[vue]vue-book
2024-08-25 13:01:33
我们打算要做这几个模块
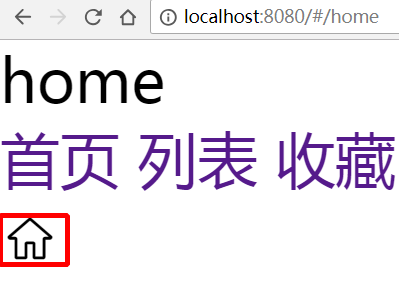
首页 列表 收藏 添加
home.vue -->
list.vue -->app.vue --> main.js
安装环境
npm i vue-cli -g
vue init webpack vue-book
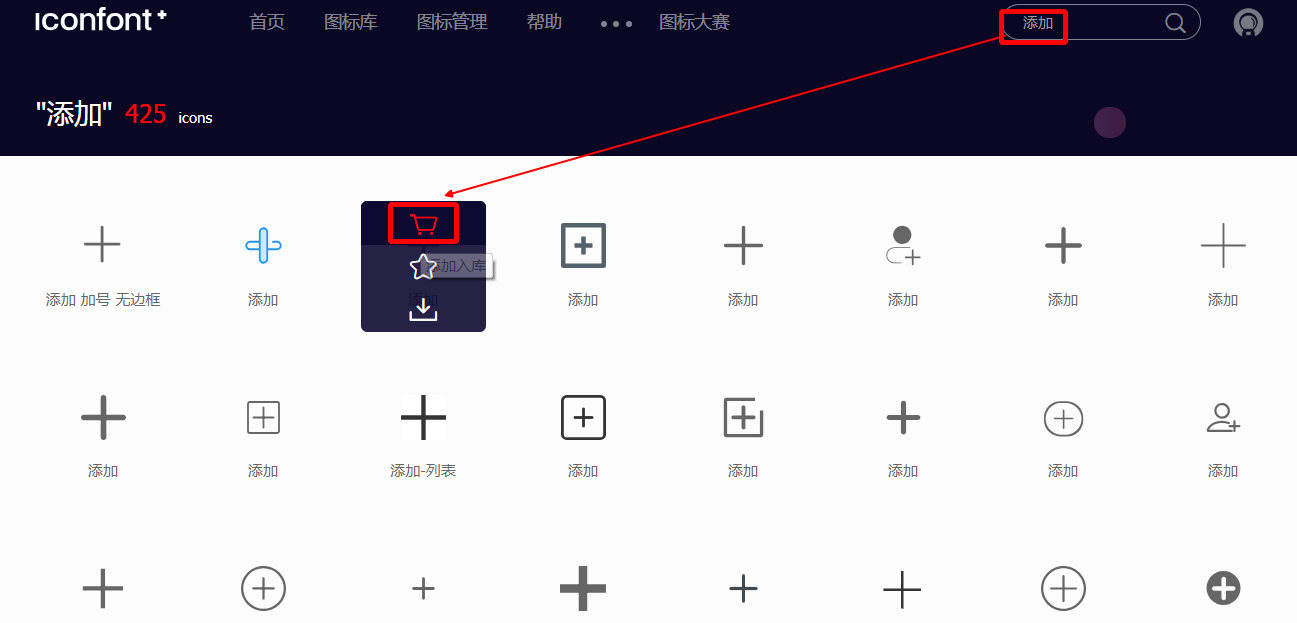
选择图标

逐次选择好




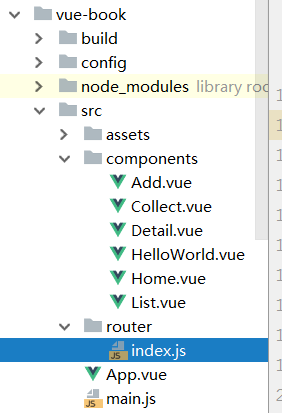
新建那几个vue组件

- Home.vue
<template>
<div>home</div>
</template>
<script>
export default {
data() {
return {}
},
methods: {},
computed: {},
componets: {}
}
</script>
<style scoped>
</style>
...
- index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Add from "../components/Add.vue"
import Collect from "../components/Collect.vue"
import Detail from "../components/Detail.vue"
import Home from "../components/Home.vue"
import List from "../components/List.vue"
Vue.use(Router);
export default new Router({
routes: [
{path: "/add", component: Add},
{path: "/collect", component: Collect},
{path: "/detail", component: Detail},
{path: "/home", component: Home},
{path: "/list", component: List},
]
})
- App.vue
<template>
<div id="app">
<router-view></router-view>
<router-link to="/home">首页</router-link>
<router-link to="/list">列表</router-link>
<router-link to="/collect">收藏</router-link>
<router-link to="/add">添加</router-link>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style> <!-- 公共样式,不带scope -->
* {
margin: 0;
padding: 0;
}
ul li {
list-style: none;
}
a {
text-decoration: none;
}
input button {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
</style>

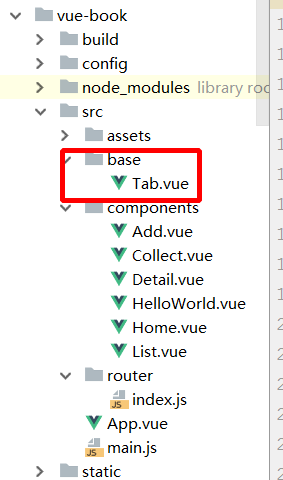
第二版: Tab.vue隔离
- Tab.vue

<template>
<div>
<router-link to="/home">首页</router-link>
<router-link to="/list">列表</router-link>
<router-link to="/collect">收藏</router-link>
<router-link to="/add">添加</router-link>
</div>
</template>
<style scoped>
</style>
- App.vue
<template>
<div id="app">
<router-view></router-view>
<Tab></Tab>
</div>
</template>
<script>
import Tab from "./base/Tab.vue"
export default {
name: 'app',
components: {
Tab
}
}
</script>
<style>
* {
margin: 0;
padding: 0;
}
ul li {
list-style: none;
}
a {
text-decoration: none;
}
input button {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
</style>
最新文章
- CSS制作三角形和按钮
- 一起学习jQuery2.0.3源码—1.开篇
- 犀利的报表系统,发票据与报表开发的快速利器,AgileEAS.NET SOA中间件GReport使用指南
- 史上最全的MSSQL复习笔记 (转连接)
- MapReduce的输入输出格式
- 有了JSON.stringify(),处理json将变得更简单!!
- Qt官网变更【2012】
- Qwt的编译与配置
- 开发错误日志之IllegalArgumentException:MALFORMED
- altera DDR2 ip使用笔记之IP核生成
- 分析RedisRDB和AOF两种持久化机制的工作原理及优劣势
- js中的join(),reverse()与 split()函数用法解析
- 【刷题】LOJ 2818 「eJOI2018」循环排序
- Java List 转 String
- MARQUEE 字符滚动条效果
- windows开机自动登录
- Delphi中比较两个对象是否一致及地址是否相同[转]
- Python爬虫学习1: Requests模块的使用
- Android字符串及字符串资源的格式化
- IOZONE测试工具使用方法(转载)