【html、CSS、javascript-7】Dom
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
一、查找元素
1、直接查找
document.getElementById 根据ID获取一个标签
document.getElementsByName 根据name属性获取标签集合
document.getElementsByClassName 根据class属性获取标签集合
document.getElementsByTagName 根据标签名获取标签集合
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<html>
<div id="i1"></div>
<div name="n1"></div>
<div class="c1"></div>
</html>
<script>
d1 = document.getElementById("i1") //返回单个元素,因为id不能重复
d2 = document.getElementsByName('n1') //返回数组
d3 = document.getElementsByClassName('c1') //返回数组
d4 = document.getElementsByTagName('div') //返回数组
</script>
</body>
</html>
查找元素
2、间接查找
填充颜色的 Node是可带文本信息的,可以通过 d1.noteType的值来判断是文本还是标签,值为1为标签,3表示文本
parentNode // 父节点
childNodes // 所有子节点
firstChild // 第一个子节点
lastChild // 最后一个子节点
nextSibling // 下一个兄弟节点
previousSibling // 上一个兄弟节点 parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
二、操作
1、内容
innerText 文本
outerText
innerHTML HTML内容
innerHTML
value 值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<html>
<a href="https://www.baidu.com">
百度<span>66666</span>
</a>
</html>
<script>
var obj = document.getElementsByTagName('a')[0]
alert(obj.innerText) //百度66666
alert(obj.innerHTML) //<span>66666</span>
</script>
</body>
</html>
实例
value一般来取表单中的标签的值,或者给表单中的标签赋值
<input type="text">
<input type="password">
<textarea>123</textarea>
以上三种标签都是可以通过vaue来取值和赋值的,直接改变文本框中的内容
<input type="checkbox" value="篮球">
<input type="radio" value="是否"> 多个radio,name相同时是互斥的
以上value表示选中的值是什么,但是通过checked=true来选中的
<select><option value='01'>北京</option></select>
上面的value是当前选中的是哪个北京-->01,可以通过script代码,找到select对象,obj.value = '01'来选中
select是通过标签属性selected = selected来默认选择的
在script代码中,找到select对象,设置obj.selectIndex = 0 ,则选中第一个
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<html>
<input id="i1" type="text">
<select id="se1">
<option value="bj">北京</option>
<option value="sh">上海</option>
</select>
</html>
<script>
var obj1 = document.getElementById('i1')
var v1 = obj1.value //当期text文本中的值
obj1.value = "你好" //给文本框赋值为:你好
var obj2 = document.getElementById('se1')
obj2.value = "sh" //将选择框的默认值选择为:sh
</script>
</body>
</html>
value实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<input type="button" value="全选" onclick="CheckAll();">
<input type="button" value="取消" onclick="CancelAll();">
<input type="button" value="反选" onclick="Reverse();">
</div>
<table>
<thead>
<th>选择</th>
<th>姓名</th>
<th>年龄</th>
</thead>
<tbody>
<tr>
<td ><input class="c" type="checkbox" value="1"></td>
<td>张三</td>
<td>男</td>
</tr>
<tr>
<td ><input class="c" type="checkbox" value="1"></td>
<td>李四</td>
<td>男</td>
</tr>
<tr >
<td ><input class="c" type="checkbox" value="1"></td>
<td>王五</td>
<td>女</td>
</tr>
<tr>
<td ><input class="c" type="checkbox" value="1"></td>
<td>张三</td>
<td>男</td>
</tr>
</tbody>
</table> <script>
function CheckAll() {
che = document.getElementsByClassName('c')
