webpack4.41.0配置三(插件minCssExtract/ DefinePlugin/Html)
(注:如无特殊说明这里的配置文件都指的是webpack.config.js)
minCssExtract
我们通常期望js和js文件一起,css和css文件一起。该插件将CSS提取到单独的文件中。它为每个包含CSS的JS文件创建一个CSS文件。它支持CSS和SourceMap的按需加载。
1.安装组件命令:npm install mini-css-extract-plugin
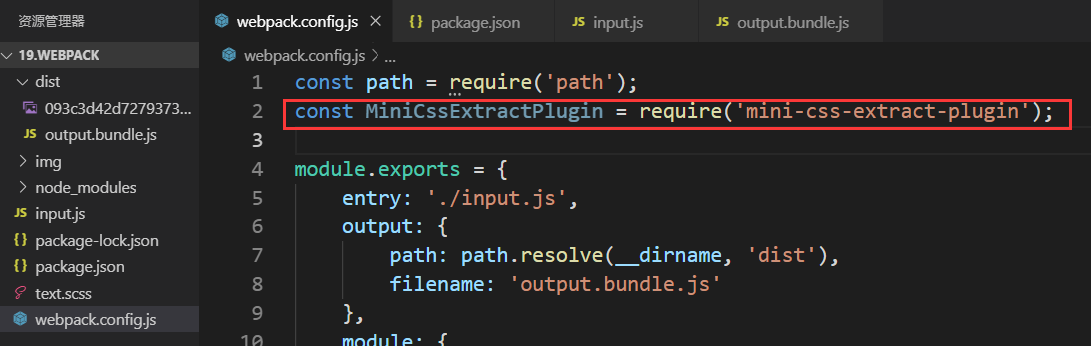
2. 在配置文件中引入:const MiniCssExtractPlugin = require('mini-css-extract-plugin');

3.在配置文件中创建plugins结点,并且对rules进行相应的变化
const path = require('path');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
entry: './input.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'output.bundle.js'
},
plugins: [
new MiniCssExtractPlugin({
// Options similar to the same options in webpackOptions.output
// all options are optional
//name为entry入口文件名
filename: '[name].css',
chunkFilename: '[id].css',
ignoreOrder: false, // Enable to remove warnings about conflicting order
}),
],
module: {
rules: [
{
test: /\.(png|jpg|gif)$/i,
use: [
{
loader: 'url-loader',
options: {
//小于限制的变成base64,大于的变成普通的物理文件
limit: 8192
}
}
]
},
{
test: /\.m?js$/,
//排除一些文件
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
},
{
test: /\.scss$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader',
'sass-loader'
]
}
]
}
}
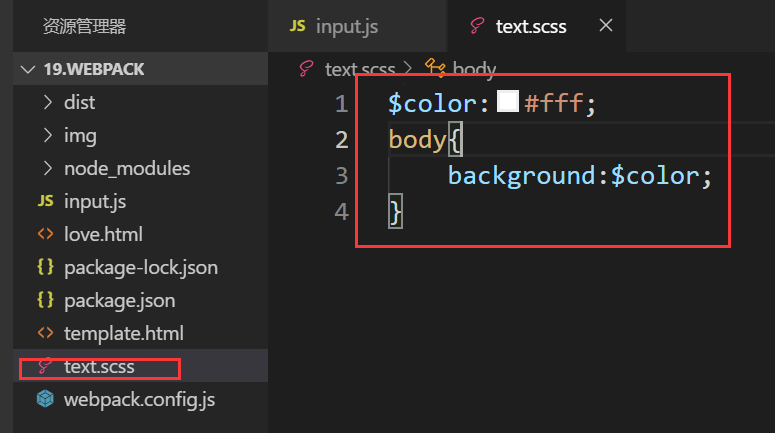
4.新建text.scss,在input.js入口文件中引入text.scss文件


