JS中的流程控制语句
什么叫做语句?
语句:可以理解为语言中一句一句完整的话,程序是由一条条语句构成的,语句是按照自上往下的顺序执行的。
在JavaScript可以使用{ }来为语句进行分组。同一{ }中的语句称为一组语句,他们要么都执行要么都不执行;
一个{ }中的语句也称之为代码块,代码块后面不需要添加分号(;)。
JS中的代码块只有分组的作用没有其他的作用。代码块中内部的内容再外部同样可以使用。
流程控制语句
JavaScript中的语句是从上到下一层一层执行的
通过流程控制语句可以控制程序执行的流程,使程序可以根据一定的条件来选择执行。
语句的分类:
1、条件判断语句
2、条件分支语句
3、循环语句
条件判断语句
使用条件判断语句可以在执行某个语句之前进行判断,如果条件成立才会执行语句,如果条件不成立则语句不执行。
条件控制语句包括:1、if 语句 和 2、switch-case 语句
一、if语句
if 语句,条件位置处,必须Boolean的值 / 表达式 / 变量,如果不是Boolean类型的话,JS会自动进行转换
例如这些 if(0 /0.0 / null / undefined / NaN){ } 这些 if 都会认为是false。因为0/0.0/null/undefined/NaN 这些值转换为布尔值都是 false, 除此以外一律为真。
if语句块的 { } ,是可以被省略的,如果省略 { } ,那么if只控制它下面的第一条语句
(一)if 语句
if(条件表达式){
//执行语句
}
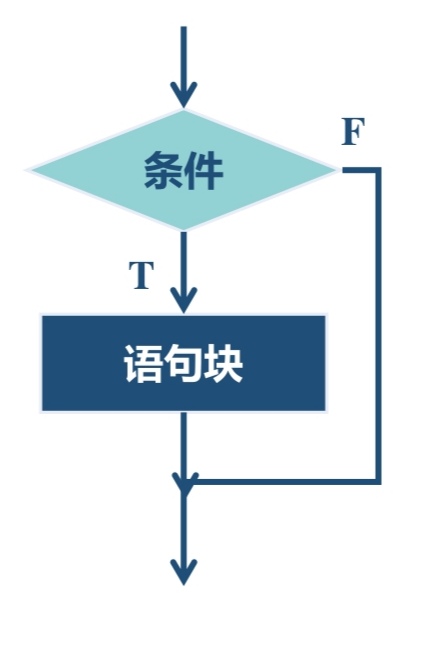
if 语句
规则:if语句在执行时会先对条件表达式进行求值判断;
- 如果条件表达式为true,则执行if后的语句;
- 如果条件表达式为false,则不会执行if后的语句;

实例:
1、条件表达式值为true,则继续执行后面的语句
if(true) alert('输出');

注意:不使用{}时,if 语句只能控制紧随其后的那个语句
实例:
var a=11;
if(a<10)
alert("如果a<10则输出");
alert("雨女无瓜");

如果希望if语句可以控制多个语句,可以将语句分组,统一放在代码块中
var a=11;
if(a>10) {
document.write("如果a>10则输出");
alert("雨女无瓜");
}


注意: if语句后的代码块不是必须的,但在代码开发的时候尽量写上代码块,哪怕只有一行语句

(二)if…else结构
if (条件表达式) {
执行语句…
}
else{
执行语句…
}
if…else…语句:(复杂if结构 或 多重if结构)
规则:当使用if…else语句的时候,会先对if后的条件表达式进行求值判断。
- 如果条件表达式为true,则执行if后的语句;
- 如果条件表达式为false,则执行else后的语句;
- if里面的执行语句和else后面的执行语句,最终只能有一个被执行
实例:
var age=70
if(age<60){
alert("还不到退休的年龄~")
}else{
alert("已经退休了~")
}

(三)if …else if…else 多分支语句
if(条件表达式){
语法…
}else if(条件表达式){
语句…
}else if(条件表达式){
语句…
}else{
语句…
}
if…else if…else语句
规则:当该语句执行时,会从上到下对条件表达式进行求值判断
- 如果值为true,则执行当前语句
- 如果值为false,则继续向下判断
- 如果所有条件都不满足,则执行else后面的语句
在该语句中只有一个代码块会被执行,一旦代码块执行了,则直接结束语句。
实例:
var week=4;
if(week>5) {
alert("到周末了,放假了~")
} else if(week>3){
alert("这周快过去了")
}else if(week=1){
alert("黑色星期一")
}else{
alert("随便什么日子~")
}

注意:语句是从上到下进行运算检查的,如果符合了一个表达式的条件,就会执行其后面的代码,不会再继续向下执行。
所以要注意语句编写的顺序。
var age=40;
if(age>17) {
alert("成年了")
} else if(age>30){
alert("人到中年")
}else if(age<18){
alert("未成年")
}else{
alert("年纪不小了")
}

if语句 代码练习:
例一:
从键盘输入小明的成绩:
当成绩为100时,输出“奖励一笔记本”
当成绩为[80~90]时,输出“奖励一部手机”
当成绩为[60~80]时,输出“奖励一本试卷”
当成绩小于60时,什么奖励也没有。
注意:在进行if条件语句书写的时候要充分考虑可能出现的情况。
就本例而言,满分为100分,所以输入大于100或小于0,又或是非数字的值都是不符合要求的。
方法:
使用prompt( ) 函数,可以弹出提示框,该提示框中会有一个文本框。
用户可以在文本框中输入一段内容,该函数需要字符串作为一段参数,该字符串将会作为提示框的提示文字出现。
用户出现的内容会作为函数的返回值出现,可以定义一个变量来接收该内容。