for(var i=0;i<che.length;i++){
che[i].checked = true
}
}
function CancelAll() {
che = document.getElementsByClassName('c')
for(var i=0;i<che.length;i++){
che[i].checked = false
}
}
function Reverse() {
che = document.getElementsByClassName('c')
for(var i=0;i<che.length;i++){
var isChe = che[i].checked
if(isChe){
che[i].checked = false
} else{
che[i].checked = true
}
}
}
</script>
</body>
</html>
复选框的全选、取消、反选实现
2、属性
attributes // 获取所有标签属性
setAttribute(key,value) // 设置标签属性
getAttribute(key) // 获取指定标签属性
removeAttribute() //删除属性 /*
var atr = document.createAttribute("class");
atr.nodeValue="democlass";
document.getElementById('n1').setAttributeNode(atr);
*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="点击改变" onclick="Click();">
<div class="c">111</div>
<div class="c" defContent="1">111</div>
<div class="c">111</div>
<div class="c" defContent="1">111</div>
<div class="c">111</div>
<div class="c" defContent="1">111</div>
<div class="c">111</div>
<script>
function Click() {
var get_obj = document.getElementsByTagName('div')
for(var i=0;i<get_obj.length;i++){
if(get_obj[i].getAttribute("defContent")=="1"){
console.log(get_obj[i].innerText)
get_obj[i].innerText = 888
}
}
}
</script>
</body>
</html>
自定义属性修改内容
3、class操作
obj.className //obj表示元素对象,获取所有样式名称,返回字符串
li = obj.classList //获取所有样式,并且返回列表
li.add('className1') //添加class='className1'的样式
li.remove('className1') //删除class='className1'的样式
例子:模态对话框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.i2{
position: fixed;
top:0;
right:0;
bottom:0;
left:0;
background-color: rgba(0,0,0,0.6);
}
.i3{
position: fixed;
top:50%;
left:50%; width:400px;
height:300px;
background-color: white; margin-top:-150px;
margin-left:-200px; }
</style>
</head>
<body>
<html>
<div>
<p><input type="button" value="点我弹出模态对话框" onclick="Hide();"></p>
</div>
<div id="i2" class="i2 hide"> </div>
<div id="i3" class="i3 hide">
<p>用户名:<input type="text"></p>
<p>密码:<input type="password"></p>
<p><input type="button" value="确定"> <input type="button" value="取消" onclick="Show();"></p>
</div>
</html>
<script>
function Hide() {
document.getElementById('i2').classList.remove('hide')
document.getElementById('i3').classList.remove('hide')
}
function Show() {
document.getElementById('i2').classList.add('hide')
document.getElementById('i3').classList.add('hide')
}
</script>
</body>
</html>
模态对话框
dom之特殊this,是将this参数所在的标签作为参数,传给script函数的参数
<body>
<div id="i1" onclick="Func(this)">点我试试</div>
<script>
function Func(arg) {
console.log(arg.innerText) //输出点我试试
}
</script>
</body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.menu{
border:2px solid darkslategray;
background-color: #c0cddf;
width:200px;
height: 800px;
}
.head{
background-color: brown;
}
.content ul{
margin:0;
padding:2px;
}
</style>
</head>
<body>
<div class="menu">
<div class="item">
