一百三十八:CMS系统之发布帖子前端js
2024-09-05 05:29:52
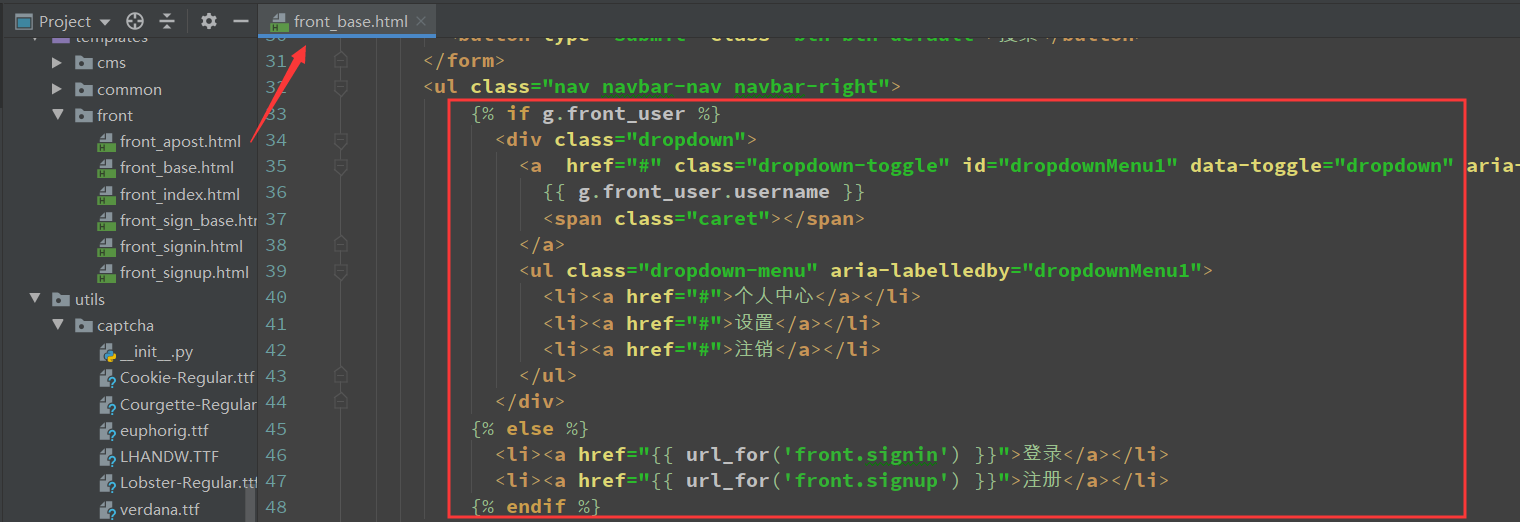
先补一个功能,根据扥状态显示用户名/退出或者登录/注册

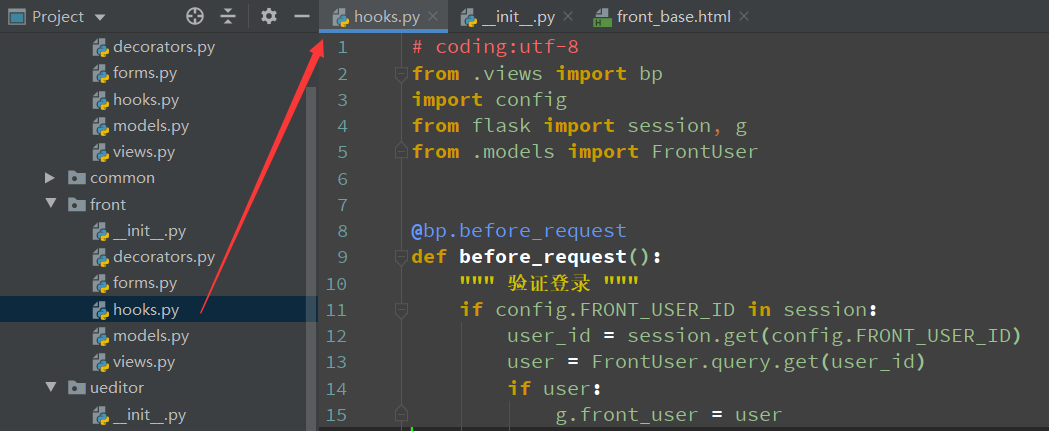
from .views import bp
import config
from flask import session, g
from .models import FrontUser @bp.before_request
def before_request():
""" 验证登录 """
if config.FRONT_USER_ID in session:
user_id = session.get(config.FRONT_USER_ID)
user = FrontUser.query.get(user_id)
if user:
g.front_user = user


{% if g.front_user %}
<div class="dropdown">
<a href="#" class="dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
{{ g.front_user.username }}
<span class="caret"></span>
