ugui使用自带功能实现反向遮罩
2024-08-22 09:57:42
不需要编写额外的shader和任何代码,只使用自带的功能
新建一个材质球,取名为mask,选择自带的UI/Default,调节参数如下图

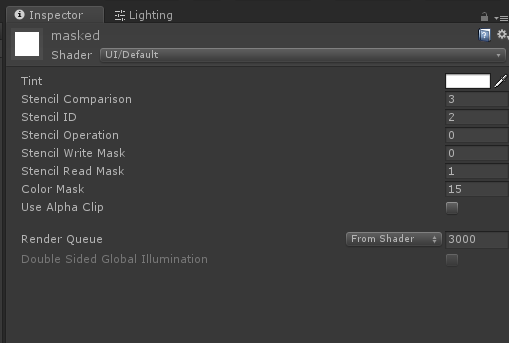
再新建一个材质球,取名为masked,调节参数如下图

如下图所示,
背景图为Panel
遮罩图为Image_m
注意层级关系!

即可实现

来源:https://answers.unity.com/questions/1066291/invertreverse-ui-mask.html
最新文章
- Linux文件计数
- 使用 AngularJS & NodeJS 实现基于token 的认证应用(转)
- Laravel如何优雅的使用Swoole
- centos 开启VNC
- Java反射机制实例解析
- Android 常见问题收集 (持续更新)
- Project Management - 1) Schedule Your Project
- ACM——圆柱体的表面积
- UIVIewController自定义切换效果-b
- UOJ222 NOI2016 区间 线段树+FIFO队列
- 前Google人谈团队管理:针对不同员工的情境管理法和如何选择合理的团队规模
- shopxx--权限功能测试
- ASP.NET CORE入门之读取Json配置文件
- java.lang.ClassNotFoundException: org.I0Itec.zkclient.IZkStateListener异常解决
- laravel 常见问题
- delphi try except语句 和 try finally语句用法以及区别
- MyBatis基础入门《一》环境搭建
- PHP上传原理及操作实现
- Excel 公式CORREL算出相关系数
- JAVA Spring 简单的配置和操作 ( 创建实体类, 配置XML文件, 调试 )