<div class="head" onclick="Hide(this)">菜单1</div>
<div class="content hide">
<ul>
<li>内容1</li>
<li>内容1</li>
<li>内容1</li>
<li>内容1</li>
<li>内容1</li>
</ul>
</div>
</div>
<div class="item">
<div class="head" onclick="Hide(this)">菜单2</div>
<div class="content hide">
<ul>
<li>内容1</li>
<li>内容1</li>
<li>内容1</li>
<li>内容1</li>
<li>内容1</li>
</ul>
</div>
</div>
<div class="item">
<div class="head" onclick="Hide(this)">菜单3</div>
<div class="content hide">
<ul>
<li>内容1</li>
<li>内容1</li>
<li>内容1</li>
<li>内容1</li>
<li>内容1</li>
</ul>
</div>
</div>
<div class="item">
<div class="head" onclick="Hide(this)">菜单4</div>
<div class="content hide">
<ul>
<li>内容1</li>
<li>内容1</li>
<li>内容1</li>
<li>内容1</li>
<li>内容1</li>
</ul>
</div>
</div>
</div>
<script>
function Hide(arg) {
item_el = arg.parentElement
menu_el = item_el.parentElement
items_el = menu_el.children
for (var i=0;i<items_el.length;i++){
li = items_el[i].lastElementChild.classList
if(li.contains('hide')){
}
else{
li.add('hide')
}
items_el[i].lastElementChild.classList.add('hide')
}
console.log(arg.nextSibling)
}
</script>
</body>
</html>
菜单折叠是列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.b{
color: black;
}
.g{
color: gray;
}
</style>
</head>
<body>
<form>
<input type="text" placeholder="请输入内容">
<input class="g" type="text" value="请输入内容" onfocus="Focus(this);" onblur="Blur(this);">
<script>
function Focus(th) {
if (th.value == "请输入内容") {
th.value = ""
th.className = "b"
}
}
function Blur(th) {
if (th.value.trim()=="") {
th.value = "请输入内容"
}
if (th.value.trim()=="请输入内容"){
th.className="g"
}
}
</script>
</form>
</body>
</html>
文本框提示占位符placeholder模仿
下图Tab菜单实现:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*用after将父类的div撑开*/
.clearer:after{
content: '1';
display: block;
height: 0;
visibility: hidden;
clear: both;
}
.menu{
background-color:#EBEBED ;
border: 1px solid #D4D4D3 ;
width:700px;
margin: auto;
z-index: 1;
}
.menu ul{
margin: 0;
padding: 0;
z-index: 2;
}
.menu li{
list-style:none;
float: left;
padding: 5px 20px 5px 20px;
border-right:1px solid #D4D4D3;
cursor: pointer;
}
.con{
width:700px;
min-height: 150px; /*最小150,超过150自动撑大*/
margin: auto;
border:1px solid #D4D4D3 ;
}
.changeColor{
color: red;
background-color:white;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="menu clearer">
<ul>
<li target="a1" onclick="Swich(this);">价格趋势</li>
<li target="a2" onclick="Swich(this);">市场分析</li>
<li target="a3" onclick="Swich(this);">其他</li>
</ul>
</div>
<div class="con">
<div con="a1">价格趋势</div>
<div con="a2">市场分析</div>
<div con="a3">其他</div>
</div>
<script>
function Swich(ths) {
//点击按钮后,颜色变为红色
lis = ths.parentElement.children //父级元素的所有子元素,实际就是操作元素的兄弟元素
for(var i = 0;i < lis.length; i++){
lis[i].classList.remove('changeColor')
}
ths.className='changeColor' //点击按钮后,显示对应的内容其他隐藏
div1 = document.getElementsByClassName('con')[0]
divs = div1.children