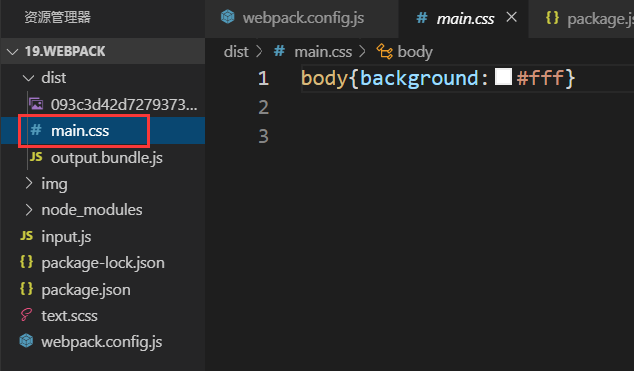
4.进行webpack打包,会发现在dist文件夹下多了个main.css(实现了css和js文件的分离)

DefinePlugin
生产环境和开发环境中会有很多不一样的需求,比如在生产环境下要访问生产环境下的服务器地址,在开发环境下要访问开发环境下的服务器地址。但是我们不能用if else去判断,不方便维护。这时候这个插件的作用就出现了,我们的代码只写一套,但是我们把这个变量的定义放在DefinePlugin中,也就是webpack文件中去,我们使用的时候只使用这个变量就行了
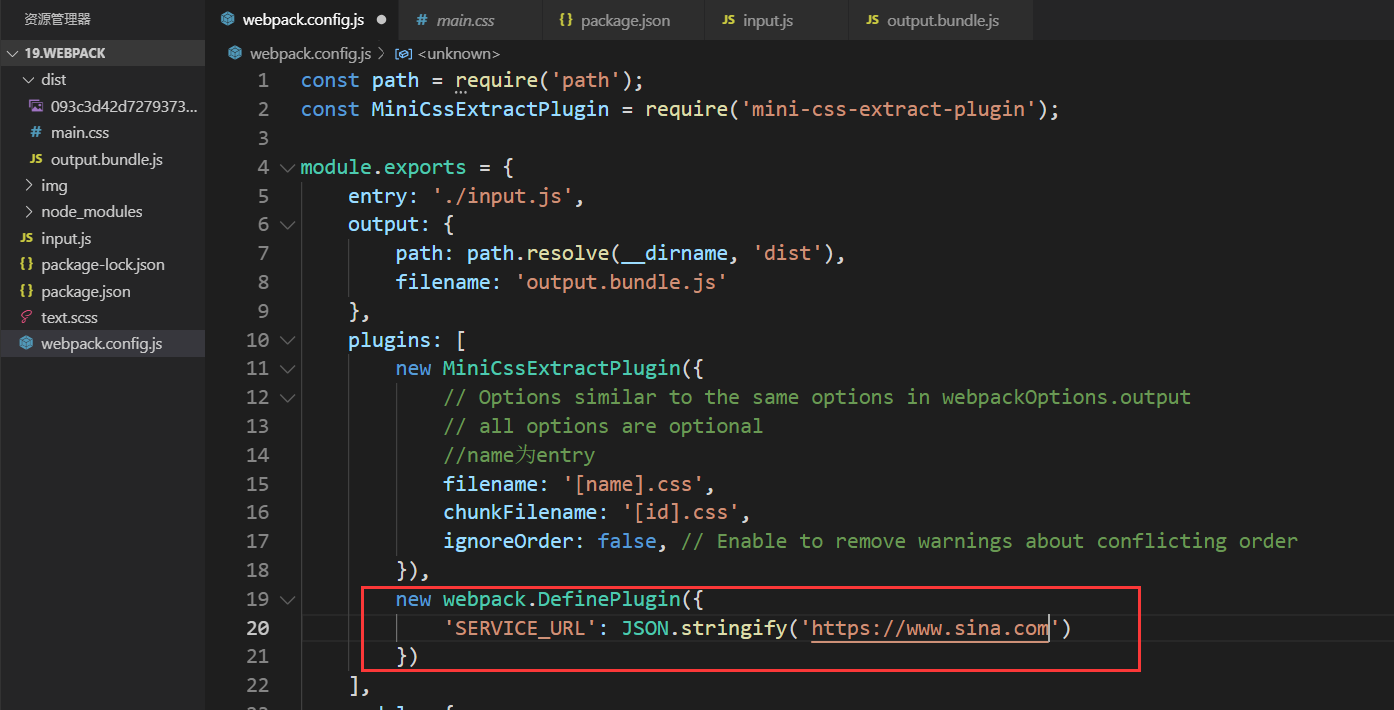
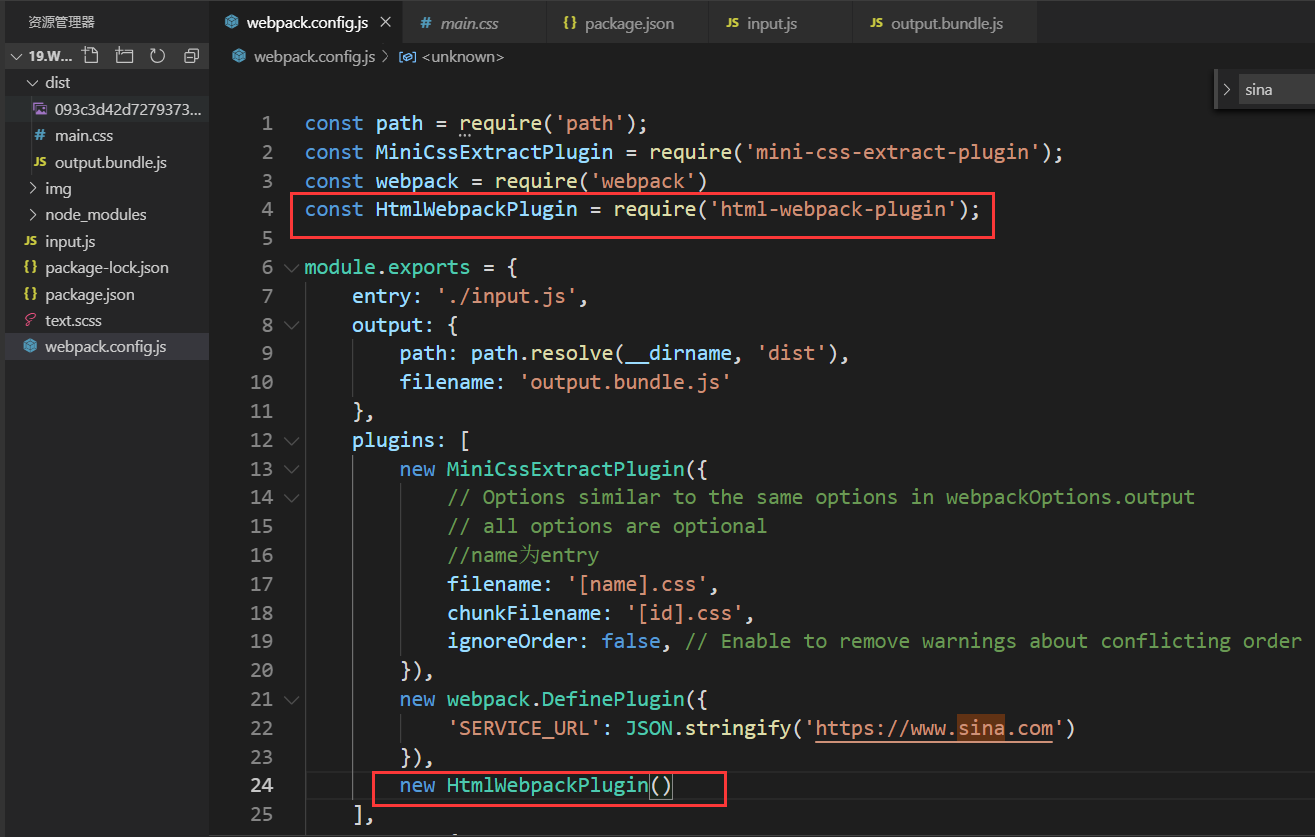
1.在官网中https://webpack.docschina.org/plugins/找到需要使用的变量,将它添加到配置文件中的plugins中去

