一个原生ajax在jetbrains开发平台的调用方法
2024-09-05 14:54:53

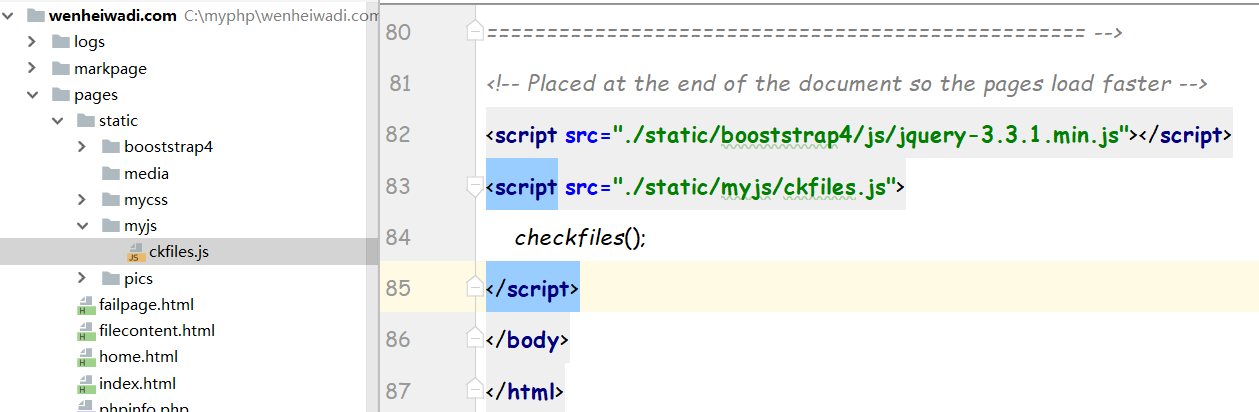
这段随笔的记述目的无非是,一个html页面中可能有多段js代码,所以采用外引的方法应该会好一些
function checkfiles()
{
var xhr = new XMLHttpRequest();
var lookup = $("#exampleInputEmail1").val();
//alert(lookup);
xhr.onreadystatechange = function () {
console.log(xhr.readyState);
}
xhr.open('get','.././views/filecontents.php?num='+lookup);
xhr.send(null);
}
最新文章
- css常用hack
- Android笔记——Application的作用
- QT
- web—第三章XHTML
- Android之TelephonyManager类的方法详解
- js截取所需字符串长度
- Google 搜索的基本语法
- DRP之Oracle_11g数据库安装
- javaScript 基本类型之间转换
- 修改Form ->Top和Left 造成的莫名其妙的显示异常 “轴信息”
- 【原创】抓个Firefox的小辫子,围观群众有:Chrome、Edge、IE8-11
- React版本更新及升级须知(持续更新)
- Python基础篇(八)
- 019_UT、IT、ST、UAT
- 这一年多来,阿里Blink测试体系如何从0走向成熟?
- sudo su 和 sudo -s【转】
- ELK之elasticsearch导致CPU居高不下系统慢解决办法
- js计算斐波拉切
- 3. group_concat与oracle中wm_concat用法一样
- bat 笔记 一