Apicloud 之按两次后退键退出应用
2024-10-06 07:55:54
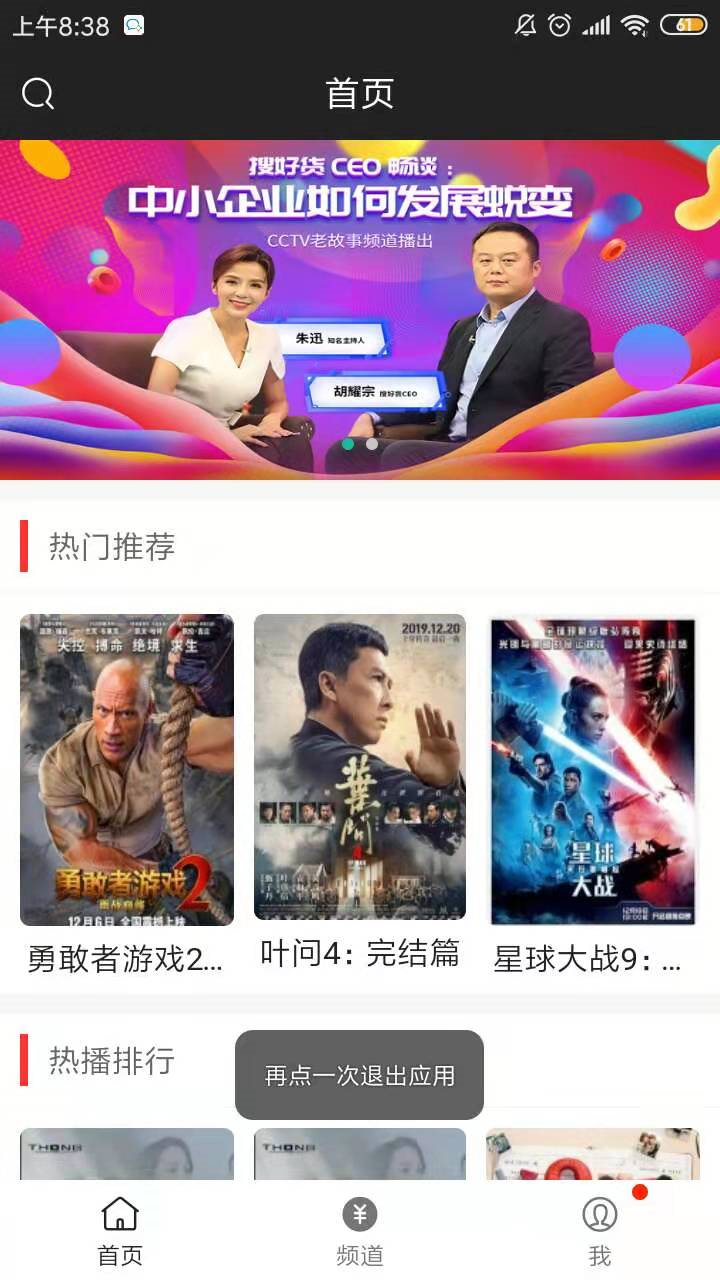
一、效果图

二、代码
api.addEventListener({
name: 'keyback'
}, function(ret, err) {
if (flag == 1) {
api.closeWidget({
silent: true
});
}
else {
flag = 1;
api.toast({
msg: '再点一次退出应用',
duration: 2000,
location: 'bottom'
});
setTimeout(function() {
flag = 0;
}, 2000);
}
})
最新文章
- SSRS匿名访问
- hduacm 2888 ----二维rmq
- SVG(可扩展矢量图)系列教程
- 2015第24周四Spring事务4
- USACO Chapter 1 解题总结
- Ubuntu 查找命令
- mac xcode 快捷键
- .net asp mvc 如何从后端返回数据对象
- OpenCV探索之路(二十五):制作简易的图像标注小工具
- PGM:图模型学习概述
- 分享一下在aspx页面弹框的设置代码
- MySQL优化面试
- vue项目接口域名动态获取
- mobile_音悦台
- HDU 6432(不连续环排列 ~)
- MySQL 5.7新特性之generated column
- iOS UI基础-15.0 UIWebView
- vc MFC 通过IDispatch调用默认成员函数
- 教育单元测试mock框架优化之路(上)
- 如何设置Eclipse工作区默认编辑宽度