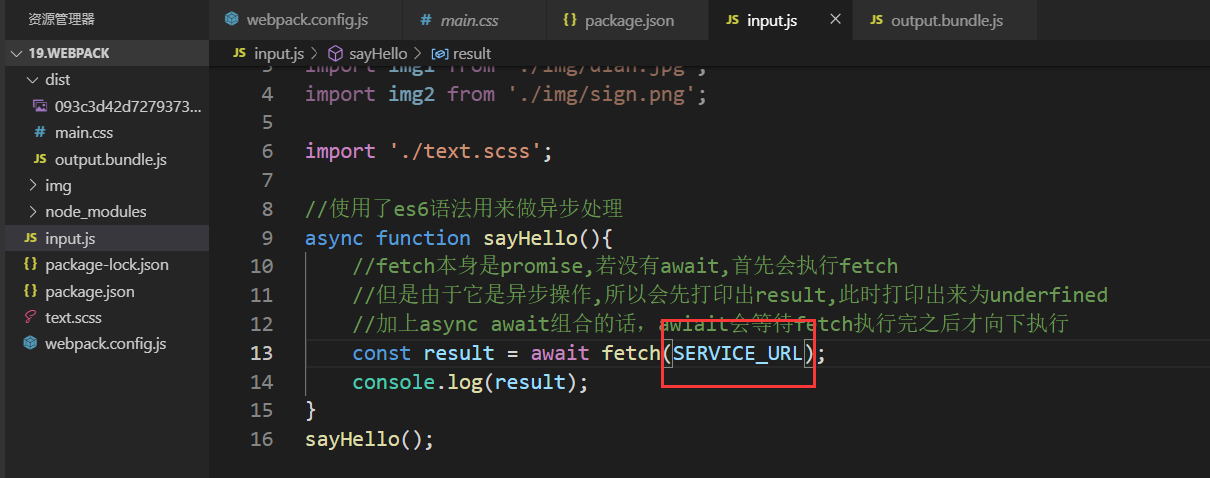
2.然后可以直接在代码中使用变量就可以了,比如在input.js中修改代码:

这样子就算以后的服务器地址变了,我们也不需要改代码,只需要修改配置文件就可以了
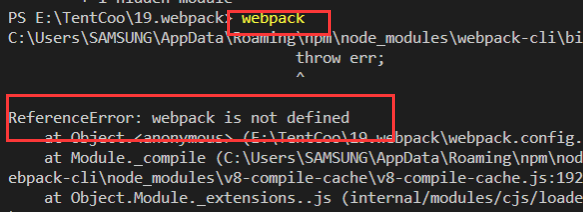
3.这时候进行打包会报错

那是因为我们没有在配置文件中导入webpack。我们现在去导入Webpack

之后再进行打包就可以了。
Html
使用的目的是为了帮助我们生成html文件,因为我们的js文件不能独立运行,那么它肯定需要被某个html文件包含进去,才能在浏览器里面运行起来。怎么能给它包含在某个html文件中去呢?这时候需要用到这个插件
1.首先先安装插件:npm install html-webpack-plugin -D
2.然后在配置文件中进行配置

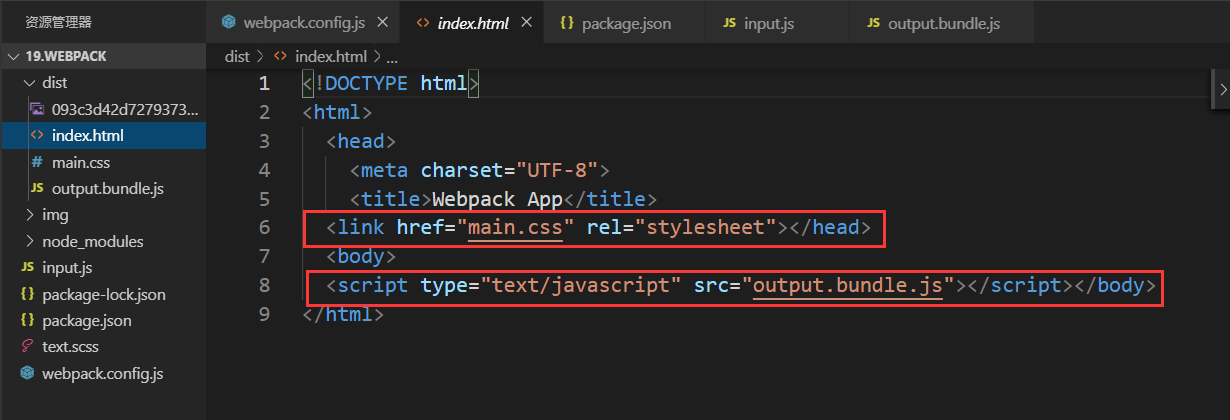
3.然后就可以运行了,执行webpack。会发现dist文件夹中自动多了个index.html。打开index.html(会发现它自动给我们引入了css和js文件)

