webpack bundle中parentJsonpFunction的作用
parentJsonpFunction作用:使异步加载的模块在多个不同的bundle内同步。
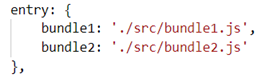
假设有多入口文件

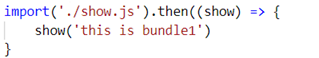
bundle1.js:

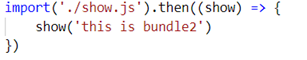
bundl2.js:

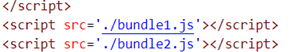
在webpack打包后

加载流程:
1.bundle1: webpack_require__.e.. ---> 生成【script】
2.bundle2: webpack_require__.e.. ---> 生成【script】
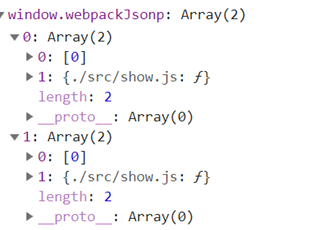
3.进入到0.js内部了,现在在执行bundle1生成的script标签,此时执行的是window.webpackJsonp.push(执行的是bundle2的webpackjsonpcallback方法..) 将模块加载到bundle2中
4.通过parentJsonpFunction进入到了bundle1中,将这个模块也加载到bundle1中,再通过parentJsonpFunction将data挂载到了window.webpackJsonp数组下
5.调用bundle1的webpack_require__.e的.then了
(resolve(webpack_require__(./show.js).bind(…)).then.. webpackrequire的时候可以加载到这个已经加载到modules里面的module了
6.调用bundle2的.then了 (resolve(webpack_require__(./show.js).bind(…)).then.. webpack
webpackrequire的时候可以加载到这个已经加载到modules里面的module了,(因为刚才的过程中已经加载了,所以这里可以直接加载)
7.执行bundle1的.then 执行bundle2的.then 输出bundle1最终的内容 输出bundle2最终的内容
8.进入到0.js内部了,这是因为创建的第二个script标签加载了
执行window.webpackJsonp.push… (这个是bundle2的webpackjsonpcallback) 重新加载了bundle2的module,然后执行到parentJsonpFunction,重新加载了一下bundle1的module,再执行到parentJsonpFunction 最终在window的webpackjsonp数组里又push入一条内容 (注意:这里第二个script标签运行,重新给bundle2和bundle1的modules进行了加载)


最新文章
- supervisor的安装与简单介绍
- spring 定时任务配置
- web.xml中openEntityManagerInViewFilter的作用(转)
- XSS quiz练习题做题过程及感悟
- util.js
- Debian 安装下载工具软件
- Hamming Codes
- KindEditor编辑器(初始化参数)
- Js 旋转平滑特效
- iOS开发tips-UITableView、UICollectionView行高/尺寸自适应
- XAMPP搭建PHP
- easyUi五个常用插件
- Python学习之路基础篇--06Python基础+dict的学习
- hive on spark
- loj#6033. 「雅礼集训 2017 Day2」棋盘游戏(二分图博弈)
- 关于正餐智能POS6.0.1.1改版后,点击反结账进入点菜界面后无法进行加菜的FAQ
- EAS开发环境搭建.
- 用Python中的re做信息筛选
- 常见的web安全及防护原理
- mysqldump参数详细说明(转)