富文本编辑器粘贴复制Word
2024-08-30 00:32:51
tinymce是很优秀的一款富文本编辑器,可以去官网下载。https://www.tiny.cloud
这里分享的是它官网的一个收费插件powerpaste的旧版本源码,但也不影响功能使用。
http://blog.ncmem.com/wordpress/2019/08/07/umeditor%E7%B2%98%E8%B4%B4word%E5%9B%BE%E7%89%87/
以vue为例说明:
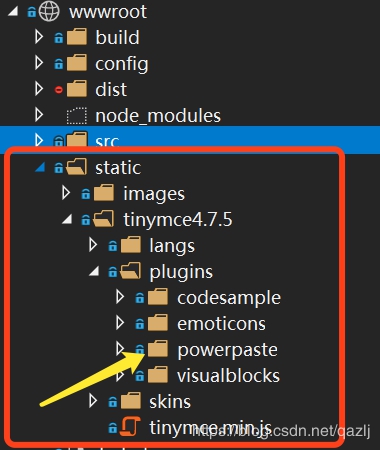
将tinymce下载后放到static目录下,不用npm安装。
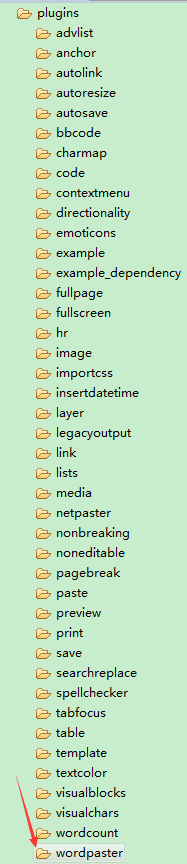
powerpaste放到\static\tinymce\plugins目录下


