animate(动画)框架 和 swiper (轮播)框架 的使用
2024-08-28 21:18:19
swiper.js 框架
网址:https://www.swiper.com.cn/
是一个专门做轮播,切换特效的轮播
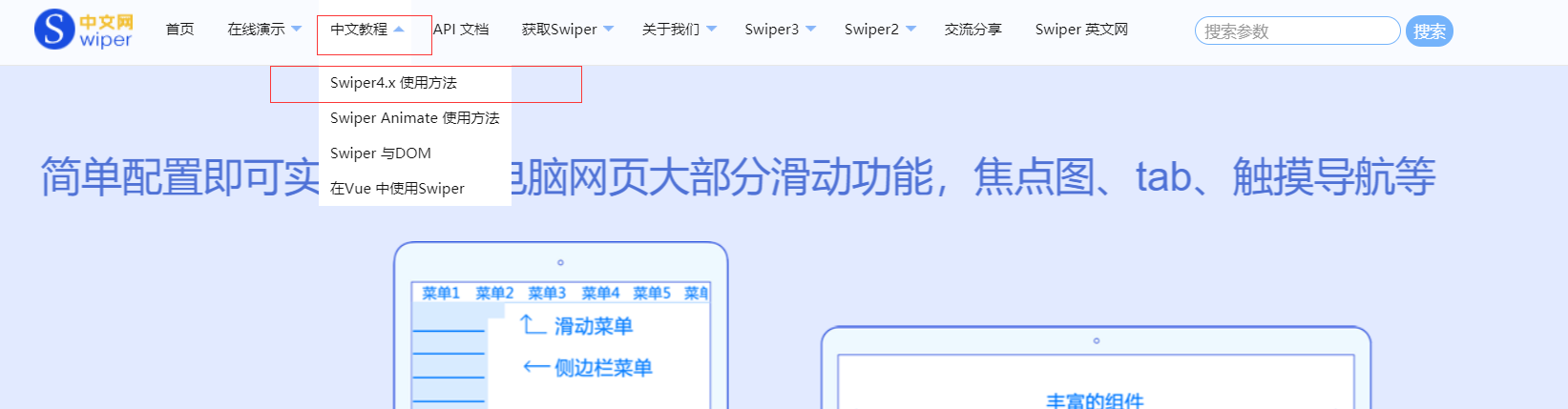
使用方法:

然后进入案例,通过案例来进行各种功能的实现,

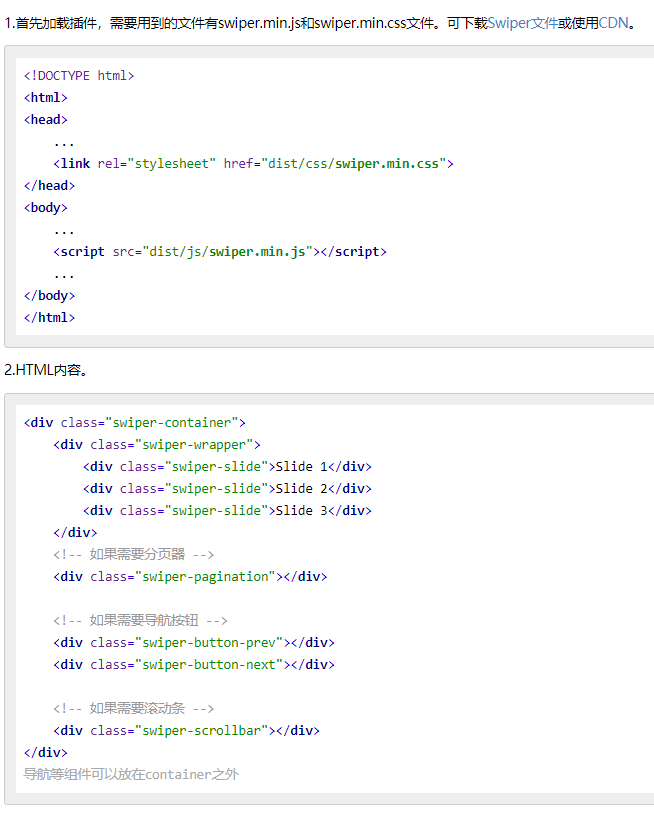
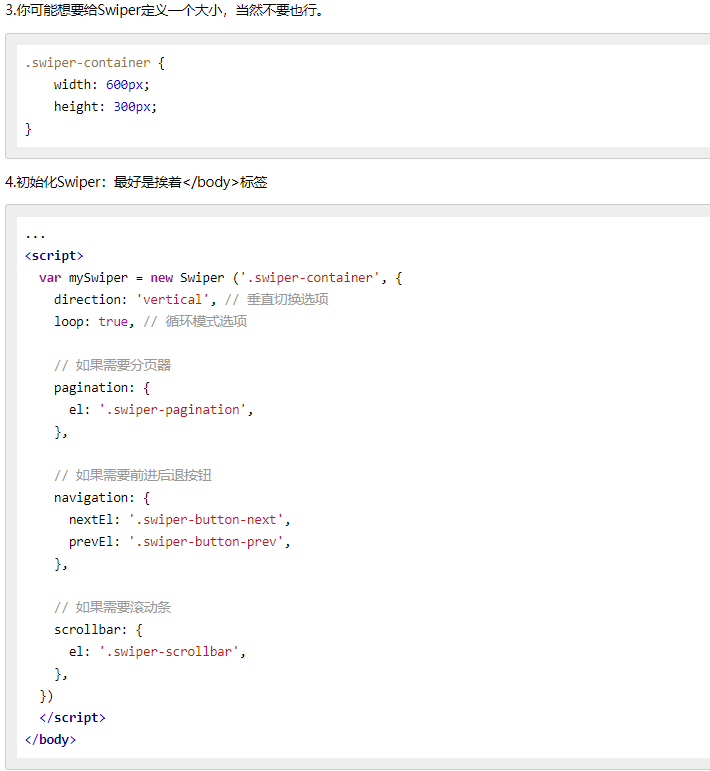
这一步是教我们怎么做,我们只需要复制粘贴,来操作我们的,将我们的页面写好,我们的操作都需要以这个为基础;

