wpf应用程序 打印标签
2024-08-22 07:10:56
新建一个wpf应用程序,Xaml如下:
<Window x:Class="CreateBarCodeDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<StackPanel>
<Button Height="40" Width="80" Margin="20" Content="打印" Click="btnPrint_Click"/>
</StackPanel>
</Grid>
</Window>
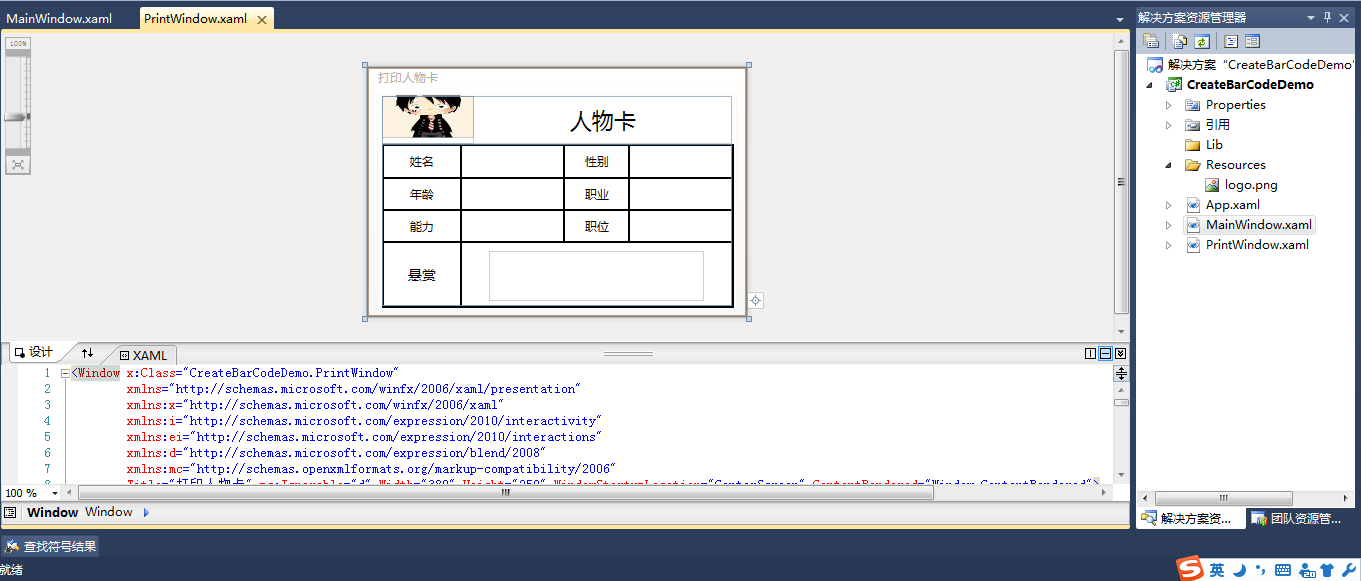
新建打印窗体(wpf),Xaml如下:
<Window x:Class="CreateBarCodeDemo.PrintWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
xmlns:ei="http://schemas.microsoft.com/expression/2010/interactions"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="打印人物卡" mc:Ignorable="d" Width="380" Height="250" WindowStartupLocation="CenterScreen" ContentRendered="Window_ContentRendered"> <Grid x:Name="printArea" Width="350" Height="210">
<Grid.RowDefinitions>
<RowDefinition Height="0.233*"/>
<RowDefinition Height="0.767*"/>
</Grid.RowDefinitions>
<Grid x:Name="grid" Margin="0" UseLayoutRounding="False">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.262*"/>
<ColumnDefinition Width="0.738*"/>
</Grid.ColumnDefinitions>
<StackPanel Margin="0" d:LayoutOverrides="Width">
<Image x:Name="image" Source="Resources/logo.png" Stretch="Fill" Margin="0" Height="42.111"/>
</StackPanel>
<TextBlock x:Name="tbTitle" HorizontalAlignment="Center" TextWrapping="Wrap" VerticalAlignment="Center" Text="人物卡" FontSize="22" Grid.Column="1" Margin="0"/>
</Grid>
<Grid Margin="0" Grid.Row="1">
<Grid.RowDefinitions>
<RowDefinition Height="0.812*"/>
<RowDefinition Height="0.188*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid Margin="0" Grid.RowSpan="2">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.3*"/>
<ColumnDefinition Width="0.4*"/>
<ColumnDefinition Width="0.25*"/>
<ColumnDefinition Width="0.4*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="0.2*"/>
<RowDefinition Height="0.2*"/>
<RowDefinition Height="0.2*"/>
<RowDefinition Height="0.4*"/>
</Grid.RowDefinitions>
<Label Content="姓名" FontSize="12" BorderBrush="Black" BorderThickness="2" Margin="0,0,-2,-2" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" />
<Label Name="lbName" Grid.Column="1" BorderBrush="Black" BorderThickness="2" Margin="0,0,-2,-2" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" FontSize="12"/>
<Label Content="年龄" Grid.Row="1" FontSize="12" BorderBrush="Black" BorderThickness="2" Margin="0,0,-2,-2" HorizontalContentAlignment="Center" VerticalContentAlignment="Center"/>
<Label Name="lbAge" Grid.Row="1" Grid.Column="1" BorderBrush="Black" BorderThickness="2" Margin="0,0,-2,-2" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" FontSize="12"/>
<Label Content="能力" Grid.Row="2" FontSize="12" BorderBrush="Black" BorderThickness="2" Margin="0,0,-2,-2" HorizontalContentAlignment="Center" VerticalContentAlignment="Center"/>