比较方便的是,我们在修改文件名的时候,在出口中修改出口文件名,相应的html中引入的地方也会自动进行了修改


4.但是我们经常不需要自动生成html代码,只需要帮我们引入css和js 就行了。因为html代码我们通常都会自己定义。这时候,我们需要做一下调整:
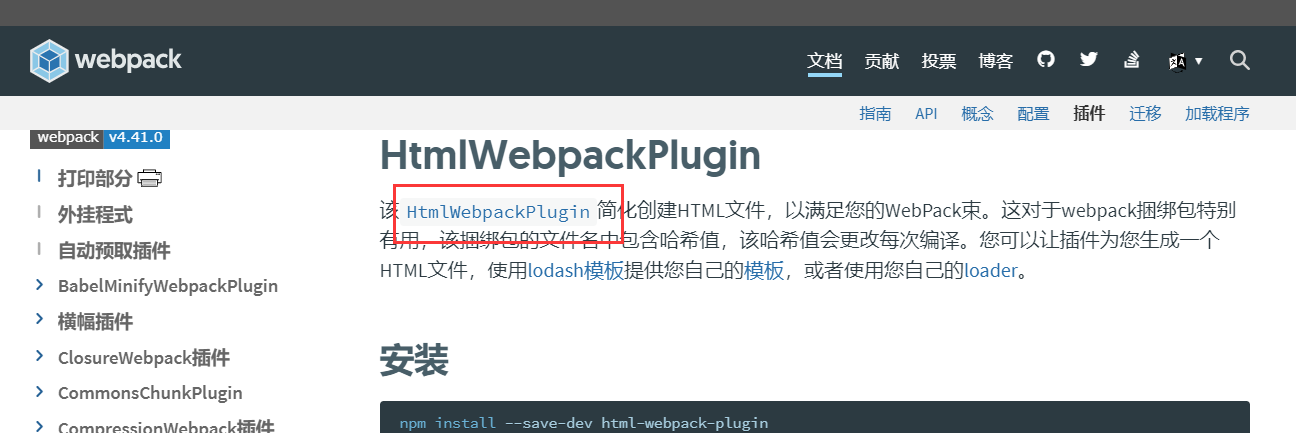
4.1点击下面红色方框部分(在官网中找到这个插件的文档)

