Vuejs input 和 textarea 元素中使用 v-model 实现双向数据绑定
2024-09-04 01:48:45
demo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vuejs</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<p>input元素:</p>
<input v-model="message" placeholder="编辑">
<p>消息是:{{message}}</p> <p>textarea元素:</p>
<textarea v-model="message1" placeholder="编辑文本框"></textarea>
<p>文本框:{{message1}}</p>
</div>
<script>
new Vue({
el:'#app',
data: {
message:'修改一下',
message1:'输入文字'
}
})
</script>
</body>
</html>
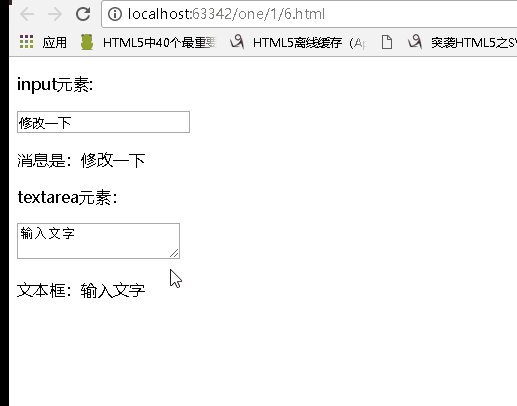
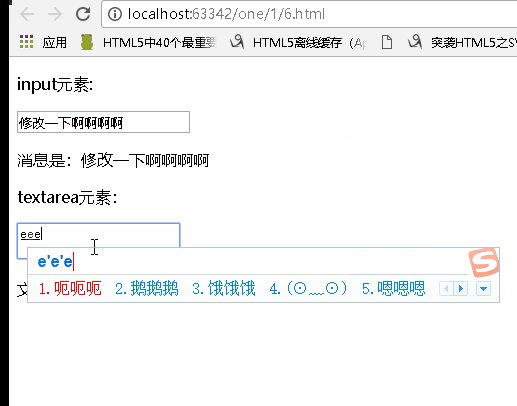
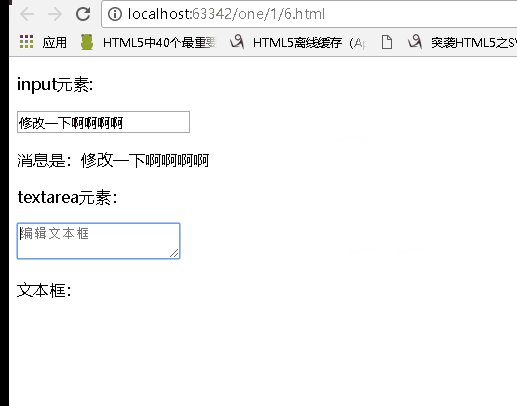
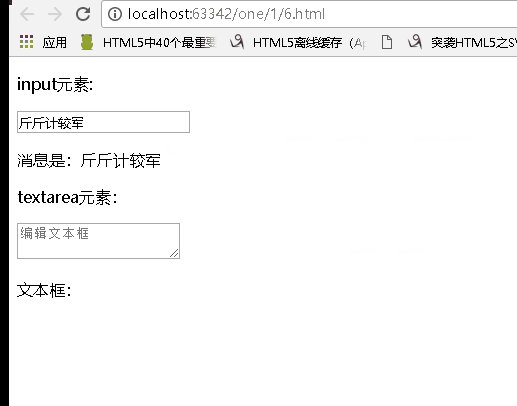
效果:

2018-03-20 15:22:34
最新文章
- JavaScript创建对象及对象继承
- 移动Web 开发中的一些前端知识收集汇总
- 普通session vs MemcachedSession vs RedisSession
- Blob未完成(待优化)
- 老oj曼哈顿最小生成树
- C#Linq的使用
- ADO.NET 数据访问类查询、属性扩展
- 前端面试题总结:HTML5,JS,CSS3,兼容性。
- linux libpcap的性能问题,请大家注意绕行。
- 【oracle唯一主键SYS_GUID()】
- HDU5384-Hotaru's problem-Manacher
- openfire连接数据库mysql
- PowerShell管理SCOM_批量设置维护模式(下)
- ZT 用gdb调试core dump文件
- diamond源码阅读-获取服务器列表
- Laravel之缓存
- PAT乙级1088
- Java拓展教程:文件DES加解密
- ACM学习历程——HDU5017 Ellipsoid(模拟退火)(2014西安网赛K题)
- bootstrap 滚动监听 标签页 和 工具提示