Vue项目中引用vue-resource步骤
2024-08-29 03:20:44
直接上步骤:
1、通过命令,进入到当前项目所在目录

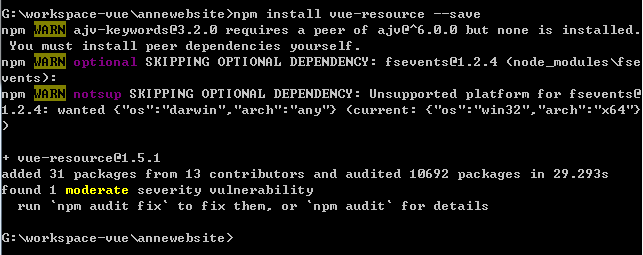
2、输入以下命令npm install vue-resource --save

3、安装完毕后,在main.js中导入,如下:
import VueResource from 'vue-resource' Vue.use(VueResource)
这样就可以了
最新文章
- Django分析之如何自定义manage命令
- Bean熟悉替换,只替换部分属性,其他属性值不改变
- RHEL6 --部署phpMyAdmin与论坛系统
- Shade Exaple1
- Scala中Iterator允许执行一次
- iOS-----Xcode-Debug尝试
- PDF 补丁丁 0.4.3.1342 测试版发布:修复崩溃问题
- MySql的基本操作以及以后开发经常使用的常用指令
- JAVA输出图形(网上找的)
- java 课程设计 购物车系统 个人
- zlib库VS2015编译步骤
- Favorite Donut(HDU 5442)最小表示法+二分
- gridview使用小知识
- less的写法 calc以及变量
- webapi Filter
- Java如何获取本地计算机的IP地址和主机名?
- talend openstudio 在OracleInput组件中guess Schema 出现Database connection is failed 的错误
- Parallel Gradient Boosting Decision Trees
- Configuration problem: Failed to import bean definitions from relative location
- python epoll