4.2进去新页面滑下去看到它的用法


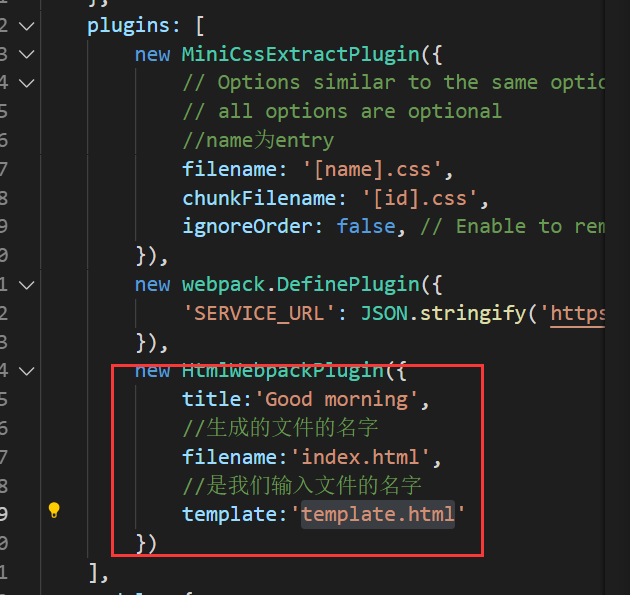
4.3参考配置,去我们的配置文件进行配置

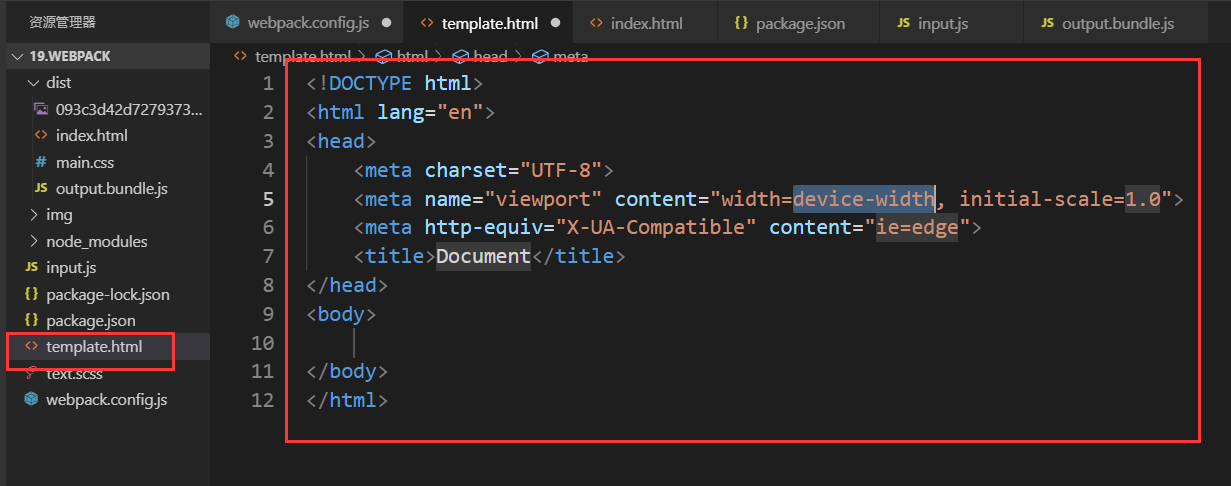
4.4新建输入文件template.html

4.5观察刚才的文档,发现title是这种用法

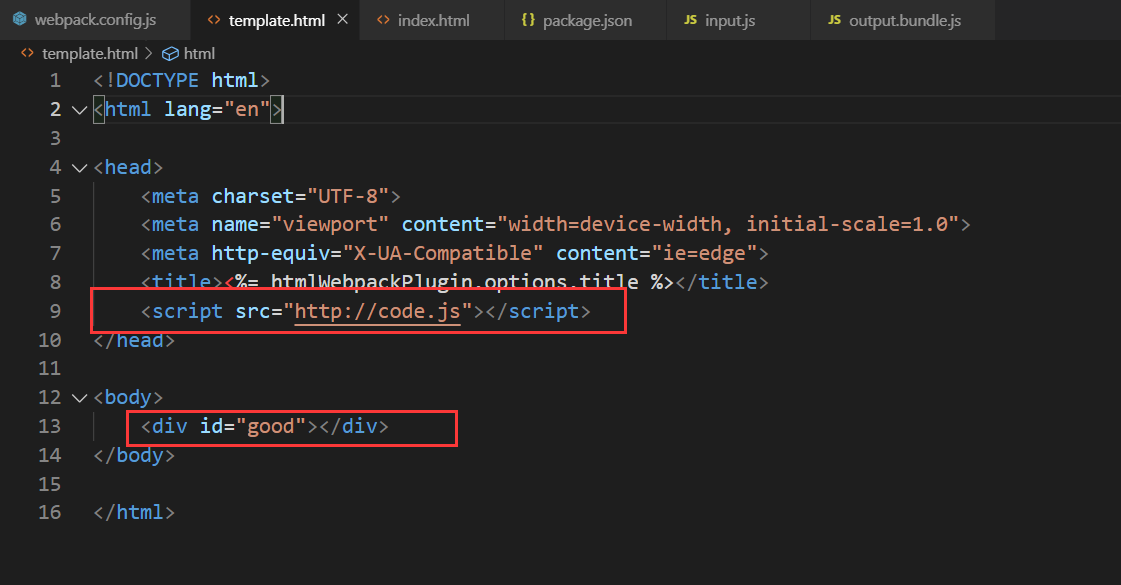
4.6所以相应的template.html中也要改变

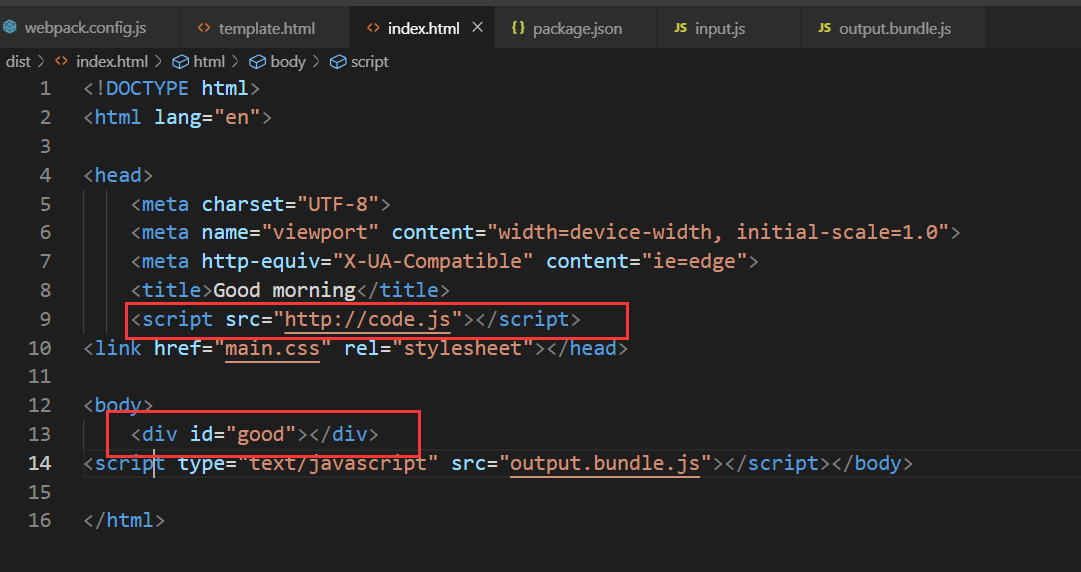
之后会自动替换成我们在配置文件中定义的title(Good morning)
4.7可能我们还想使用自己的js文件,但是并不想要打包。我们直接在template.html中引入。还可以写自己的代码

4.8之后执行打包,会发现打包过后的index.html中包含自己引入的js文件和自己写的html代码

4.8之后我们可以在input.js中使用index.html页面中的id为“good”的结点
5.在执行打包
最后在浏览器打开打包过后的index.html是最后看到的效果
欢迎大家继续查看webpack4.41.0配置四(热替换):https://www.cnblogs.com/ahaMOMO/p/11632242.html
最新文章
- LINQ to SQL语句(8)之Concat/Union/Intersect/Except
- (转)提高mysql千万级大数据SQL查询优化30条经验(Mysql索引优化注意)
- 条件随机场matlab程序下载
- Mac OS X 上Lua的安装方法
- C#中的String.Format方法(转)
- 【CITE】VS2012程序打包部署
- Java阻塞中断和LockSupport
- react native for Android (make you first android app)
- Linux Shell脚本编程--sed命令详解
- thrift TNonblockingServer 使用
- Row versus Set Processing, Surprise!(集合处理和单行处理数据的差异性)
- Tensorflow tflearn 编写RCNN
- SDKmanager的位置
- [LeetCode] Reaching Points 到达指定点
- skynet的火焰图
- redis的过期时间和过期删除机制
- 【问题与解决】Mac OS通过 npm 安装 React Native 报错(checkPermissions Missing write access to /usr/local/lib/node_modules)
- [Noi2002]Savage(欧几里得拓展)
- JVM虚拟机详解
- [LeetCode] 230. Kth Smallest Element in a BST_Medium tag: Inorder Traversal