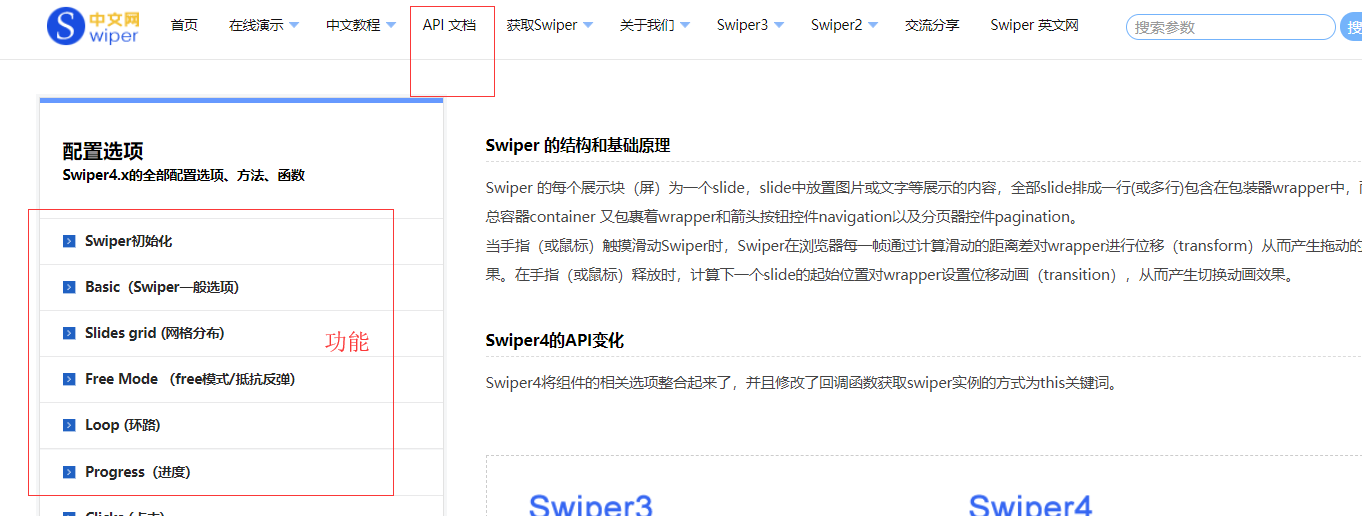
我们功能的实现,需要我们去参考别的文档

我们可以通过这个文档,来实现各种功能
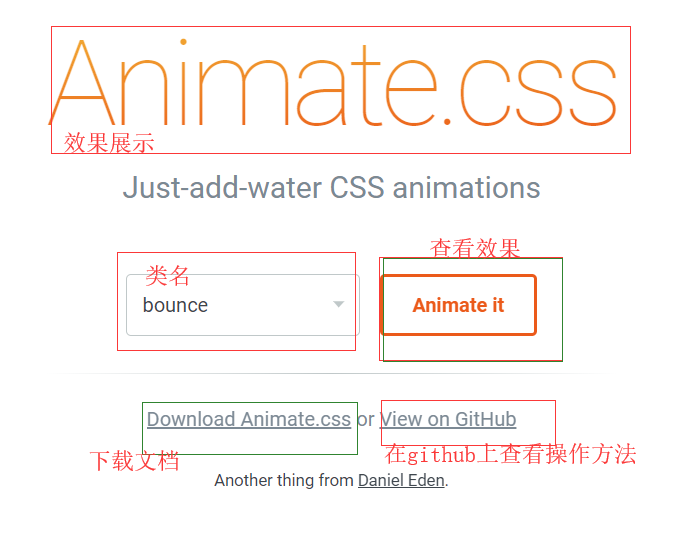
animate.css 框架
网址:https://daneden.github.io/animate.css/
专门做动画特效的框架
使用方法:

操作方法也特别简单
第一步:下载文档
第二步:在GitHub上查看操作方法

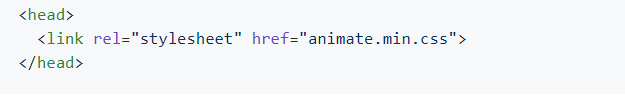
1.引入文件

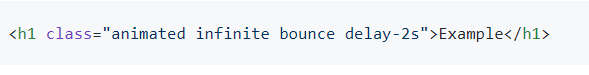
2.每一个动画必须有 animated 的类名 然后后面跟着拥有动画效果的类名
最新文章
- 新的一年快开始了,学点新东西吧,从React开始(一)
- 使用Axure来仿真Vogue网站
- Scalaz(10)- Monad:就是一种函数式编程模式-a design pattern
- 代码生成工具——CodeSmith
- (转)STORM启动与部署TOPOLOGY
- jquery操作select(增加,删除,清空)
- Docker之Web-UI
- Linux SSH安全策略限制IP登录方法(转)
- MFC线程钩子和全局钩子[HOOK DLL]
- input file文件上传样式
- Net常用命名空间和类介绍
- cocos2d-x物业现场
- Reactive Extensions
- c语言_代码段_快说你是猪
- 【反编译系列】一、反编译代码(dex2jar + jd-gui)和反编译资源(apktool)
- jQuery和Vue的区别
- !!!常用CSS代码
- P2P原理(转)
- git命令详解( 八)
- 升级项目到Vs2010,编译时出现:MSB6006: “LC.exe”已退出,解决方法