for(var j=0;j<divs.length;j++){
li_value = ths.getAttribute('target') //单击的li标签target的属性值
for(var j=0;j<divs.length;j++)
{
if(divs[j].getAttribute('con')==li_value){
divs[j].classList.remove('hide')
}else{
divs[j].classList.add('hide')
}
}
}
}
</script>
</body>
</html>
tab菜单实例
效果如图:

4、标签操作
a.创建标签
// 方式一
var tag = document.createElement('a')
tag.innerText = "wupeiqi"
tag.className = "c1"
tag.href = "http://www.cnblogs.com/wupeiqi" // 方式二
var tag = "<a class='c1' href='http://www.cnblogs.com/wupeiqi'>wupeiqi</a>"
b.操作标签
// 方式一
var str = "<input type='text' />";
xxx.insertAdjacentHTML("beforeEnd",str); xxx表示标签对象,str表示添加的标签字符串
xxx.insertAdjacentElement('afterBegin',document.createElement('p')) //注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd'
语法:
oElement = object . insertAdjacentElement ( "sWhere" , oElement )
参数:
oElement : 必选项。对象(Element)。要插入到 object 邻近的对象。
sWhere : 必选项。字符串(String)。beforeBegin | afterBegin | beforeEnd | afterEnd
beforeBegin : 将 oElement 插到 object 的开始标签之前。
afterBegin : 将 oElement 插到 object 的开始标签之后。但是在 object 的所有原有内容之前。
beforeEnd : 将 oElement 插到 object 的结束标签之前。但是在 object 的所有原有内容之后。
afterEnd : 将 oElement 插到 object 的结束标签之后
// 方式二
var tag = document.createElement('a')
xxx.appendChild(tag)
xxx.insertBefore(tag,xxx[1])
字符串的方式操作实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<input id="t1" type="text">
<input type="button" value="单击添加" onclick="AddData();">
</div>
<div>
<ul id="i1">
<li>11111</li>
<li>22222</li>
</ul>
</div>
<script>
function AddData() {
var ul_obj = document.getElementById('i1')
var text_obj = document.getElementById('t1')
s0 = "<li>" + text_obj.value + "</li>"
ul_obj.insertAdjacentHTML('beforeEnd',s0)
}
</script>
</body>
</html>
ul标签中动态添加li标签内容
对象的方式添加标签实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<input id="t1" type="text">
<input type="button" value="单击添加" onclick="AddData();">
</div>
<div>
<ul id="i1">
<li>11111</li>
<li>22222</li>
</ul>
</div>
<script>
function AddData() {
var inp = document.getElementById('t1')
var new_ul = document.getElementById('i1')
var inp_value = inp.value
var new_li = document.createElement('li') //创建li标签
new_li.innerText = inp_value //为li标签添加内容
new_ul.appendChild(new_li) //将li标签添加至ul标签中
}
</script>
</body>
</html>
对象方式动态添加li至ul标签
标签的移动和复制
<body>
<h id="h">标题</h>
<div id="diva">
<div id="diva1">div1</div>
<div id="diva2">div2</div>
</div>
<script>
//下面将原有的h1添加到diva中,实际是移动
// var h1 = document.getElementById('h')
// var diva = document.getElementById('diva')
// diva.appendChild(h1) //下面是复制一个新的h1并添加到diva中,实际是复制
var h1 = document.getElementById('h')
var diva = document.getElementById('diva')
var new_h1 = h1.cloneNode(true) //true表示即克隆标签又克隆内容,如果不加true只是克隆标签
diva.appendChild(new_h1)
</script>
</body>
5、样式操作
var obj = document.getElementById('i1')
obj.style.fontSize = "32px";
obj.style.backgroundColor = "red";
6、位置操作
总文档高度