</a>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">个人中心</a></li>
<li><a href="#">设置</a></li>
<li><a href="#">注销</a></li>
</ul>
</div>
{% else %}
<li><a href="{{ url_for('front.signin') }}">登录</a></li>
<li><a href="{{ url_for('front.signup') }}">注册</a></li>
{% endif %}

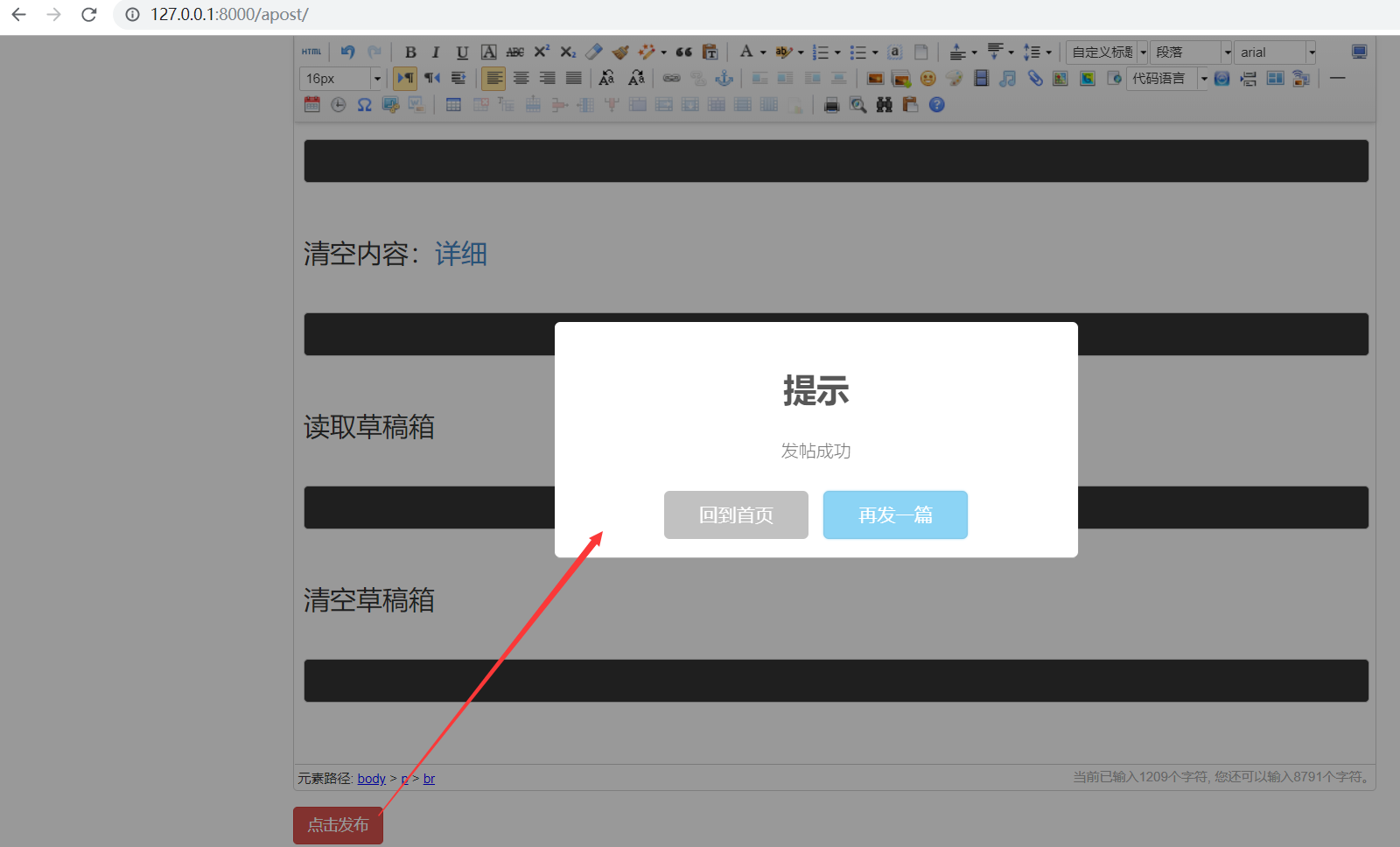
发布帖子js
给点击发布按钮寄一个id,方便js绑定事件

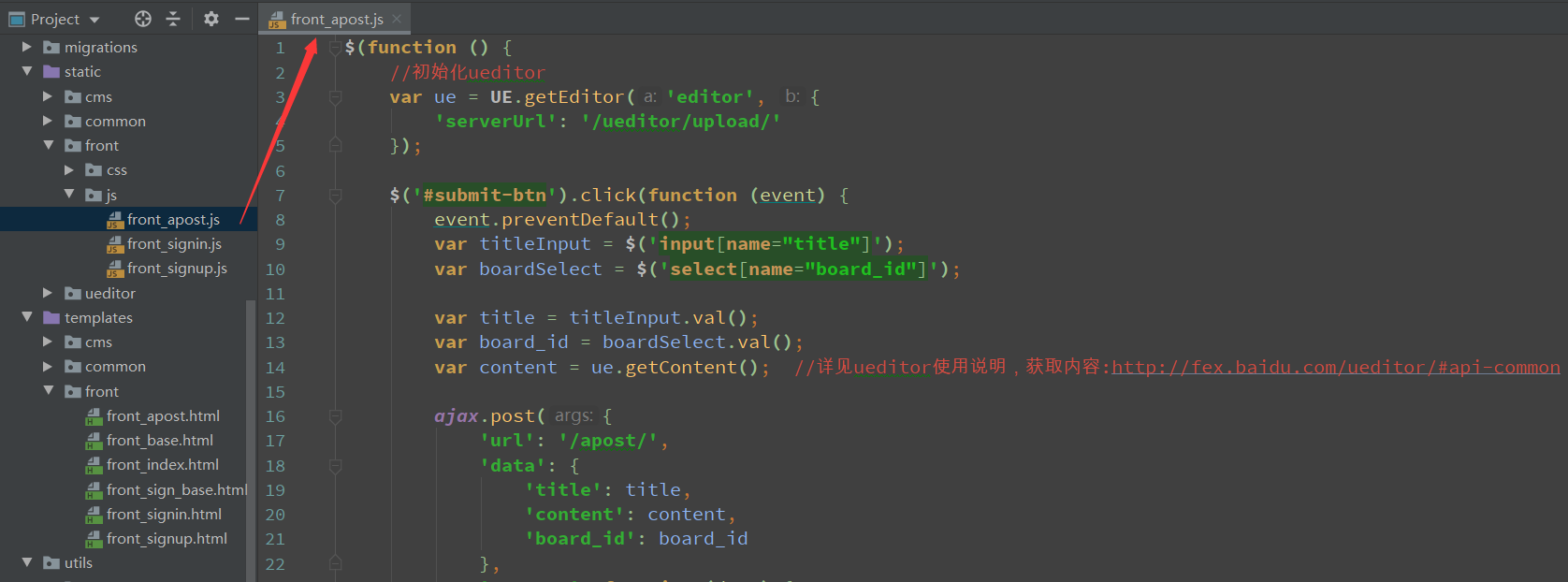
js


$(function () {
//初始化ueditor
var ue = UE.getEditor('editor', {
'serverUrl': '/ueditor/upload/'
});
$('#submit-btn').click(function (event) {
event.preventDefault();
var titleInput = $('input[name="title"]');
