Flutter -------- dio网络请求
2024-10-19 22:22:14
dio是Flutter中文网开源的一个强大的Dart Http请求库,支持Restful API、FormData、拦截器、请求取消、Cookie管理、文件上传/下载、超时等...
1.添加依赖#
dependencies:
dio: 2.1.x #latest version
2.导入库
import 'package:dio/dio.dart'; //导入前需要配置
get
String data;
void _getDio() async {
Response response =
await Dio().get("https://jsonplaceholder.typicode.com/posts/1");
print("get ====== "+response.toString());
final body = json.decode(response.toString()); setState(() {
data = body['title'];
print("title ====== "+data);
});
}
post
void _postDio() async {
var headers = Map<String, String>();
headers['loginSource'] = 'IOS';
headers['useVersion'] = '3.1.0';
headers['isEncoded'] = '1';
headers['bundleId'] = 'com.nongfadai.iospro';
headers['Content-Type'] = 'application/json';
Dio dio = Dio();
dio.options.baseUrl = "http://api.juheapi.com/japi/toh";
dio.options.connectTimeout = 60000;
dio.options.receiveTimeout = 60000;
dio.options.headers.addAll(headers);
dio.options.method = 'post';
var params = {
'v': '1.0',
'month': '7',
'day': '25',
'key': 'bd6e35a2691ae5bb8425c8631e475c2a'
};
Options option = Options(method: 'post');
Response response = await dio.post("http://api.juheapi.com/japi/toh",
/*data: {
"v": "1.0",
"month": "7",
"day": "25",
"key": "bd6e35a2691ae5bb8425c8631e475c2a"
},*/
data: params,
options: option);
if (response.statusCode == 200) {
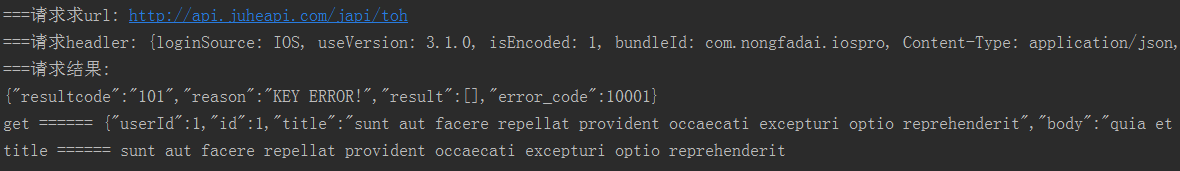
debugPrint('===请求求url: ${response.request.uri.toString()}');
debugPrint('===请求headler: ${response.request.headers}');
debugPrint('===请求结果: \n${response.data}\n');
} else {
print('请求失败');
}
}
调用:
import 'dart:convert';
import 'package:flutter/material.dart'; import 'package:dio/dio.dart'; class HttpDemo1 extends StatefulWidget {
@override
State<StatefulWidget> createState() {
// TODO: implement createState
return new HttpPage();
}
} class HttpPage extends State<HttpDemo1> {
@override
void initState() {
// TODO: implement initState
super.initState();
_getDio();
_postDio();
} @override
Widget build(BuildContext context) {
// TODO: implement build
return new Scaffold(
appBar: new AppBar(
title: new Text("Dio网络请求"),
),
body: new Center(
child: new Text("$data"),
),
);
}
}
控制台

Dio库 说明文档
最新文章
- jquery分隔Url的param方法
- android的adb详解(多设备时adb调用)
- python登录豆瓣,发帖
- 每天一个JavaScript实例-动态省份选择城市
- Vue.js 基础指令实例讲解(各种数据绑定、表单渲染大总结)——新手入门、高手进阶
- 四种JavaScript隐式类型转换的总结
- lvs学习笔记
- LVS集群ipvsadm命令和调度算法(6)
- java获取本类路径
- Java利用TCP编程实现简单聊天室
- C++ 成员初始化列表
- python之路——13
- openjudge noi 鸡尾酒疗法
- 让Windows XP的键盘“说话”,全语音键盘
- userdel 用户名 出现“用户**目前已登录”
- 【DeepLearning】Exercise:PCA in 2D
- Angular 2 + 折腾记 :(7) 初步了解表单:模板驱动及数据驱动及脱坑要点
- Spark会把数据都载入到内存么?
- 1035 Password (20 分)
- oracle中LAG()和LEAD()以及over (PARTITION BY)
热门文章
- Yarn Nodemanager启动不了报YarnRuntimeException: Failed to initialize container executor error=13 权限不够
- Minio对象存储
- Exchange 退信550 5.1.11 RESOLVER.ADR.ExRecipNotFound
- 复习整理(一)——HDFS
- 安装k8s,高可用3 master安装脚本
- 一 创建一个springboot项目之(微信点餐系统的设计与开发)
- c# 数据类型转换
- Flask - flask-script | 多app应用 | wtforms
- jumpserver 安装
- 97: cf 983E 倍增+树套树