document.documentElement.offsetHeight 当前文档占屏幕高度
document.documentElement.clientHeight 自身高度
tag.offsetHeight 距离上级定位高度
tag.offsetTop 父定位标签
tag.offsetParent 滚动高度
tag.scrollTop /*
clientHeight -> 可见区域:height + padding
clientTop -> border高度
offsetHeight -> 可见区域:height + padding + border
offsetTop -> 上级定位标签的高度(如果所有父级标签没有出现position:当前标签距离文档顶端的高度;
如果父级标签出现positon:当前标签距离position标签的距离不含边框)
scrollHeight -> 全文高:height + padding
scrollTop -> 滚动高度
特别的:
document.documentElement代指文档根节点
obj.offsetParent 是找到obj父级中有position的标签,如果父级中都没有position,则返回body标签
实例:页面跳转到顶部,如果滚动大于固定像素则跳转顶部隐藏否则显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
position: fixed;
right:20px;
bottom: 20px;
height: 40px;
width: 40px;
background-color: #c0cddf;
}
.hide{
display: none;
}
</style>
</head>
<body onscroll="Hide();">
<div style="height: 2000px"></div>
<div class="c1 hide" id="i1">
<!--当href为#或javascript:void(0);时表示什么都不做,建议使用javascript:void(0);,
因为#会加地址栏并且会跳转一下-->
<a href="javascript:void(0)" onclick="GoTop();">返回顶部</a>
</div>
<script>
function GoTop() {
console.log(1111)
//document.body.scrollTop=0; //根据浏览器不同选择不同的版本
document.body.scrollTop=0
document.documentElement.scrollTop=0;
}
function Hide() {
var top =document.body.scrollTop+document.documentElement.scrollTop
var div_obj = document.getElementById('i1')
if(top >= 100){
div_obj.classList.remove('hide')
}else{
div_obj.classList.add('hide')
}
}
</script>
</body>
</html>
跳转顶部实例
注意:滚轮高度+可见窗口高度(document.documentElement.clientHeight)=文档内容高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0;
}
.pg-head{
height: 48px;
background-color: black;
}
body{
background-color: #dddddd;
}
.body-left{
background-color: red;
position: absolute;
left:200px;
width:200px;
}
.body-right{
background-color: green;
position: absolute;
left:405px;
right:200px;
}
.chapte{
height: 400px;
}
.fixed{
position: fixed;
top: 2px;
}
.pitchOn{
background-color: darkslateblue;
color: white;
}
</style>
</head>
<body onscroll="Wheel()">
<div class="pg-head"></div>
<div class="pg-body">
<div class="body-left" id="body-left">
<ul id="menu_ul">
<li>第1章</li>
<li>第2章</li>
<li>第3章</li>
<li>第4章</li>
</ul>
</div>
<div id="body-right" class="body-right">
<div class="chapte">第一章</div>
<div class="chapte">第二章</div>
<div class="chapte">第三章</div>
<div class="chapte">第四章</div>
</div>
</div>
<script>
function Wheel() {
var body_obj = document.body
var top = document.body.scrollTop+document.documentElement.scrollTop;
left_obj = document.getElementById('body-left')
if(top > 48){
left_obj.classList.add('fixed')
}else{
left_obj.classList.remove('fixed')
} var body_right_obj = document.getElementById('body-right');
var body_rights = body_right_obj.children;
var menu_ul_obj = document.getElementById('menu_ul');
var menu_lis_obj = menu_ul_obj.children;
for(var i=0;i<body_rights.length;i++){
myScrollTop = body_rights[i].offsetTop + 48;