<Label Name="lbSAbility" Grid.Row="2" Grid.Column="1" BorderBrush="Black" BorderThickness="2" Margin="0,0,-2,-2" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" FontSize="12"/>
<Label Content="职位" Grid.Row="2" Grid.Column="2" FontSize="12" BorderBrush="Black" BorderThickness="2" Margin="0,0,-2,-2" HorizontalContentAlignment="Center" VerticalContentAlignment="Center"/>
<Label Name="lbTitle" Grid.Row="2" Grid.Column="3" BorderBrush="Black" BorderThickness="2" Margin="0,0,-2,-2" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" FontSize="12"/>
<Label Content="性别" Grid.Column="2" FontSize="12" BorderBrush="Black" BorderThickness="2" Margin="0,0,-2,-2" HorizontalContentAlignment="Center" VerticalContentAlignment="Center"/>
<Label Content="职业" Grid.Column="2" Grid.Row="1" FontSize="12" BorderBrush="Black" BorderThickness="2" Margin="0,0,-2,-2" HorizontalContentAlignment="Center" VerticalContentAlignment="Center"/>
<Label Name="lbSex" Grid.Column="3" BorderBrush="Black" BorderThickness="2" Margin="0,0,-2,-2" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" FontSize="12"/>
<Label Name="lbJob" Grid.Row="1" Grid.Column="3" BorderBrush="Black" BorderThickness="2" Margin="0,0,-2,-2" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" FontSize="12"/>
<Label Content="悬赏" Grid.Row="3" FontSize="14" BorderBrush="Black" BorderThickness="2" Margin="0,0,-2,-2" HorizontalContentAlignment="Center" VerticalContentAlignment="Center"/>
<Label Grid.Row="3" Grid.Column="1" Grid.ColumnSpan="3" BorderBrush="Black" BorderThickness="2" Margin="0,0,-2,-2" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" FontSize="14">
<Image Name="Imageid" Stretch="Fill" Height="50" Width="215" Margin="0,3,0,0"/>
</Label>
</Grid>
</Grid>
</Grid>
</Grid>
</Window>
项目引用BarcodeLib.dll(用来生成条码)。
两个窗体界面效果如下:
主窗体:

打印窗体:

主窗体的后置代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes; namespace CreateBarCodeDemo
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
} private void btnPrint_Click(object sender, RoutedEventArgs e)
{
PrintWindow pw = new PrintWindow("路飞", "男", , "海贼", "橡胶果实", "船长", "500000000$");
pw.ShowDialog();
}
}
}
点击打印时,ShoW出打印窗体;
通过打印窗体的构造函数,传入要打印的信息;
打印窗体呈现完后,执行了Window_ContentRendered事件,进行打印标签;
打印方法里通过调用BarcodeLib.Barcode生成一个条码;
最后将整个打印窗体的布局打印出来。
打印窗体的后置代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
using System.IO; namespace CreateBarCodeDemo
{
/// <summary>
/// PrintWindow.xaml 的交互逻辑
/// </summary>
public partial class PrintWindow : Window
{
public PrintWindow()
{
InitializeComponent();
} /// <summary>
/// show出打印窗体时,通过构造函数传入要打印的信息
/// </summary>
/// <param name="tankNo"></param>