代码:
var score=prompt("请输入成绩");
if(score > 100 || score < 0 || isNaN(score)){
alert("请输入0~100之间的数字~")
}
else{
if(score=100) {
alert("奖励一笔记本")
} else if(score>80 && score<99){
//或是else if(score>=80);
alert("奖励一部手机")
}else if(score<80 && score>60){
alert("奖励一本试卷")
}else{
alert("什么奖励也没有")
}}


例二:
某公司招聘,提出了如下要求:
年龄30岁以下,有工作经验两年以上,成绩大于500
如果三个条件都满足:聘用
如果三个条件中有为真的情况:现在急需用人,先用着不合适就辞退;
如果三个条件都不符合:不行,不能聘用
var age=prompt("请输入年龄");
var exper=prompt("请输入工作时间");
var univ=prompt("请输入成绩");
// alert(age +","+ exper +","+ univ);
if(age < 30 && exper > 2 && univ > 500 ){
alert("马上聘用")
}else if(age < 30 || exper >2 || univ > 500 ){
alert("会考虑一下")
}else{
alert("不予考虑,不行")
}
实例三:
判断闰年
算法:闰年(四年一闰,百年不闰,四百年再闰)
弹出prompt 输入框,让用户输入年份,然后将这个值取过来保存在变量中
使用if语句判断是否是闰年,如果是闰年,就执行 if 后面的执行语句,否则就执行else后面的语句
var year = prompt('请输入年份');
if(year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {
alert(year + '年是闰年');
}else {
alert(year + '年不是闰年');
}


二、switch-case语句
switch 语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时,就可以使用switch
switch-case语句是一种特殊的分支结构,可以根据表达式的不同取值,从不同的程序入口开始执行。
语法:
switch(条件表达式){
case 表达式 :
语句…
语句…
break;
case 表达式 :
语句…
break;
default :
语句…
break;
}
执行流程:
switch…case…语句
执行时会将 case 后表达式的值与 switch条件表达式 的值进行全等(==)比较,
- 如果比较结果为true,则从当前case处开始执行代码。当前case后的所有代码都会被执行。可以在case代码后跟着break关键字,这样可以确保只执行当前case后的语句,而不会执行其他case。
- 如果比较结果为false,则继续向下比较
- 如果所有比较结果都为false,则只执行default后的语句
switch语句中的每一种情况(case)的含义是:“如果表达式等于这个值(value),则执行后面的语句(statement)”;
break关键字 会导致代码执行流跳出switch语句。如果省略break关键字,就会导致执行完当前case后,继续执行下一个case。
default关键字 则用于在表达式不匹配前面任何一种情形时,执行机动代码(因此,也相当于一个else语句)
switch语句和if语句异同点:
switch语句和if语句实际上是有重复的,使用switch可以实行if的功能,使用if也可以实现switch的功能,具体选择哪种方法,可以根据自己的习惯选择。
switch-case语句 常常和break语句结合使用实现分支的功能;
switch-case在实现分支功能时和if-else的主要区别:
- if…else…可以判定相等或不等的情形,适用性更广;
- switch-case结构的结构更清晰、效率更高;但是一般只用指定变量相等于某个范围内的某个特定值才去使用
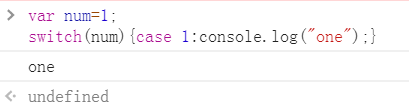
实例:(根据num的值来输出对应的英文)
var num=1;
switch(num){
case 1:
console.log("one");
}

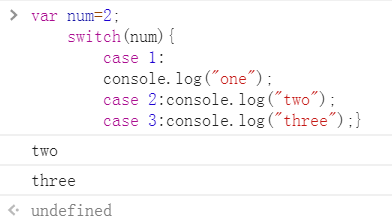
注意:如果比较结果为true,就从当前case处开始执行代码。从当前case处执行代码意味着不仅仅是case后面紧跟着的这条语句,还有case后面所有的语句都进行输出。(num为2,case 2表达式与其全等,所以case 2后面的所有代码都运行)
var num=2;
switch(num){
case 1:
console.log("one");
case 2:
console.log("two");
case 3:
console.log("three");
}
输出结果:

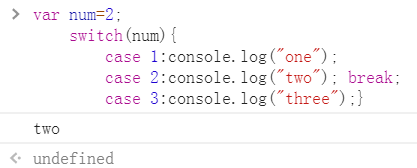
注意:执行break可以退出switch语句,截断了case代码,只输出case 2后面的语句。

最新文章
- PDO
- redis键命令
- 【jq】c#零基础学习之路(1)Hello World!
- swiper 内容超出纵向滚动 解决办法
- 《图解Spark:核心技术与案例实战》作者经验谈
- HTML5基础篇章1
- C#构造函数与析构函数--C#基础
- Java线程sleep,yield,join,wait方法详解
- Linux生成私钥和公钥免密连接
- CSS3 filter(滤镜)
- linux命令瞎记录find xargs
- laravel上传图片报错
- 界面编程之QT的信号与槽20180725
- mongo源码学习(一)
- postgresql 数据库无法启动
- android手机安全:被攻陷的一个场景
- git commit时加上Signed-off-by信息
- android端的ormlite框架
- Java 中的静态嵌套类和非静态嵌套类
- hook Extending the Framework Core