if(top > myScrollTop) {
for(var j=0;j<menu_lis_obj.length;j++){
menu_lis_obj[j].classList.remove('pitchOn');
}
menu_lis_obj[i].classList.add('pitchOn');
}
}
}
</script>
</body>
</html>
滚动至章节高亮显示
7、提交表单
document.geElementById('form').submit()
可以赋予button或div提交功能
8、其他操作
console.log 输出框
alert 弹出框
confirm 确认框 // URL和刷新
location.href 获取URL
location.href = "url" 重定向
location.reload() 重新加载 // 定时器
setInterval 多次定时器
clearInterval 清除多次定时器
setTimeout 单次定时器
clearTimeout 清除单次定时器
s = setInterval(func,1000) //表示每1秒执行一次func函数
clearInterval(s) //取消定时器
s2 = setTimeout(func,5000) //表示5秒后执行一次func函数
clearTimeout(s2) //表示在5秒之内还没执行func函数,取消定时器
作用域补充:
1) javascript中只存在函数作用域
2)绑定事件的两种方法:
<body>
<input type="button" id="btn" onclick="Func();">
<script>
function Func() {} //第1种绑定方法
document.getElementById('btn').onclick=function () {} //第2中绑定方法
</script>
</body>
3)事件触发都是先加载到内存进行绑定,当触发事件时才执行,下面例子三个按钮结果均返回 3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="btn">
<input type="button" value="按钮1">
<input type="button" value="按钮2">
<input type="button" value="按钮3">
</div>
<script>
btns = document.getElementById('btn').children
for(var i=0;i<btns.length;i++){
current_btn = btns[i]
current_btn.onclick = function () {
alert(i)
}
}
</script>
</body>
</html>
作用域 事件
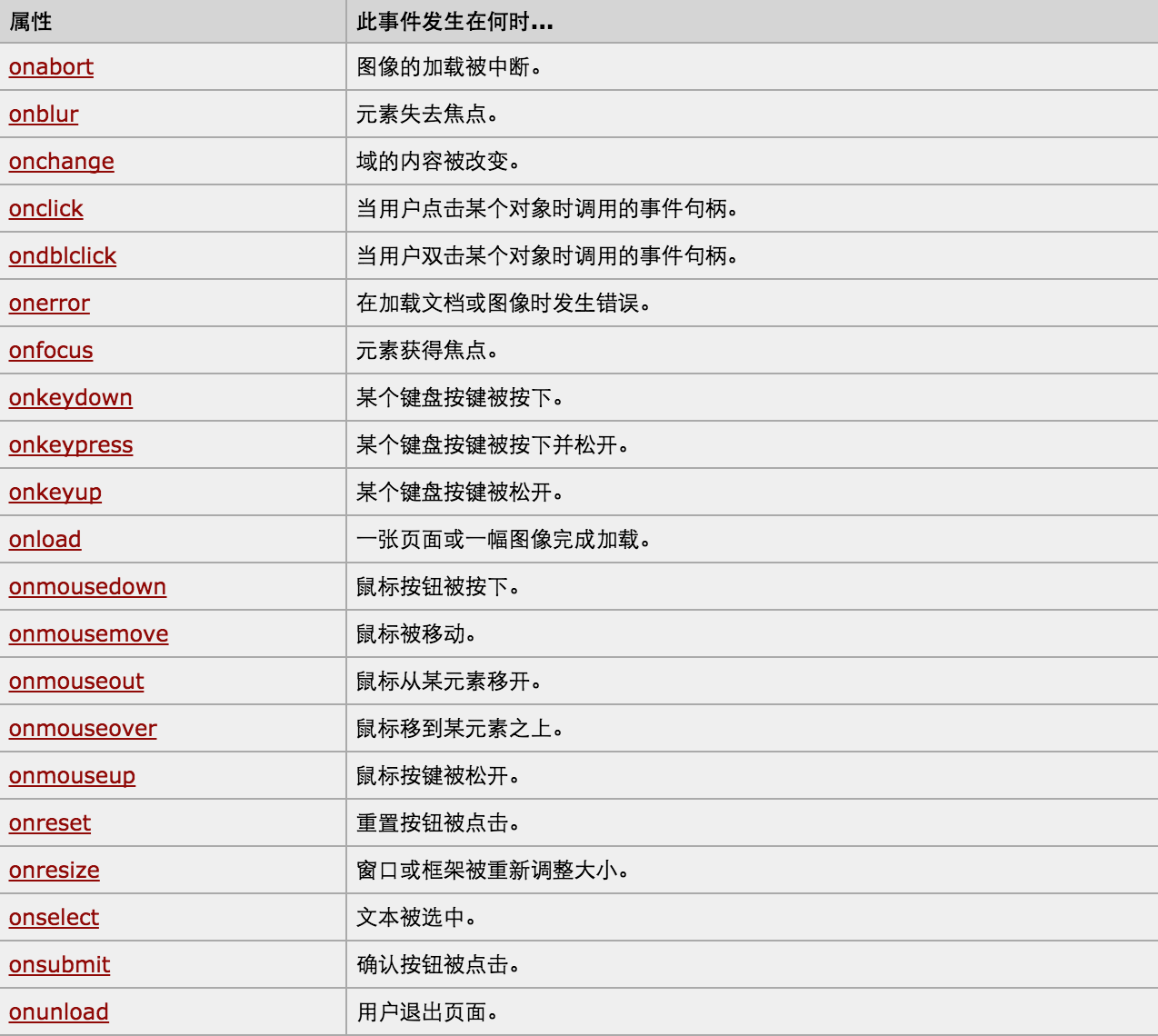
三、事件

1)注册事件的两种方法
<body>
<input type="button" id="btn" onclick="Func();">
<script>
function Func() {} //第1种绑定方法
document.getElementById('btn').onclick=function () {} //第2中绑定方法
</script>
</body>
2)this事件绑定函数的参数
在函数中是指代触发事件的标签对象
3)event
<body>
<input type="text" onkeydown="KeyDown(event);">
<script>
function KeyDown(eve) {
console.log(eve.keyCode) //event接收event内容对象,然后用keyCode输出按下键盘的ascii码
}
</script>
</body>
应用场景:按住shif键勾选多个复选框,用判断是不是按住shift键盘
设置一个全局变量,判断是否按住了shift键盘,如果按照了给全局变量赋值为true,否则赋值为false
4)自定义事件和默认事件
a标签和submit都有系统默认的事件
首先,如果默认事件和自定义事件并存时,先执行自定义事件
<body>
<a id="click" href="https://www.baidu.com" onclick="Func();">百度</a>
<script>
function Func() {
a_obj = document.getElementById('click')
alert('自定义事件已运行')
}
</script>
</body>
以上代码首先弹出:自定义事件已运行,然后跳转到百度页面,说明先执行自定义事件
<body>
<a id="click" href="https://www.baidu.com" onclick="return Func();">百度</a>
<script>
function Func() {
a_obj = document.getElementById('click')
alert('自定义事件已运行')
return false
}
</script>
</body>
以上代码在onclick的函数里面加上return,并且在触发的函数中加上 return false,当返回false时不再执行其他事件;
如果return true则继续执行其他事件
应用场景:
输入用户名,密码后进行登录,如果有一项填写错误则submit按钮不执行事件,否则直接调用submit
最新文章
- C程序运行计时
- ThoughtWorks.QRCode源码
- 【自然框架】终于把源码弄到git上了。
- hdu 1203
- 绕过/*,web.xml直接访问jsp
- isFinite
- 【Timers】win服务 定时器
- poj 2182 树状数组
- muduo源代码分析--我对muduo的理解
- C复习手记(Day1)
- 【IOS学习基础】归档和解档
- Tempdb总结
- ThinkPad E470笔记本电脑无声音、无线wifi功能(灰色)
- CodeBlocks中我遇到的无法调试问题及解决方案
- [2017BUAA软工助教]个人项目准备工作
- Python pip源更改
- week07 13.4 NewsPipeline之 三 News Deduper
- Idea调试
- JNI之String类型
- CentOS修改TimeZone