var boardSelect = $('select[name="board_id"]');
var title = titleInput.val();
var board_id = boardSelect.val();
var content = ue.getContent(); //详见ueditor使用说明,获取内容:http://fex.baidu.com/ueditor/#api-common
ajax.post({
'url': '/apost/',
'data': {
'title': title,
'content': content,
'board_id': board_id
},
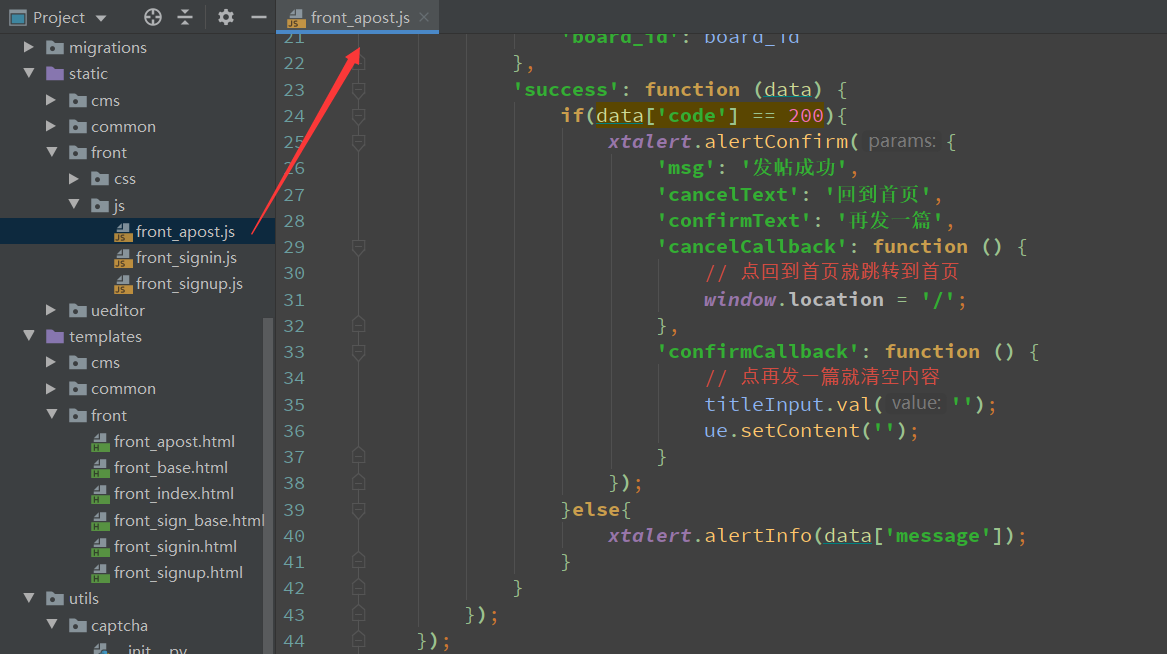
'success': function (data) {
if(data['code'] == 200){
xtalert.alertConfirm({
'msg': '发帖成功',
'cancelText': '回到首页',
'confirmText': '再发一篇',
'cancelCallback': function () {
// 点回到首页就跳转到首页
window.location = '/';
},
'confirmCallback': function () {
// 点再发一篇就清空内容
titleInput.val('');
ue.setContent('');
}
});
}else{
xtalert.alertInfo(data['message']);
}
}
});
});
});


最新文章
- 对Castle Windsor的Resolve方法的解析时new对象的探讨
- iscroll 加载不全解决方案
- Modelica学习
- Sprint回顾大揭秘——“宝典”来了
- MVC4在IIS6上部署遇到的问题
- 【LRU Cache】cpp
- android 退出整个程序
- Node.js的process模块
- poj 2976 Dropping tests 0/1分数规划
- C Static Inline函数
- R语言笔记3--实例1
- [微信小程序-开发工具]快捷键
- Jquery操作Table
- JavaWeb中使用JSON
- 探讨.NET Core中实现AES加密和解密以及.NET Core为我们提供了什么方便!
- getnameinfo函数
- 反序列化失败Failed to deserialize --- local class incompatible: stream classdesc serialVersionUID
- 安全测试 WEB安全测试手册
- SpringCloud 学习(一) :Features
- 洛谷P3382 【模板】三分法(三分)