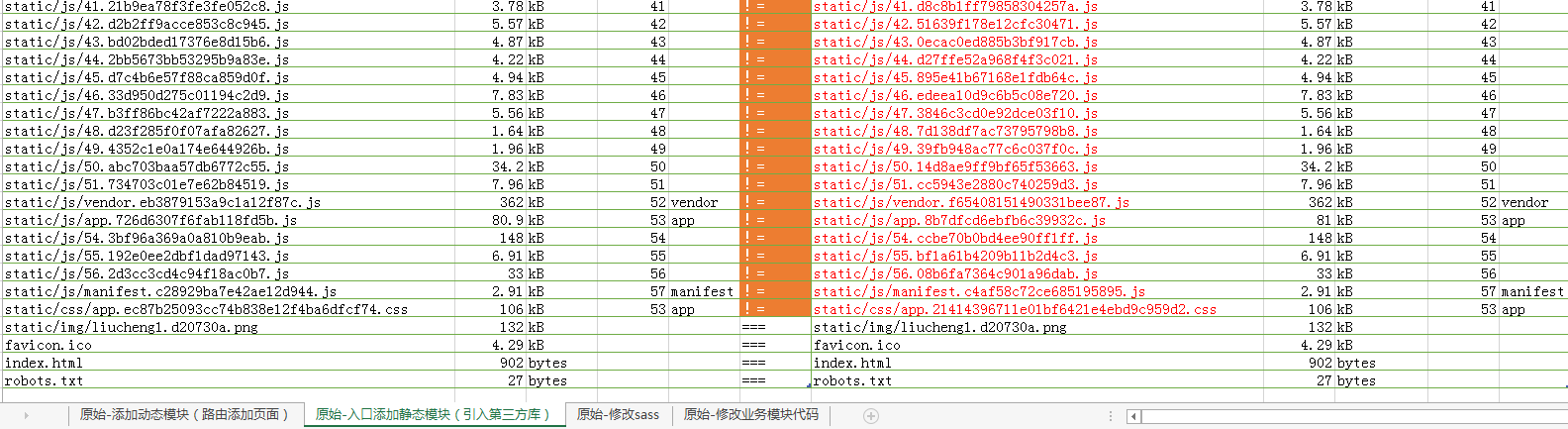
3、增加页面(即在路由中动态导入模块):所有模块的hash值都改变,包括app、vendor、mainfest和所有页面的js模块文件 ×(不能忍,会导致浏览器重新下载所有模块)

3、引入新库(即在Main中静态导入模块):所有模块的hash值都改变,包括app、vendor、mainfest和所有页面的js模块文件 ×(同上)

原因分析:
1、默认情况下webpack的模块都是以一个有序数列命名的,也就是[0,1,2....]。
2、当引入/删除模块时,原有的顺序被打乱,导致所有模块的hash值改变,进而导致chunkhash改变。
3、所以app因为内容变化而变化,页面因为module.id变化而变化,vendor因为打包进的各个模块module.id发生变化,runtime因为它维护依赖关系而变化。
优化步骤:
1、稳定moduleId,

2、稳定chunkhash,(var WebpackChunkHash = require('webpack-chunk-hash');)

3、去除命名中的chunkId

优化后测试:
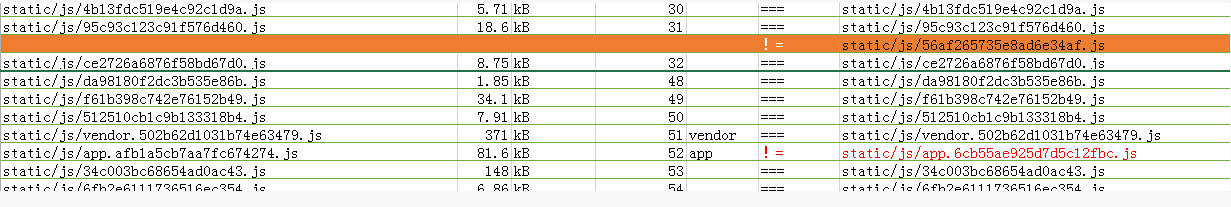
1、修改某个页面的业务代码:只有对应页面js的hash值改变 √
2、修改公共样式:只有app.css文件的hash值改变 √
3、增加页面(即在路由中动态导入模块):仅改变代码的app发生变化 √

4、引入新库(即在Main中静态导入模块):仅改变代码的app和打包新库的vendor发生变化` √

优化后的速度和压缩率 比对:
| 构建总时间(第一次) | 构建总时间(3次平均) | 构建总大小(第一次) | 构建总大小(3次平均) | |
| 初始 | 64849ms | 64882ms | 2.50MB | 2.50MB |
| 优化后 | 63867ms | 62276ms | 2.50MB | 2.50MB |
改动后构建速度和大小没有明显变化,构建时间稍微减少1~2秒。稳定hash不会对性能有影响。
最新文章
- Moon.Orm 常见查询实例
- 数据库表A中随机X条数据满足N条件的数据插入到表B中
- ListView的联动实现
- Difinition Of Done
- dependencies 和 devDependencies
- 你应该知道的25道Javascript面试题
- Hibernate-清理一级缓存
- 第六步:Lucene查询索引
- HttpServlet详解
- 图像色彩空间YUV和RGB的差别
- HtmlAgilityPack 抓取页面的乱码处理
- Effective C++_笔记_条款07_为多态基类声明virtual析构函数
- Activity的setContentView的流程
- asp.net core ABP模板本地化设置
- repr调试python程序
- MHA(上)
- 【mysql】 mysql忘记密码
- SpringBoot------个性化启动Banner设置
- 寻找数组中第K大的数
- 将WebService部署到 SharePoint 2010 gac 缓存中,并用Log4Net记录日志到数据库