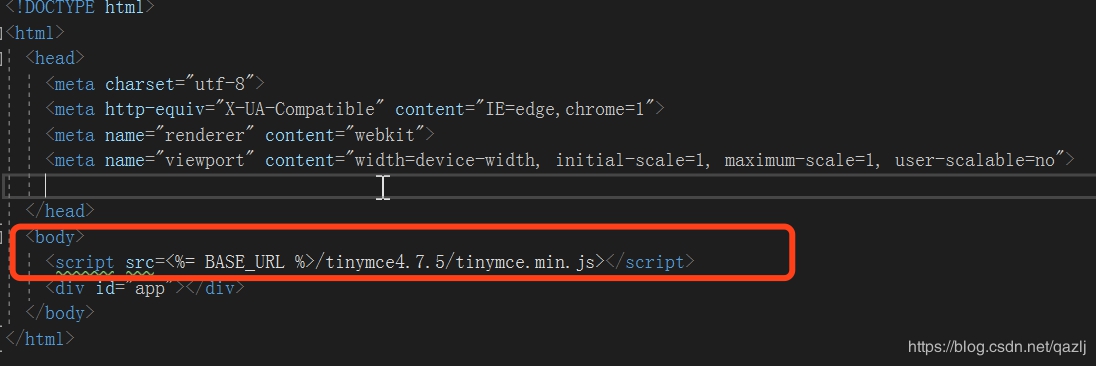
在index.html中引入tinymce.min.js。


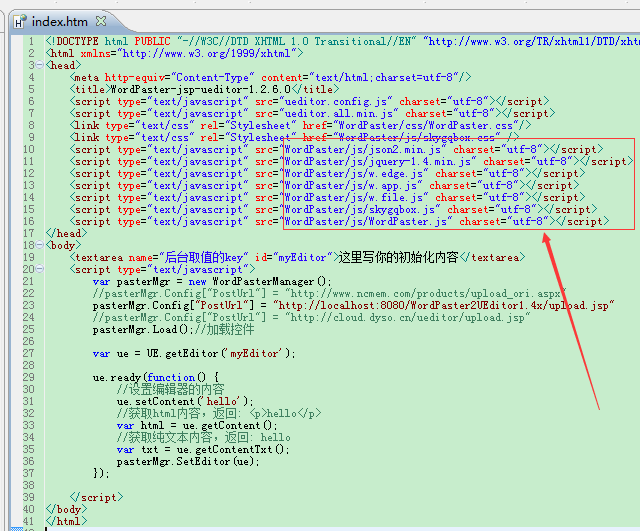
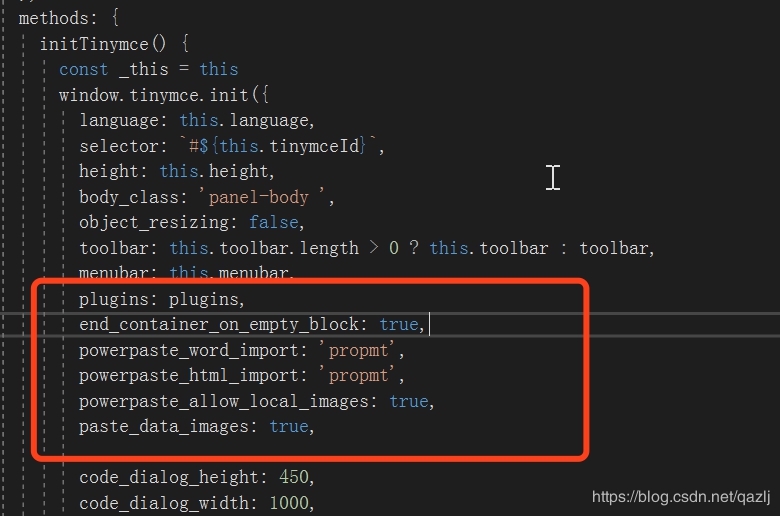
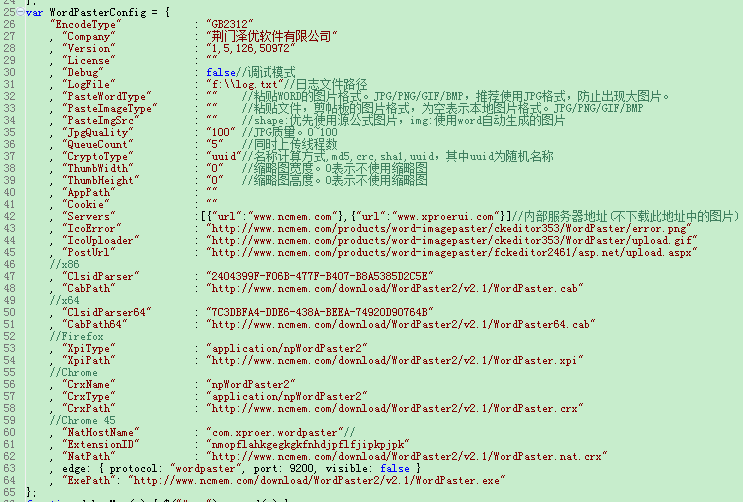
代码参数配置如图:


将plugins参数里的paste替换成powerpaste,完工。
最后效果,能够自动批量上传word中的所有图片

图片上传完后,编辑器里面的图片地址也全部都改成了服务器的图片地址了,

最新文章
- 用hexdump获取event的输出信息
- 为iOS的mobileconfig文件进行签名
- ftp下载目录下所有文件及文件夹内(递归)
- QCopChannel的用法
- SqlServer表数据与excel中数据的互相复制
- Python模块 (xlsxwriter)
- less命令
- 汇编学习笔记(14)BIOS对键盘输入的处理
- 关于pv的那些事!!
- Winform 让跨线程访问变得更简单
- overflow-x: scroll;横向滑动详细讲解
- DDD - 概述 - 聚合 (三)
- jquery+ajax搜索并分页
- iframe全屏显示
- MonGoDB 常见操作, 设置管理员和用户登入
- unity 2048Game
- SQL SERVER 查看SQL语句IO,时间,索引消耗
- 复杂度O(n)计算
- js05
- 第四章 Spring.Net 如何管理您的类___对象的初始化方式