/// <param name="workOrderNo"></param>
/// <param name="ownerSerialnum"></param>
/// <param name="capacity"></param>
/// <param name="shellmaterial"></param>
/// <param name="tankType"></param>
/// <param name="barCode"></param>
public PrintWindow(string name, string sex, int age
, string job, string ability, string title, string barCode)
: this()
{
this.lbName.Content = name;
this.lbSex.Content = sex;
this.lbAge.Content = age;
this.lbJob.Content = job;
this.lbSAbility.Content = ability;
this.lbTitle.Content = title; CreateBarCode(barCode);
} /// <summary>
/// 将条码字符串转换成图形
/// </summary>
/// <param name="barCode">rfid</param>
private void CreateBarCode(string barCode)
{
ImageSource imageSource = null;
string data = barCode;
if (data != null)
{
try
{
System.Drawing.Image image = null;
using (BarcodeLib.Barcode b = new BarcodeLib.Barcode())
{
b.LabelFont = new System.Drawing.Font(b.LabelFont.FontFamily, / data.Length, System.Drawing.GraphicsUnit.Pixel);
b.IncludeLabel = true;
image = b.Encode(BarcodeLib.TYPE.CODE128, data, , );
} var stream = new MemoryStream();
image.Save(stream, System.Drawing.Imaging.ImageFormat.Png); stream.Seek(, SeekOrigin.Begin);
var bi = new System.Windows.Media.Imaging.BitmapImage();
bi.BeginInit();
bi.StreamSource = stream;
bi.EndInit(); imageSource = bi;
}
catch { }
}
this.Imageid.Source = imageSource;
} /// <summary>
/// 在窗口的内容呈现完毕之后发生
/// 打印流程卡标签并关闭窗口
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Window_ContentRendered(object sender, EventArgs e)
{
try
{
PrintDialog dialog = new PrintDialog();
//if (dialog.ShowDialog() == true)
{
DrawingVisual visual = new DrawingVisual();
using (DrawingContext dc = visual.RenderOpen())
{
Rect rect = new Rect(dialog.PrintableAreaWidth * 0.05,
dialog.PrintableAreaHeight * 0.05,
dialog.PrintableAreaWidth * 0.90,
dialog.PrintableAreaHeight * 0.90);
dc.DrawRectangle(new VisualBrush(printArea), null, rect);
} dialog.PrintVisual(visual, null);
}
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
MessageBox.Show(ex.StackTrace);
}
this.Close();
}
}
}
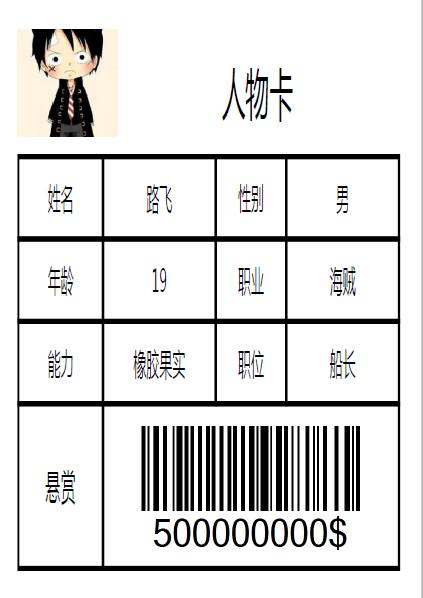
打印的标签图片如下:

最新文章
- 使用maven命令将jar包导入本地仓库
- zabbix 3.0快速安装简介(centos 6)
- WordPaster-Chrome浏览器控件安装方法
- IT公司100题-8-智力题
- C++ Frequently asking question
- SQL SERVER:开窗函数 SUM() OVER() 数据统计中一例使用
- 100. Same Tree(C++)
- file控件change事件触发问题
- STL模板_十大容器概念
- java动手动脑课后思考题
- MyBatis-xml配置SQL文件中,传入List数组、基本类型String、int……、与自定义类型的方法
- asp.net 页面生命周期事件详细
- github协作开发遇到的问题
- arch Linux(一)
- jenkins构建触发器详解-不登录触发远程构建详解
- docker发现端口是tcp6的 导致无法访问前端
- SSH三大框架的原理和核心(转)
- 引用了System.Configuration命名空间,却找不到ConfigurationManager类
- Microsoft Office 2016 简体中文 Vol 版镜像下载
- [记录] 解决img的1px空白问题