Vue 框架-11-介绍src文件流程及根组件app+HBuilder 配置
2024-10-19 13:27:48
Vue 框架-11-介绍src文件流程及根组件app+HBuilder 配置
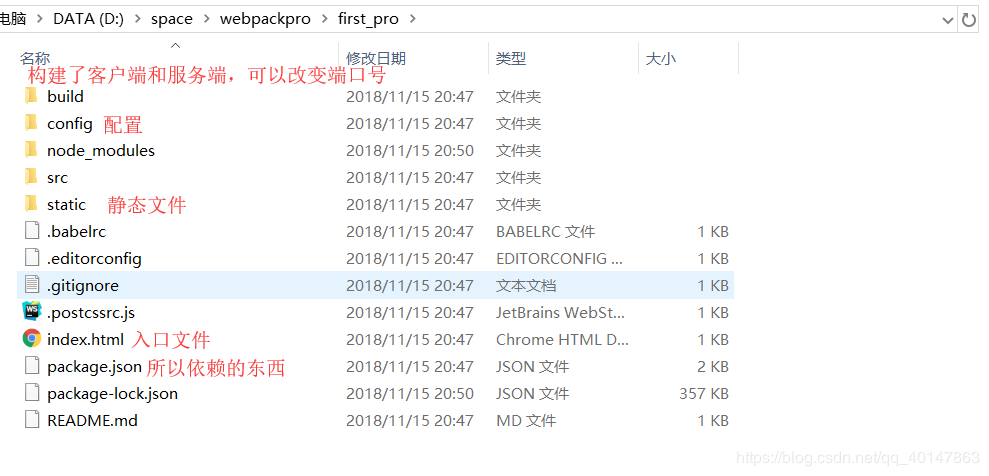
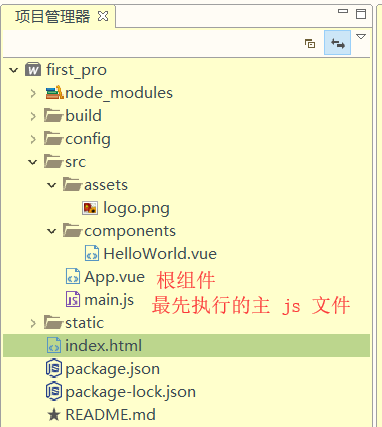
这是上一篇对目录简单介绍:

关于编辑器,可以使用轻量级的 Sublime Text 3,我使用的是 HBuilder,
但是使用 HBuilder 会有一个问题,就是 HBuilder 默认使用的自己的 web 服务器,他的端口是 8020,然而我们搭建的 Vue 的 CLI 是 8080 端口,所以,在使用 HBuilder 的打开 浏览器时,会啥也看不到,怎么办呢?

必须要打开上一篇介绍的环境,并且在浏览器地址栏使用 8080 端口,
搭建环境具体请查看:
Vue 框架-10-搭建脚手架 CLI + 批处理快捷启动
如果你是长期使用 Vue ,并且想要一直使用 HBuilder 做为开发工具的话,建议修改默认为服务器:
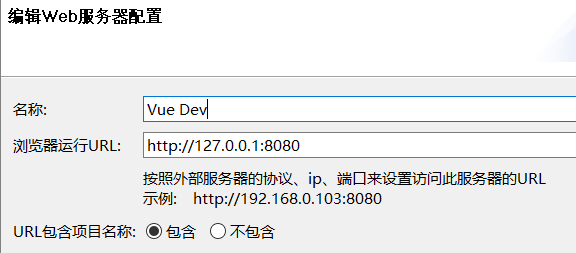
(1)点击浏览器旁边的下箭头 >【设置 web 服务器】>展开【外部web服务器】>【新建】>内容格式:
名称:Vue Dev
地址:http://127.0.0.1:8080

(2)回到服务器设置,把 HTML 服务器选择成刚才的名称就可以了:

介绍src文件流程及根组件app
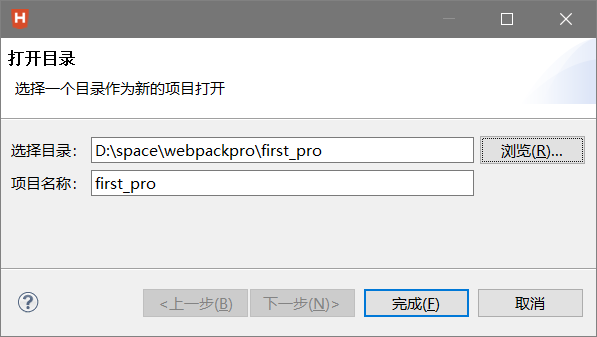
在 HBuilder 中打开项目:
直接【文件】>【打开目录】然后选择项目目录就可以了:

然后可以看到:

先介绍 main.js(请看注释):

根组件 App.vue(请看注释):

App.vue:
<!--拓展一个面试小知识点:浏览器页面的有哪几层构成,分别是什么?
三层构成:结构层,表示层,行为层
分别是:HTML,CSS,JavaScript
-->
<!--根组件都包含了-->
<!--1.结构层:html 模板-->
<template>
<!--注意:最外层只能是一对根标签,不能和其他标签并列-->
<div id="app">
<img src="./assets/logo.png">
<HelloWorld/>
</div>
</template>
<!--2.行为层:逻辑处理-->
<script>
import HelloWorld from './components/HelloWorld'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<!--3.表示层:css 样式-->
<!--提示:这里是 app 根组件的 css 样式是全局的yang,当我们自定义组件的时候,需要使用
<style scoped> 表示该 style 样式只在该组件中有效
-->
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
更多文章:
最新文章
- 关系数据库常用SQL语句语法大全
- UITabBarController 更改tabbariteam上的选中图片
- How does Unity.Resolve know which constructor to use?
- HTML5 UI框架Kendo UI Web教程:创建自定义组件(三)
- Hive remote install mode (mysql) step by step
- Linux下安装使用NMON监控、分析系统性能
- reactjs入门到实战(五)---- props详解
- GitHub Top 100 简介
- apt-get 总结
- Chartist.js-同时画柱状图和折线图
- 浅谈Windows环境下DOS及MS-DOS以及常见一些命令的介绍
- Pytorch报错记录
- PHP开发API接口签名及验证
- Kettle解决方案: 第一章ETL入门
- 20175316盛茂淞 2018-2019-2《Java程序设计》结对编程项目-四则运算 第二周(6)
- #21 Python异常
- dom4j解析xml字符串实例
- Python 传递任意数量的实参
- ssrf绕过总结
- mysql标准写法及其他常见问题