webpack快速入门——CSS进阶,Less文件的打包和分离
2024-10-18 22:32:32
1.要使用less,首先使用npm安装less服务
cnpm install less --save-dev
还需要安装Less-loader用来打包使用。
cnpm install less-loader --save-dev

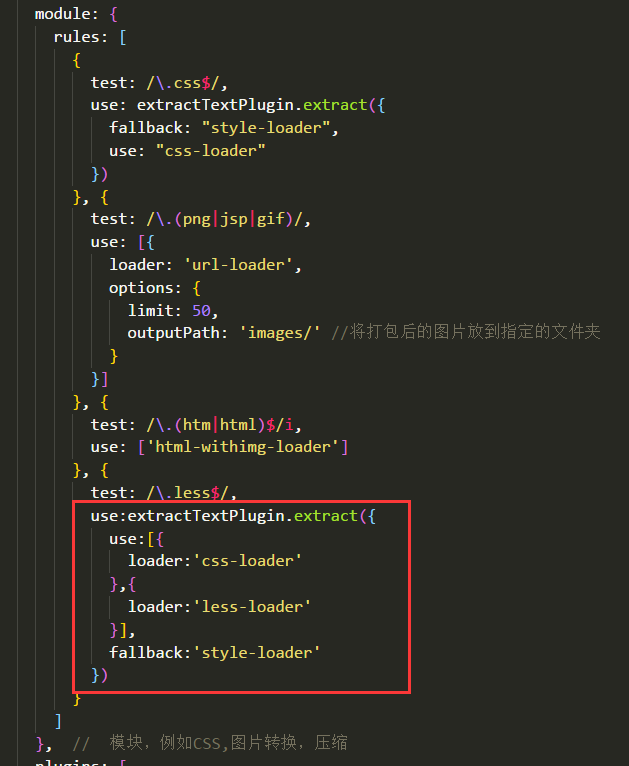
2.在module中配置
{
test: /\.less$/,
use: [{
loader: "style-loader"
}, {
loader: "css-loader"
, {
loader: "less-loader"
}]
}
3.在html中编写一个div,在css中新建一个less文件
<div id="leesBox"></div>
@base:yellowgreen;
#leesBox{
width:300px;
height:200px;
background: @base;
}
4.引入到entry.js中
import less from './css/black.less';
5.使用webpack进行打包
6.输入npm run server 查看效果

7.less分离
use:extractTextPlugin.extract({
use:[{
loader:'css-loader'
},{
loader:'less-loader'
}],
fallback:'style-loader'
})

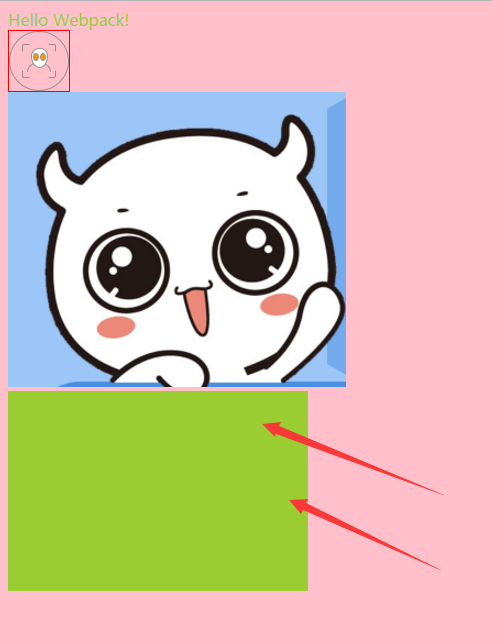
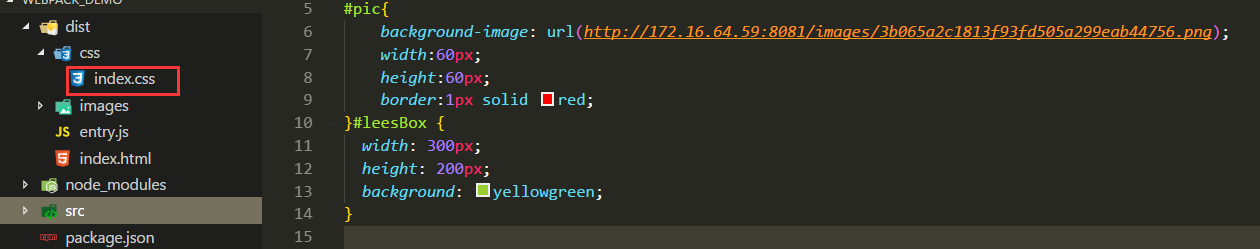
8.把dist目录先删除掉,在npm中输入webpack进行打包,最终效果:

还有一颗小彩蛋哦~~~
为什么我们输入npm run server,浏览器页面没有自动打开,反而需要我们手动打开呢,
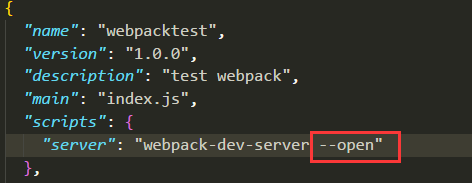
小伙伴们,打开你的package.json文件,在后面加 --open即可

前端必学内容:webpack(模块打包器)
webpack3 学习内容,点击即可到达
(1).webpack快速入门——如何安装webpack及注意事项
(2).webpack快速入门——webpack3.X 快速上手一个Demo
(3).webpack快速入门——配置文件:入口和出口,多入口、多出口配置
(4).webpack快速入门——配置文件:服务和热更新
(5).webpack快速入门——CSS文件打包
(6).webpack快速入门——配置JS压缩,打包
(7).webpack快速入门——插件配置:HTML文件的发布
(8).webpack快速入门——CSS中的图片处理
(9).webpack快速入门——CSS分离与图片路径处理
(10).webpack快速入门——处理HTML中的图片
(11).webpack快速入门——CSS进阶,Less文件的打包和分离
(12).webpack快速入门——CSS进阶:SASS文件的打包和分离
(13).webpack快速入门——CSS进阶:自动处理CSS3前缀
(14).webpack快速入门——CSS进阶:消除未使用的CSS
(15).webpack快速入门——给webpack增加babel支持
(16).webpack快速入门——打包后如何调试
(17).webpack快速入门——实战技巧:开发和生产并行设置
(18).webpack快速入门——实战技巧:webpack模块化配置
(19).webpack快速入门——实战技巧:优雅打包第三方类库
(20).webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包
(21).webpack快速入门——实战技巧:webpack优化黑技能
(22).webpack快速入门——集中拷贝静态资源
(23).webpack快速入门——Json配置文件使用
如果我的内容对你有帮助,欢迎打赏

最新文章
- 第六篇T语言实例开发,多点找色应用
- psp开发------汉化插件
- 使用百度地图结合GPS进行定位
- 纯css加伪类实现关闭提示创窗口
- 泛泰A850 (高通8064+720p)刷4.4专用中文recovery TWRP2.7.1.3版
- centos下安装与配置Apache方法
- 转:Selenium2.0介绍——WebDriver两种驱动浏览器的方式.
- [STL] day 1~2 Problem Set
- iOS 折线图实现
- python 基本数据类型以及内置方法
- 解决thinkPHP3.2.3使用Smarty模板后无法使用系统常量问题
- Meanshift算法学习
- java中 Java.lang.Long.parseLong()方法
- 【github&&git】3、git图像化界面GUI的使用
- Kubernetes1.9 二进制版集群+ipvs+coredns
- 利用jquery.backstretch插件,背景切换
- Python python的输入输出
- Android7.0 MessageQueue
- PPP of DDD
- zabbix 3.x 监控日志文件